The next topic in a series of WordPress tutorials is about How to set up Footer on NewFashion Theme. In this tutorial, Opal WordPress will guide you basic knowledge to set up Footer. It is one of the popular matters customers usually meet when building website. Therefore to make convenience in the process of supporting, we will instruct you a detailed blog. Hoping you can follow these simply steps. Please spend time experiencing them!
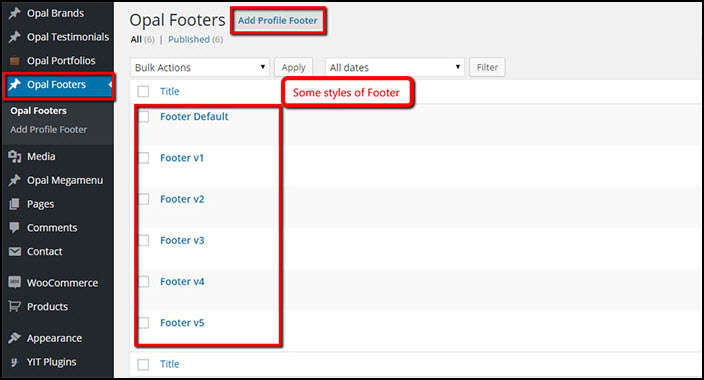
Step 1: From Dashboard, go to Opal Footer. Here we introduce some styles of Footer you can choose for your website. Beside you can Add new profile Footer
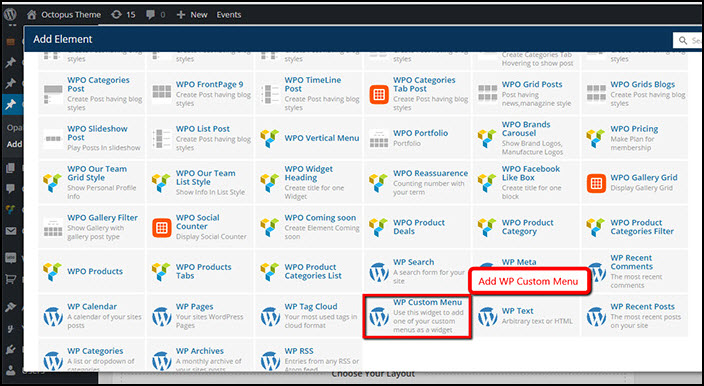
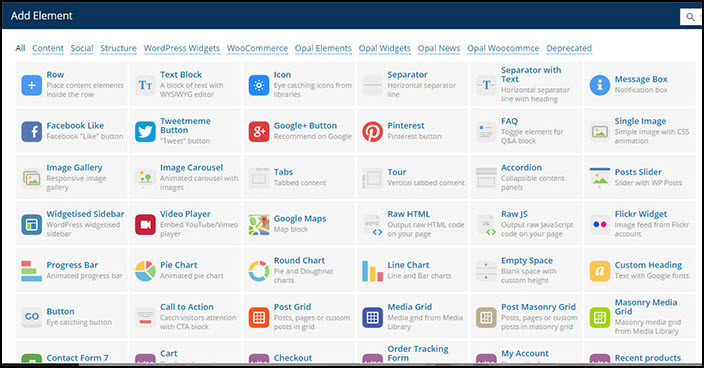
Step 2: Add new profile Footer
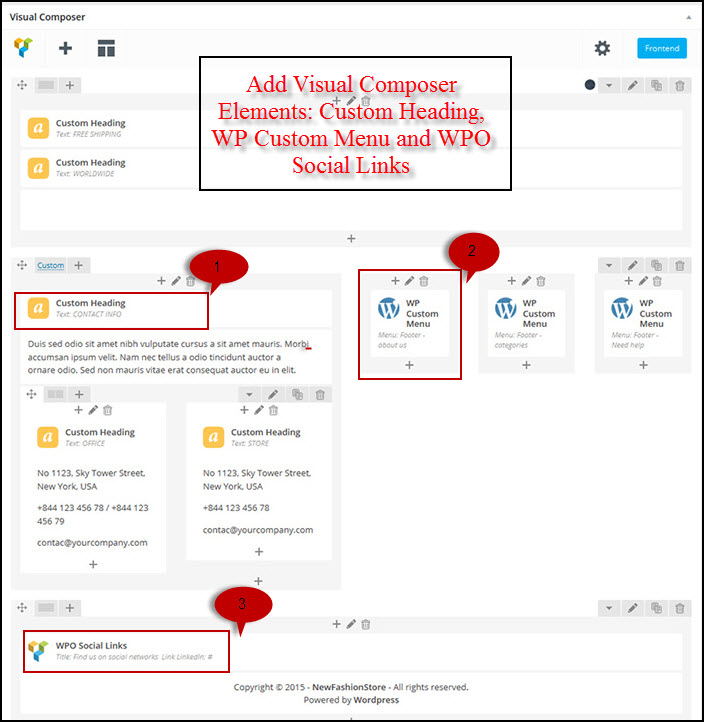
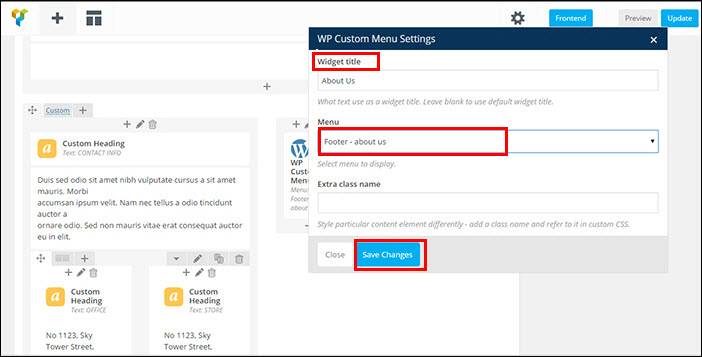
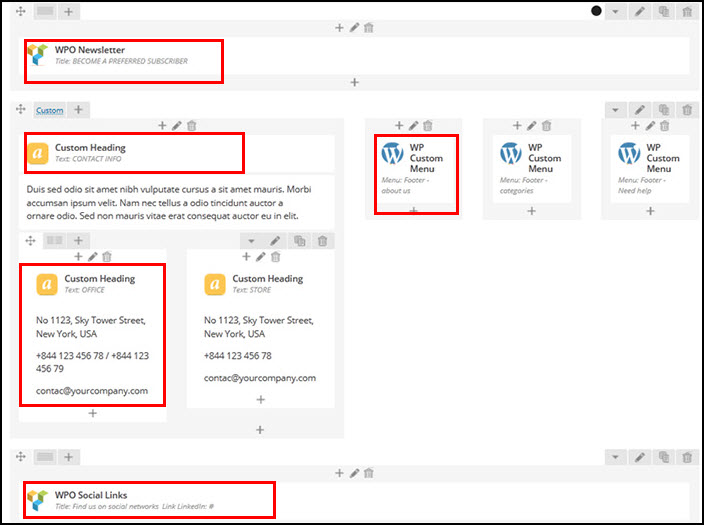
By using Visual Composer backend editor mode then add element to your Footer
Step 3: Build your footer style with unlimited layout
Below are Some version footer layouts for you. You can read and choose the best one for your website
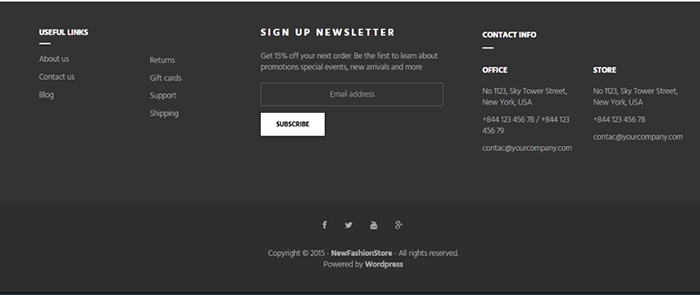
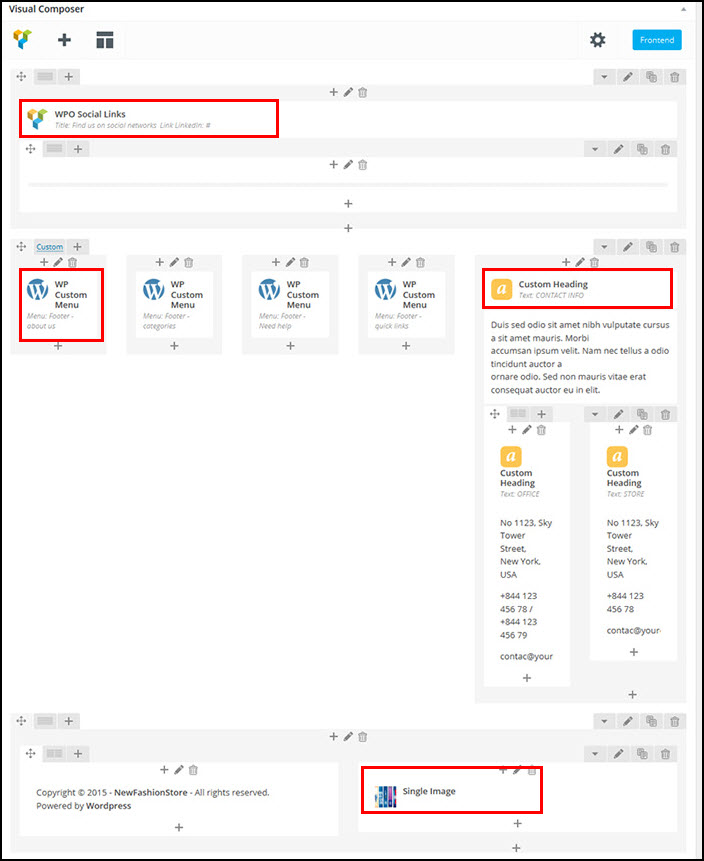
1. Footer Default
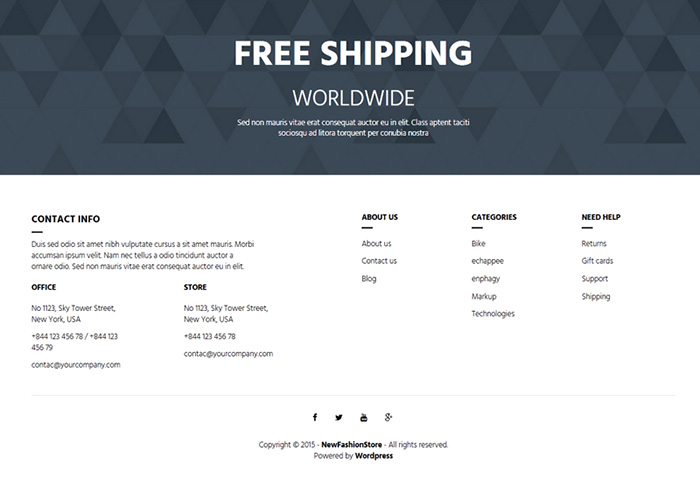
Front Page like:
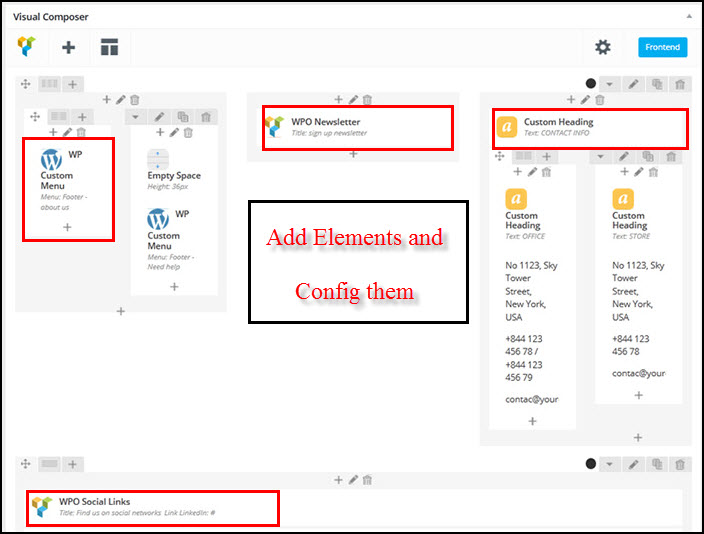
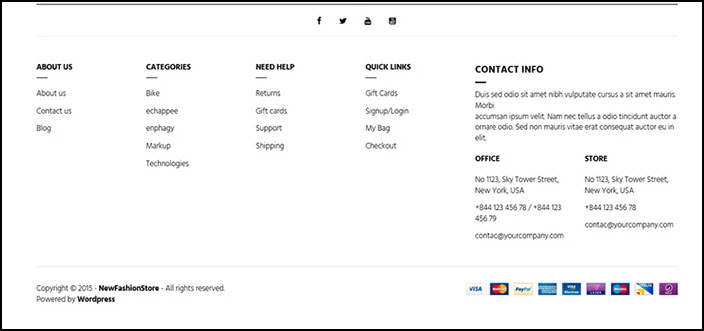
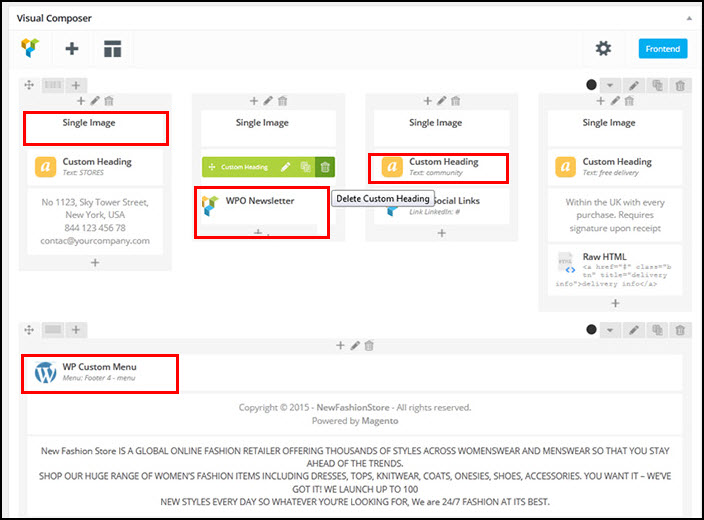
2. Footer v2
Front Page like:
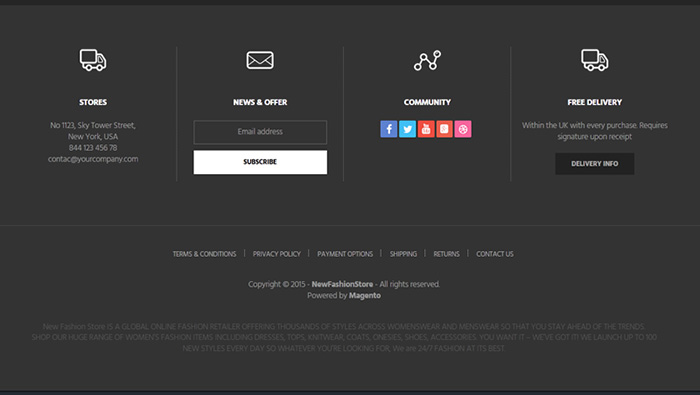
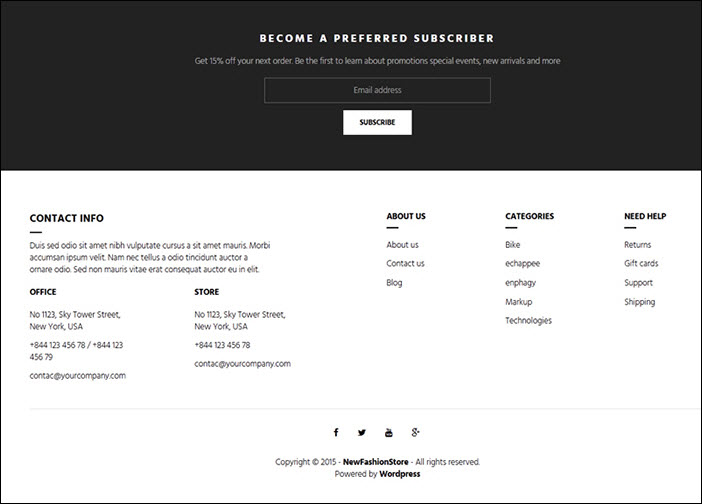
3. Footer v3
Front page like:
4. Footer v4
Front Page like:
5. Footer v5
Front Page like:
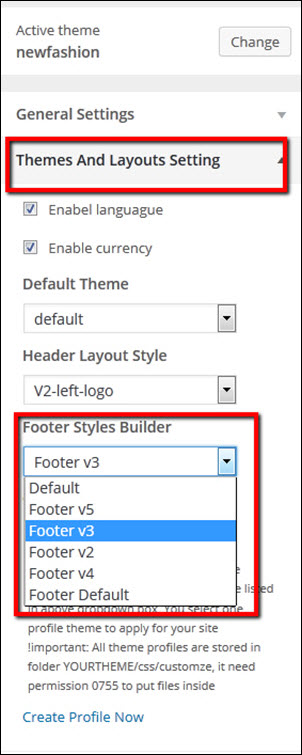
Step 4: Then go to Appearance – > Customize -> Theme and layout setting, choose Footer Styles for your website
Hoping through our above tutorial, you know How to set up Footer on NewFashion Theme perfectly. In the process of reading it, you meet any difficulties, please leave a below comment or contact us directly via email or skype, we will update it immediately. Your suggestions are really meaningful and precious with us helping us to be more perfect. Hoping your website will be longer with customers. Remember to follow our social channels such as Facebook, Twitter, Linkedin, Youtube, Pinterest to get the newest information!
Thanks so much!