MixStore is one of our best template that was release one month ago and current with more than 200 customers are using it. We have just updated Market layout page. That layout very beautiful, elegant and modern layout for your shop site. Click to check that demo site layout now
Today i will guide you how to create market home page layout.
Step 1
– First you need to purchase our MixStore install and active all plugins requires.
Step 2
– From your admin dashboard , navigate to Page -> Add new Page
Option 1: Using Back-end editor to build Market home page
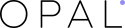
You can drag and drop elements like our layout image below by using Visual Composer plugin. Do not forget to select Template visual on Template selection.

Option 2 : Using Classic mode editor
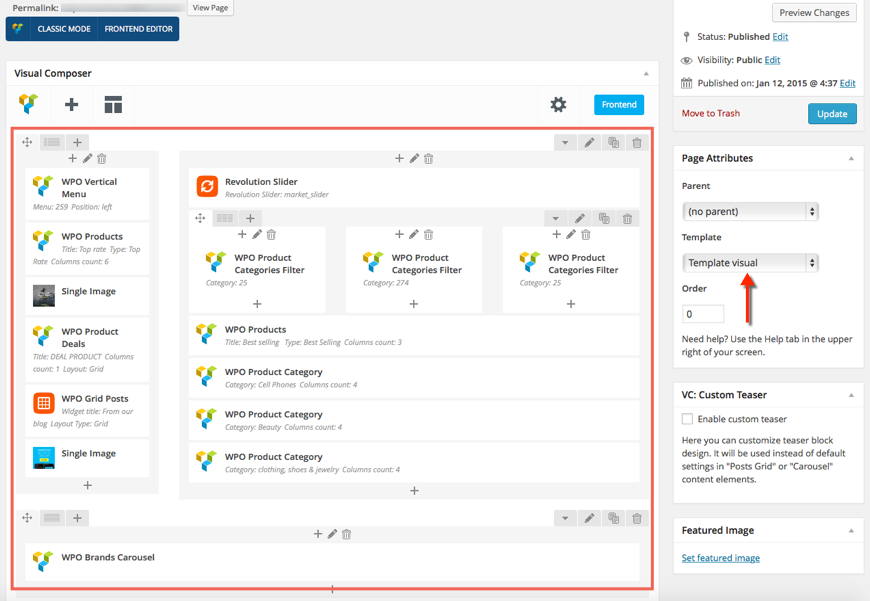
Click on Classic mode and select Text input

Copy and paste that code below. And setting page configuration and template like image.
Source Code
Please copy content from market.txt file : https://github.com/dancof/wpopal.com
Step 3
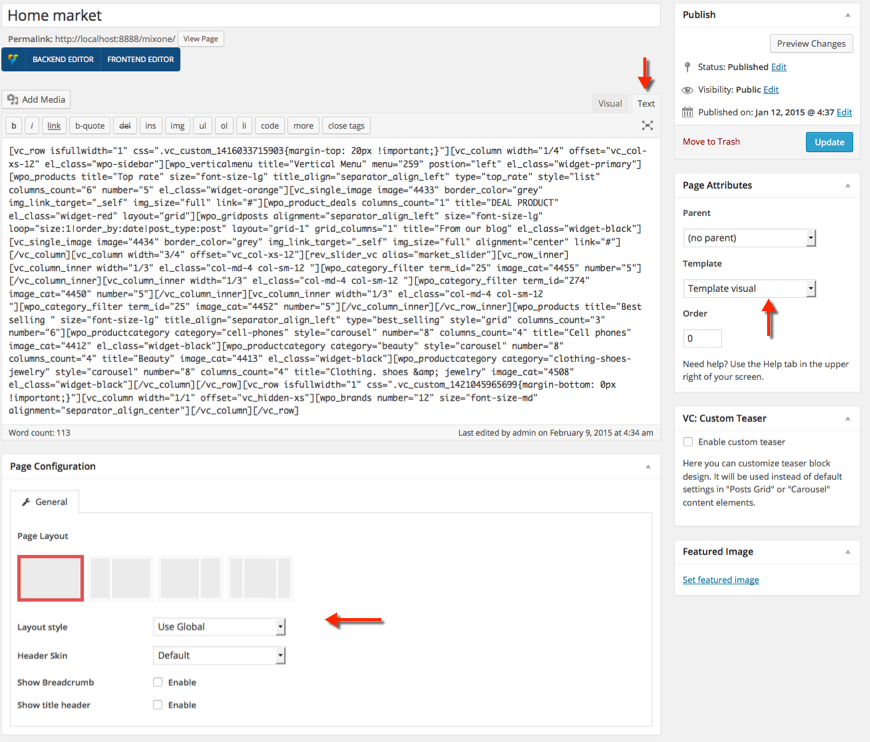
After created page, you need to select Market style for your site.
Please go to : Appearance > Customize >Theme and Layouts Setting > Setting like that image :

Hope that can help you create Market layout for 5 minutes.
You can follow that struct to know how to create Market header like our site
Connect with us via
![]()
![]()
![]()
![]()