Before Opal WordPress shared you a tutorial of How to insert Google Map. However, it is only the old version and now for some new themes we are using the new version. Today we will continue to instruct you How to insert Google Map in WordPress (New Version). This issue is also asked in the process of supporting customers. Hoping the below simply steps will help you to insert Google Map into your website perfectly. From that customers can find your address easily.
We will use Octopus to guide you. Please pay attention to them!
In the new version, Google Map is put in Footer, which is different from the old version “Google Map (Contact us) is separated with Footer).
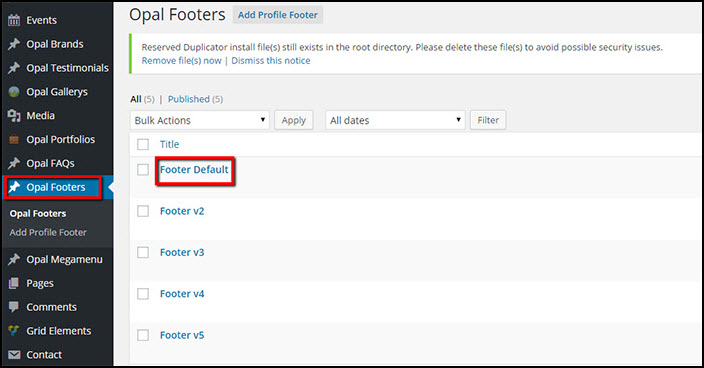
Step 1: From Dashboard go to Opal Footer and choose Footer Default
Step 2: Config Google Map (Footer Default)
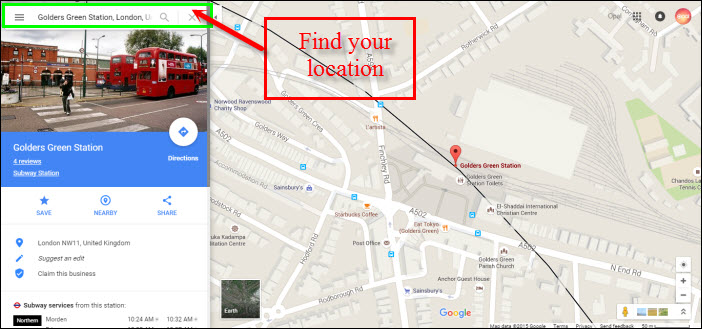
Visit Google maps to create your map
- Find location
Please find your location which you want to show on your website.
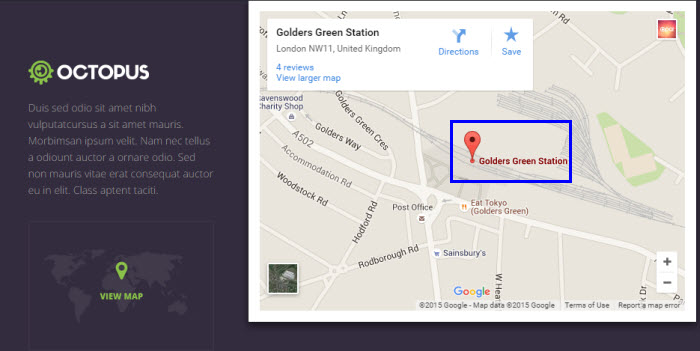
For example: We find location “Golders Green Station, London, United Kingdom”
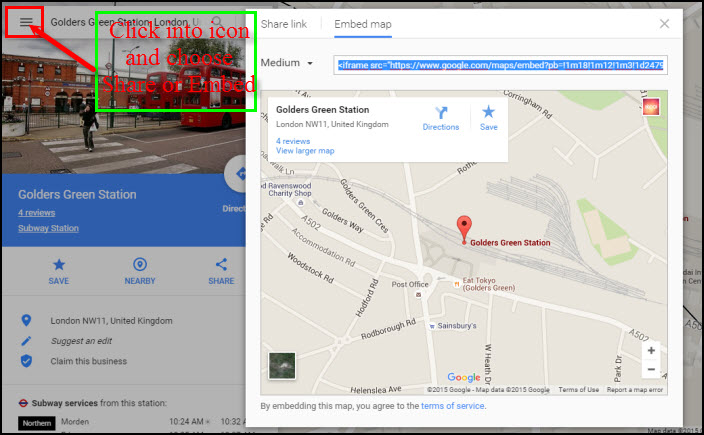
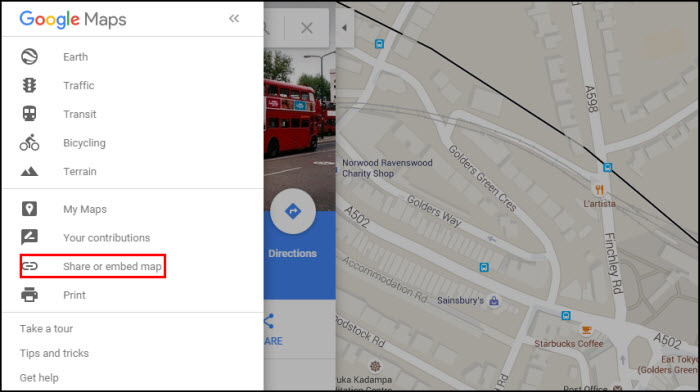
- Click “Share” and make sure map is public on the web
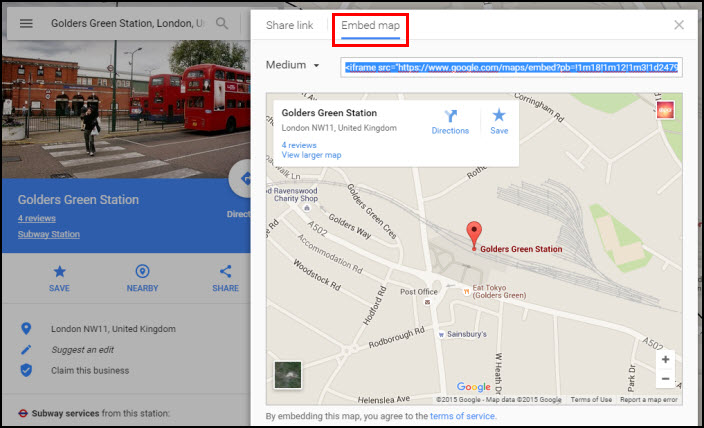
- Click folder icon to reveal “Embed on my site” link
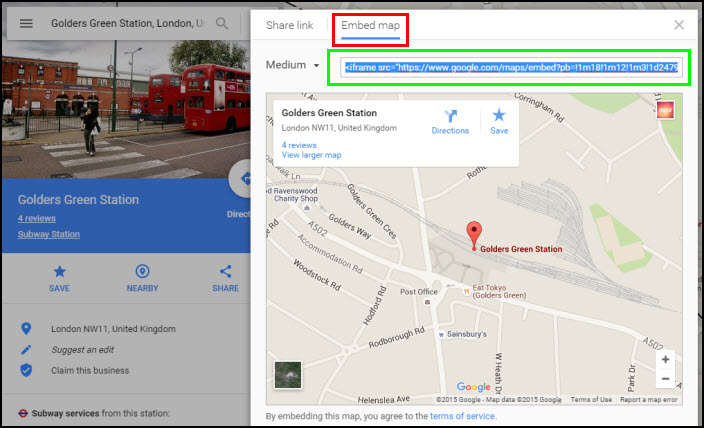
- Copy iframe code
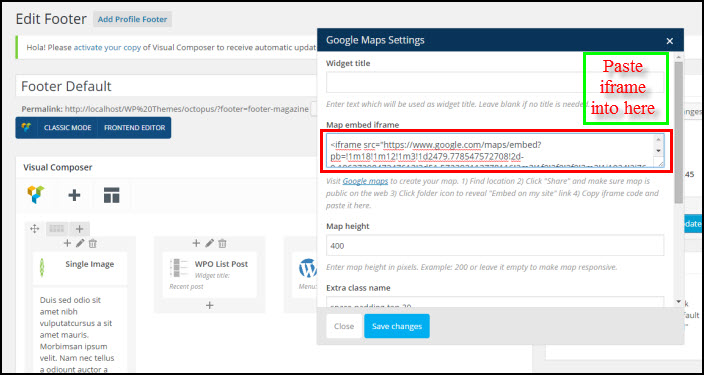
- Paste it into here
- Config items in Google Map Setting
- Put Map Height
- Choose Extra class name
- Upload image to show Google Map
- Remember to Save Changes
Front Page like this:
Hoping through our above tutorial, you know How to insert Google Map in WordPress (New Version) perfectly. In the process of reading it, you meet any difficulties, please leave a below comment or contact us directly via email or skype, we will update it immediately. Your suggestions are really meaningful and precious with us helping us to be more perfect. Hoping your website will be longer with customers. Remember to follow our social channels such as Facebook, Twitter, Linkedin, Youtube, Pinterest to get the newest information!
Thanks so much!