Housey Documentation
Getting Started
Firstly, we would like to thank you for purchasing Housey Wordpress theme and chosen it for your website. We outline all kinds of good information, and provide you with all the details you need to use the Wordpress theme.
If you are unable to find your answer here in our documentation, feel free to ask for help from our support team, all you have to do is submitting a ticket via our Support Ticket system
Download and Installation
The instruction is to help you with installation of the Housey theme.
Download packages
Purchase Housey template from ThemeForest then you can download our template package on there.
Theme Installation
Installing a WordPress theme is super easy, you’ll see our video guide:
Plugins Installation
Installing plugins of theme is super easy, you’ll see our video guide:
Install Data Demo
1.Install Data Demo
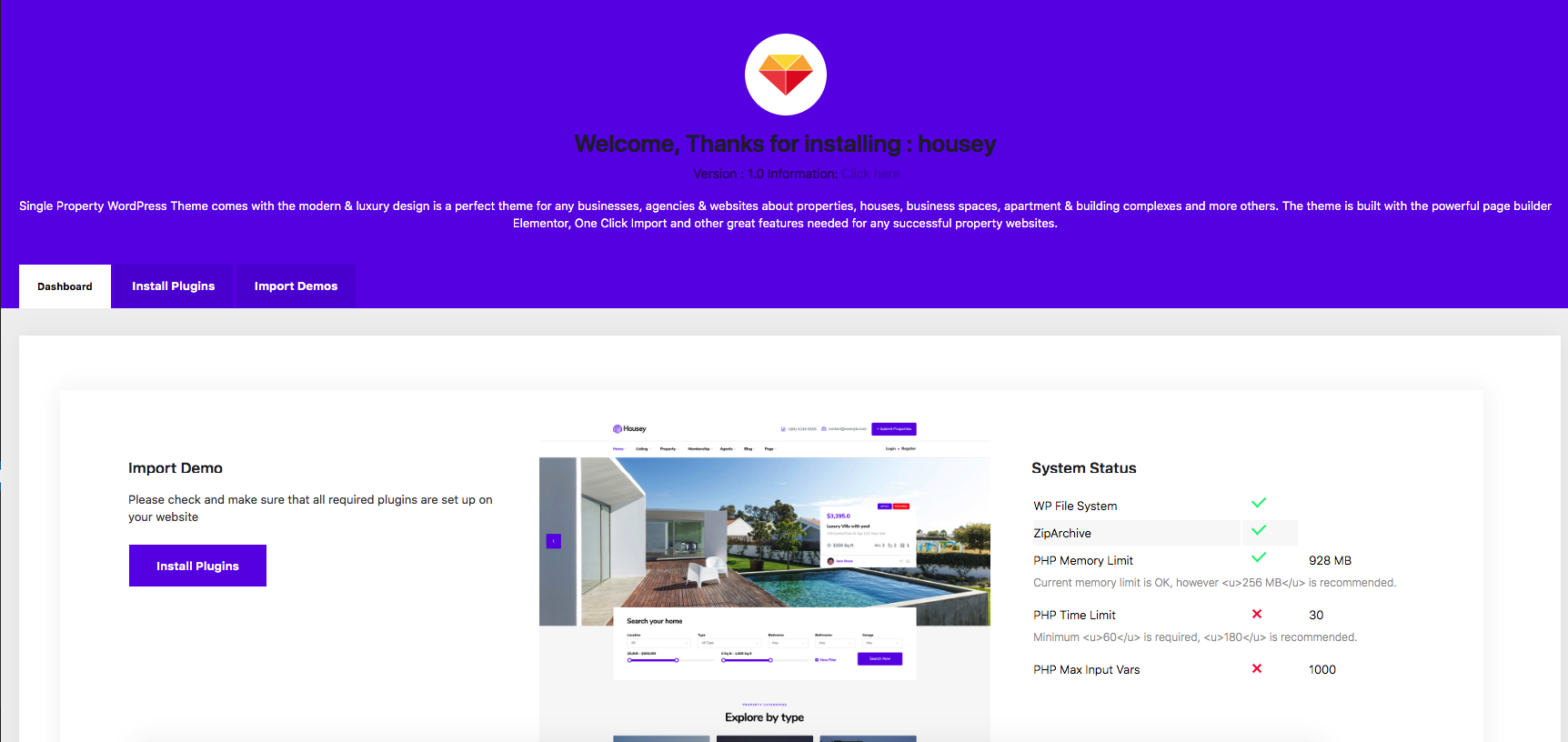
We have function Opal Theme to import oneclick for theme to easy and quickly .
Step 1- Login to the WordPress Dashboard.
Step 2- From the Themelexus --> Import demos.
Step 3 - Click to button "Import Demo " and you will see all our demos, please choose one demo that you want to import and click to button "Set up".

If you want to know more about that please follow our video guide to know more :
2. Revolution Slider
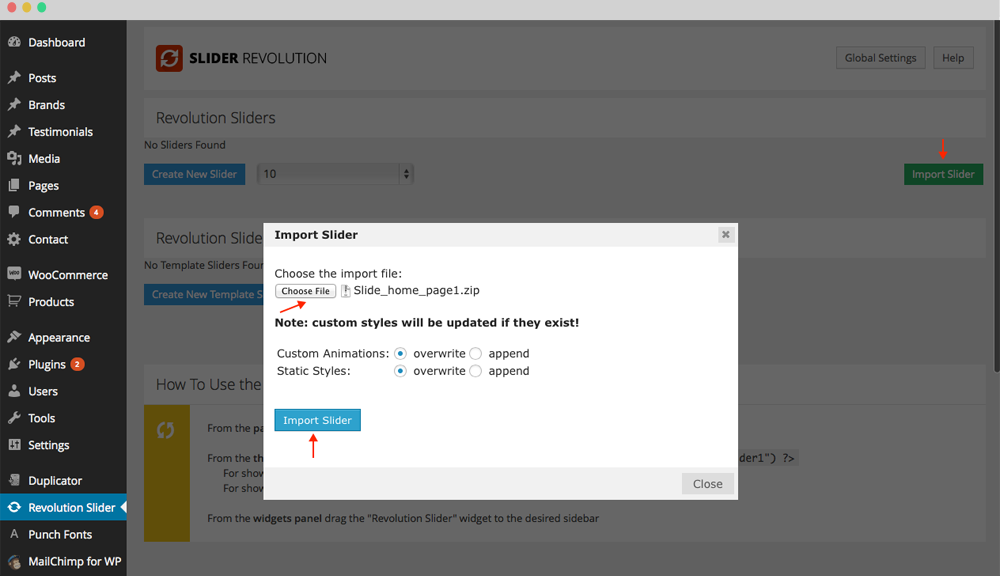
1.If you choose import data by tool of wordpress
From the WordPress admin area go to Revolution Slider >> Import Slider and select Slider file on our package.

2.If you choose import data by one click import
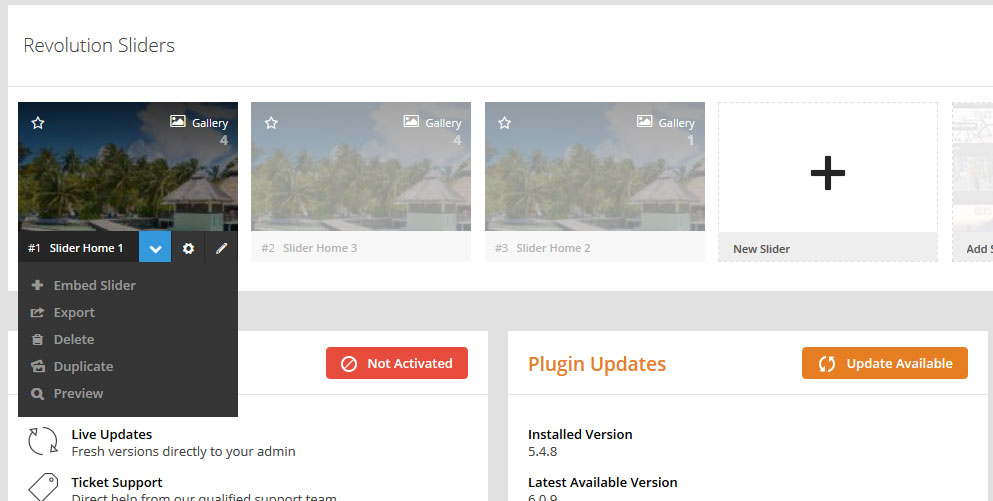
Revolution slider will be displayed after import data by One click import.

you can see all slider displayed in here and you can
+ Embed slider.
+Export.
+Delete.
+Duplicate.
+Preview.
+Settings.
+Edit slider.
Widgets Installation
Install widget
1.If you choose import data by tool of wordpress
a. Install widget
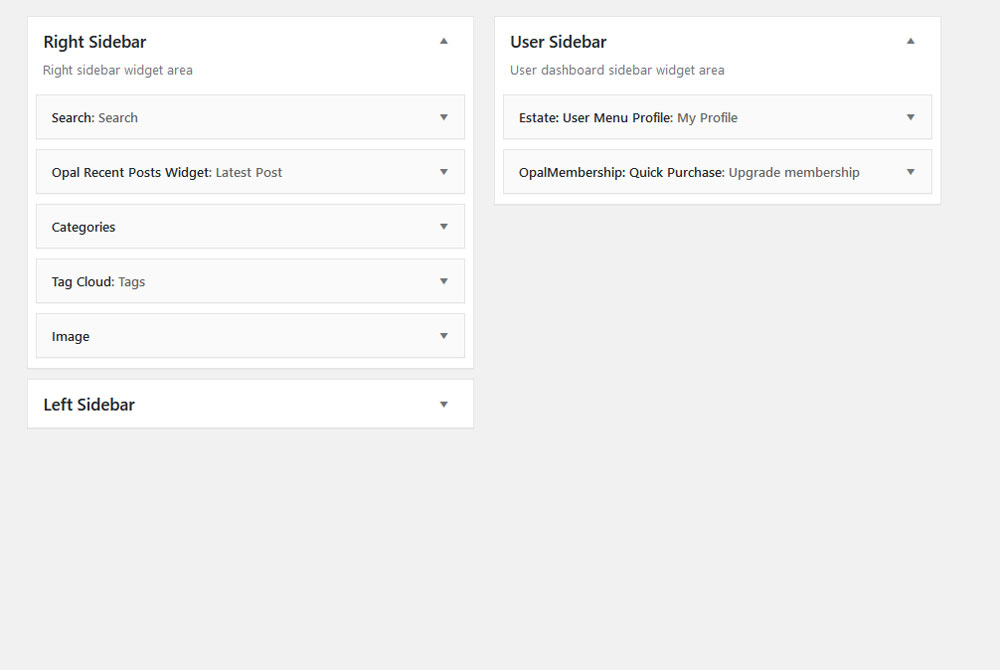
Go to Admin Panel -> Appearance -> Widgets.
You can see all our widgets, easy to configure by drag and drop Widgets to sidebar.
Then you can use sidebars to position you want. Even you can use sidebar for MegaMenu.
Morever you can search and add more plugins for your purpose by searching on the internet.

Follow our video guide to know more :
Theme Configuration
Set Up Menu
1. Creating your Menu
Step 1- Login to the WordPress Dashboard.
Step 2- From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
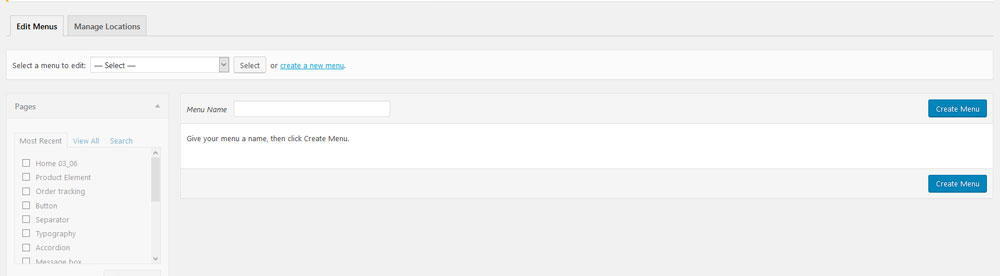
Step 3 - Select Create a new menu at the top of the page.
Step 4 - Enter a name for your new menu in the Menu Name box.
Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).

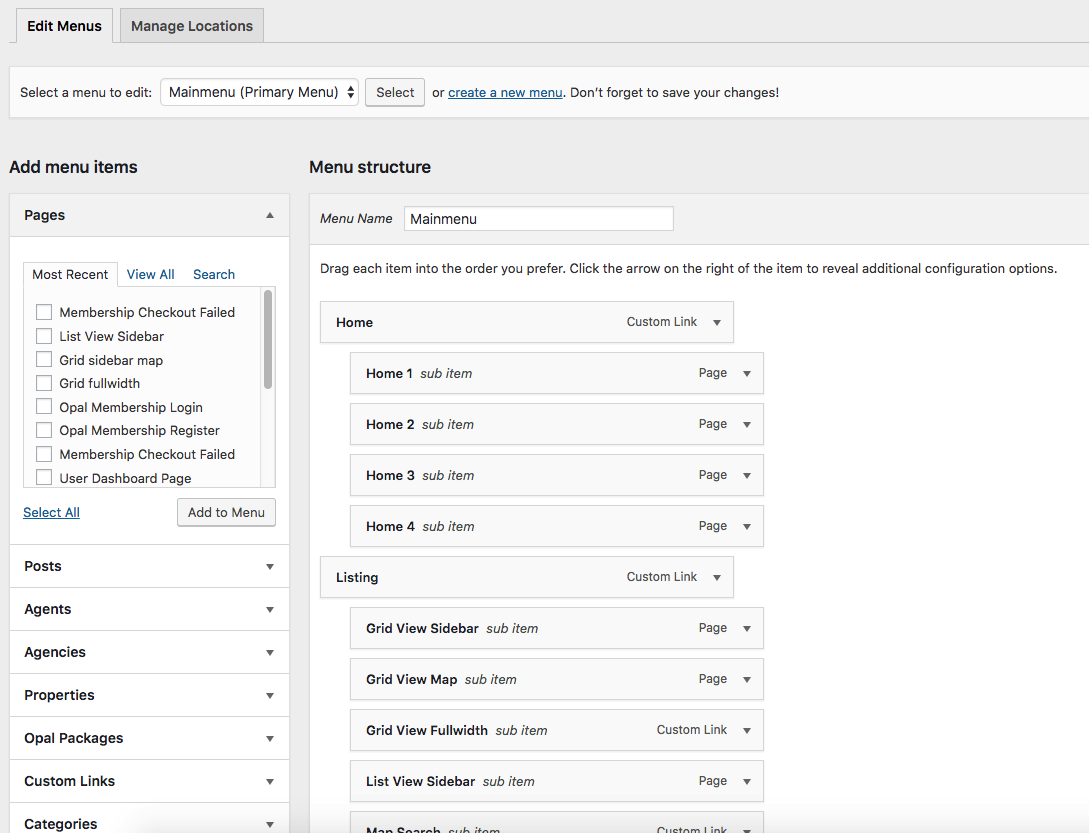
Step 6 - Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Step 7 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Step 8 Fill information of menu that you want to display.

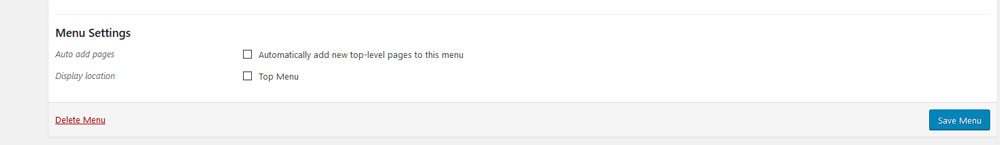
Step 9 - Assign each Theme Location with a menu. You can assign menus to multiple Theme Locations.

Step 10 - Click the Save Menu button once you've added all the menu items you want. Your custom menu has now been saved.
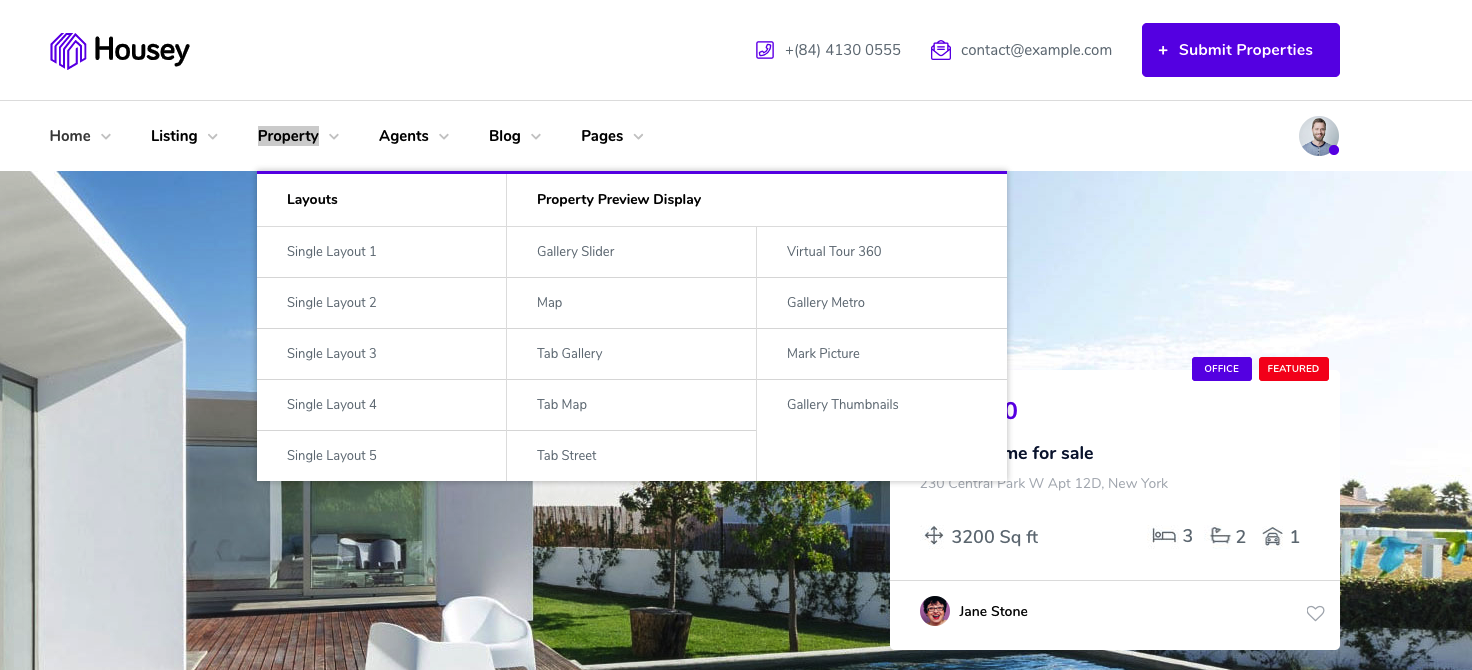
Menu Home will be displayed.

Follow our video guide to know more :
Set Up Header
Set Up Header
Step 1 - From admin Dashboard, navigate to Header Builder > Add Profile Header
Step 2 - Using Elementor backend editor Housey then add element to your Header

Step 3 - Build your header style with unlimited layout
Header layout for you.
Front end look like :

Elementor Layout setting

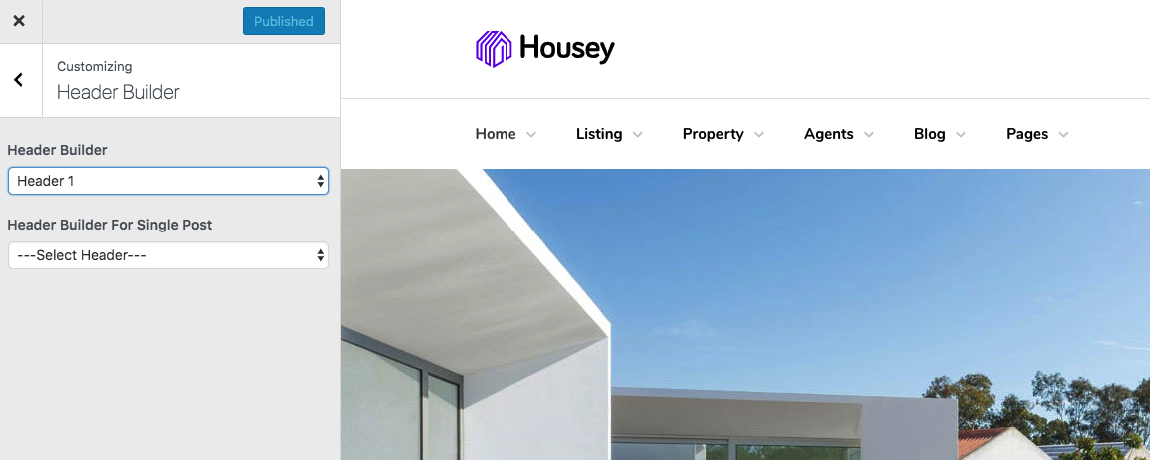
Step 4 - Navigate to : Apperance > Customize > Header.
Choose your header for page.

Follow our video guide to know more :
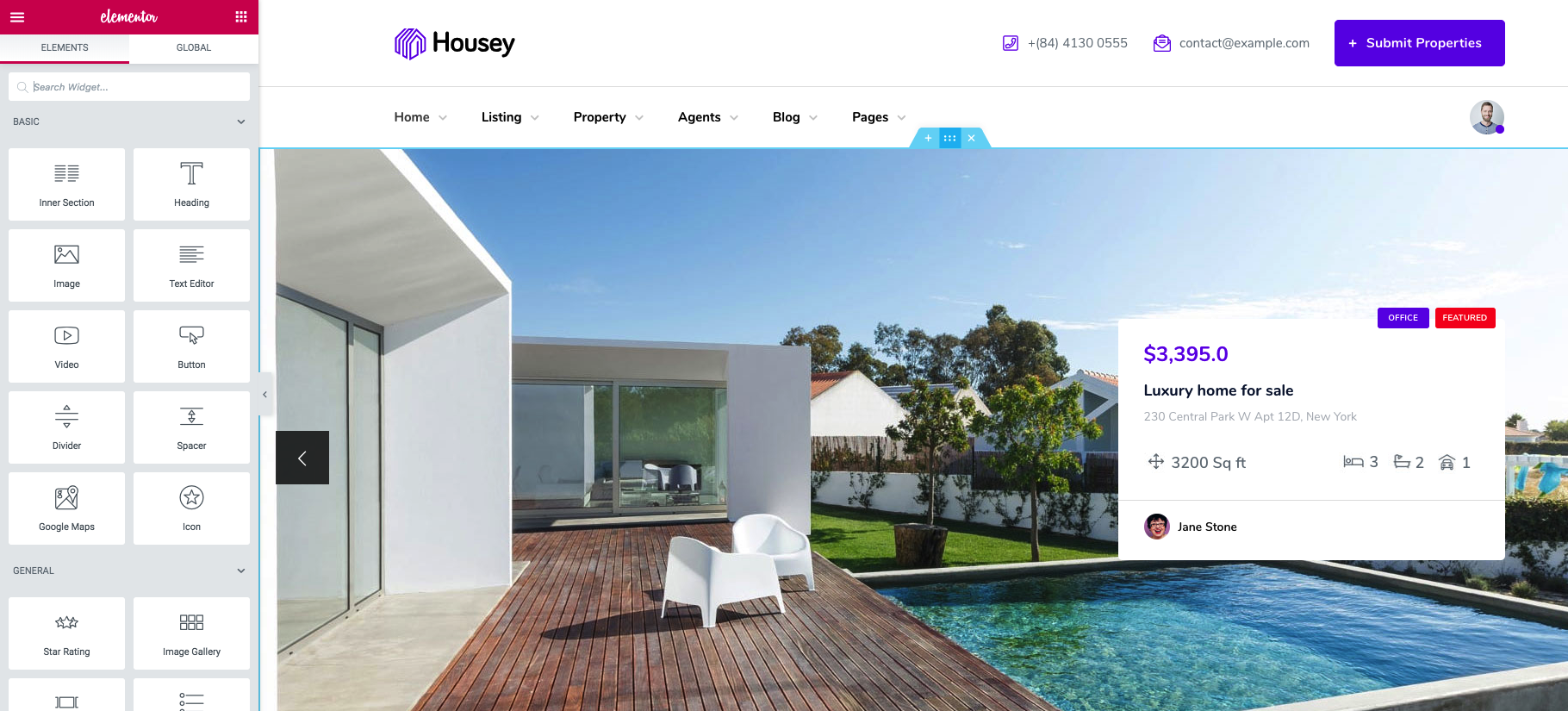
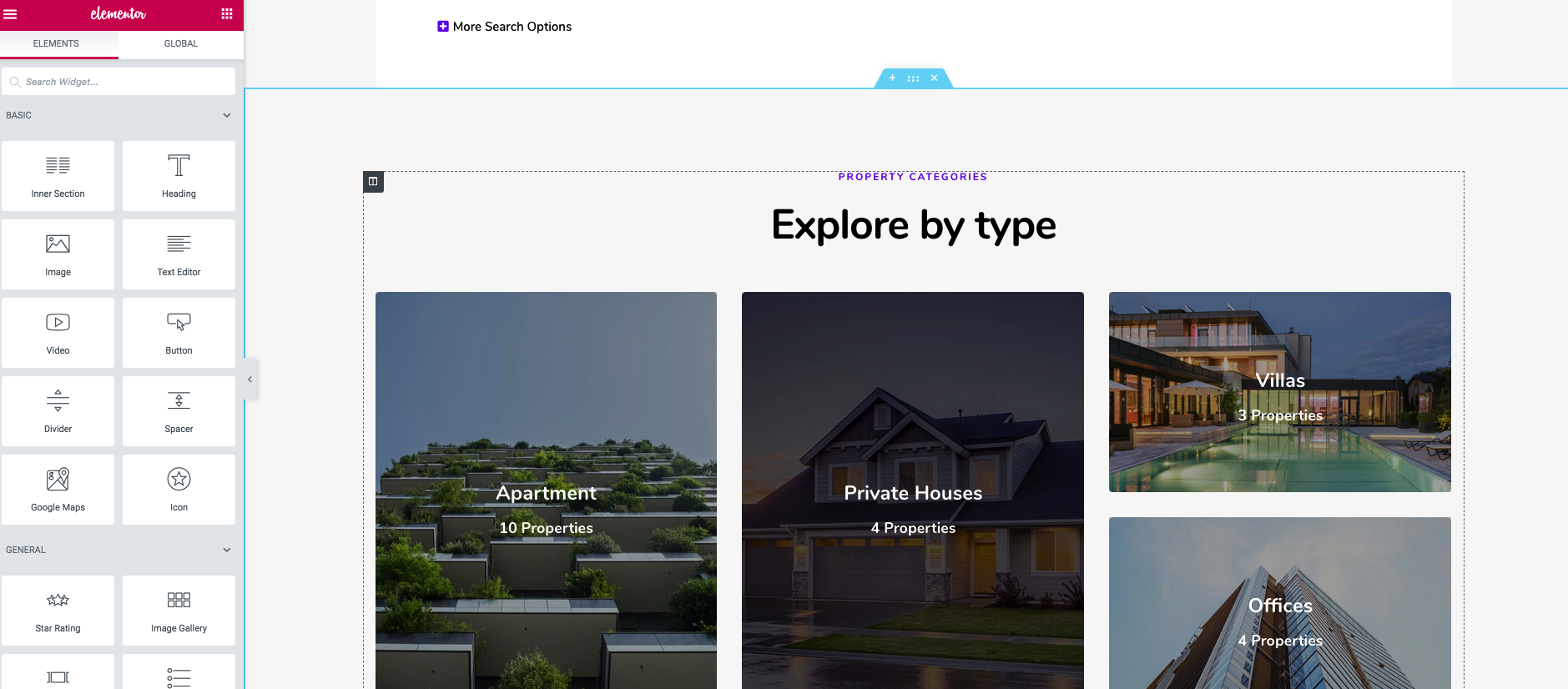
Set Up Home Page
You can quickly build a home page using Elementor for WordPress that is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required
From your Dashboard admin Navigate to Pages
- Select All Pages to see all page then click edit one page you want
- Select Add New to create new page
A. How to use Elementor
Have you ever used Elementor ? Please follow that guide first : Elementor guide
Official Plugin Documentation For More information about the Elementor check the official documentation.
Watch video about Elementor
Backend Editor Housey
How to use Back End Housey
a. Add and modify Row Layout
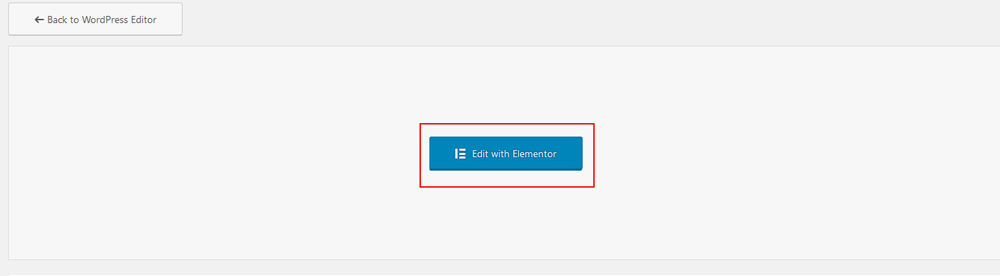
Step 1 - Go to your page / post, first activate the backend editor and click Edit with Elementor

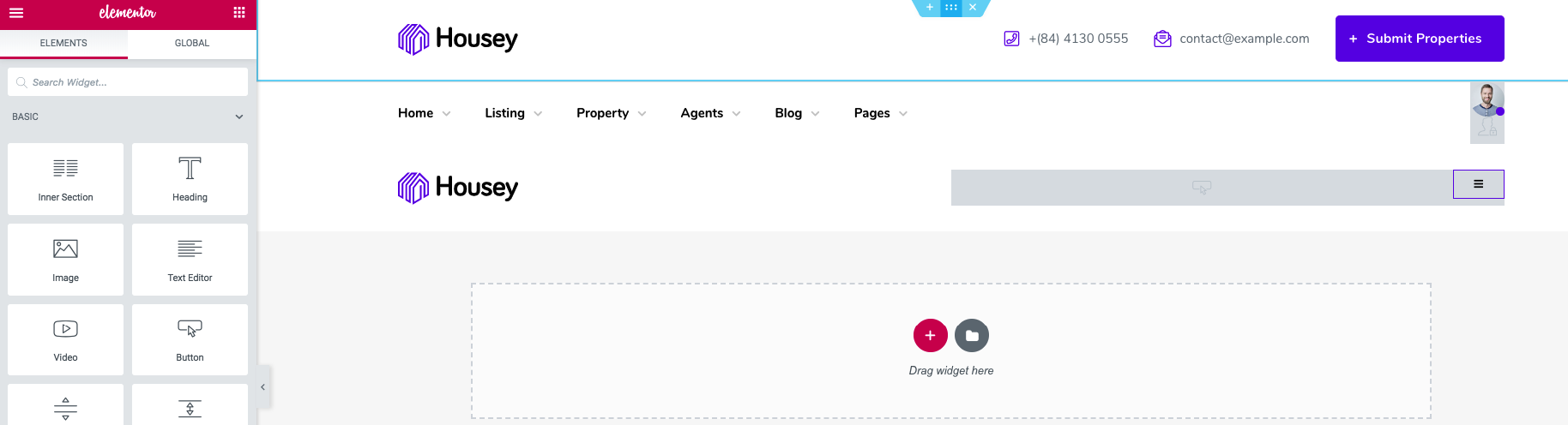
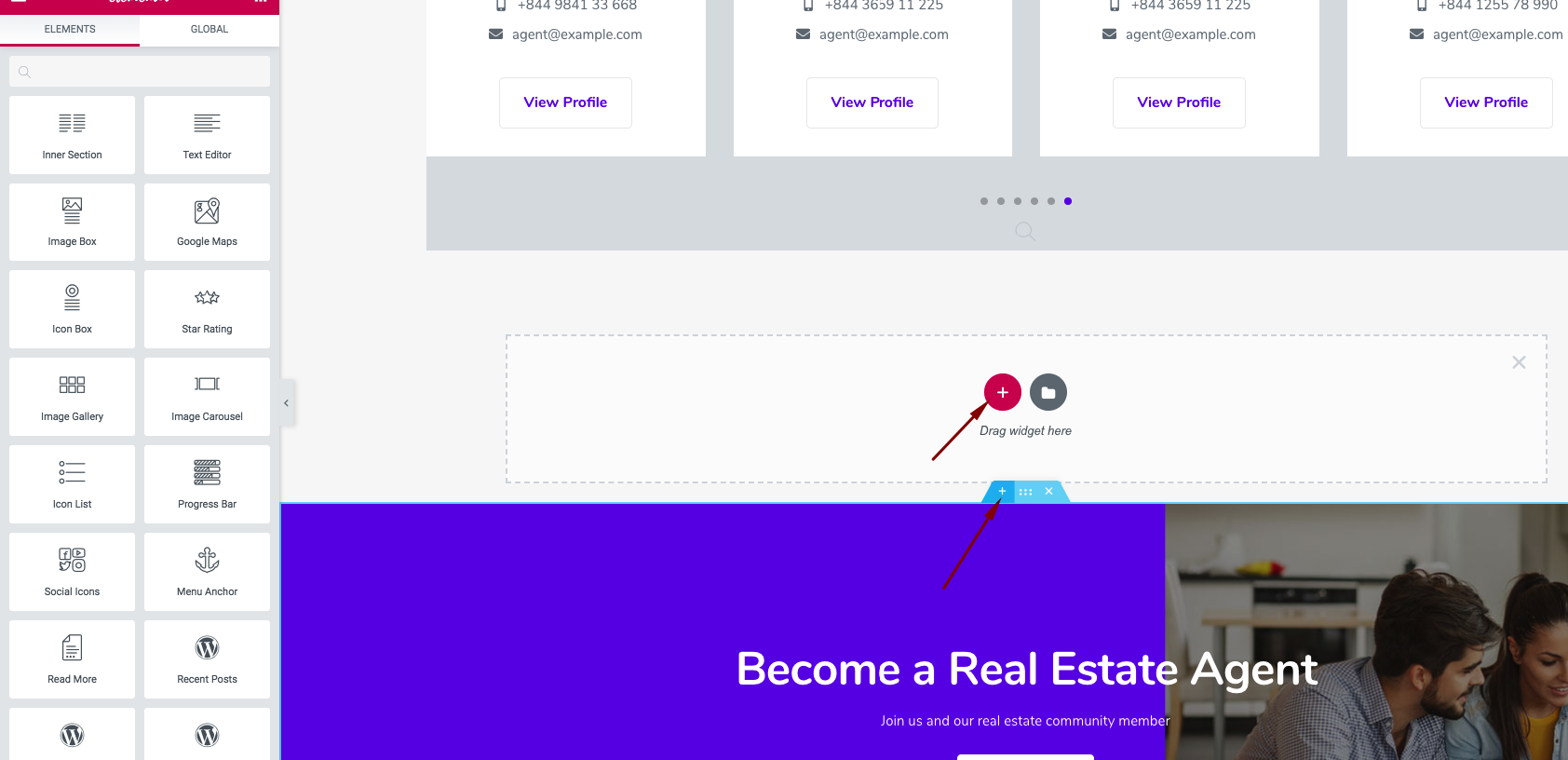
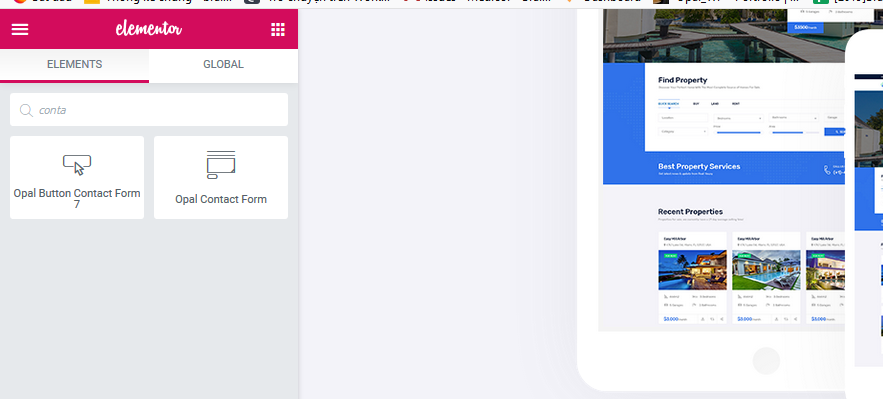
Step 2 - You will see all element in left sidebar, please choose element that you want to use.

or you will see button "Add New Section" ,"Add Template" , please click to button to add element.

Step 3 - To change the Row layout ( number of columns ) you need to click button content will display in leftsidebar.

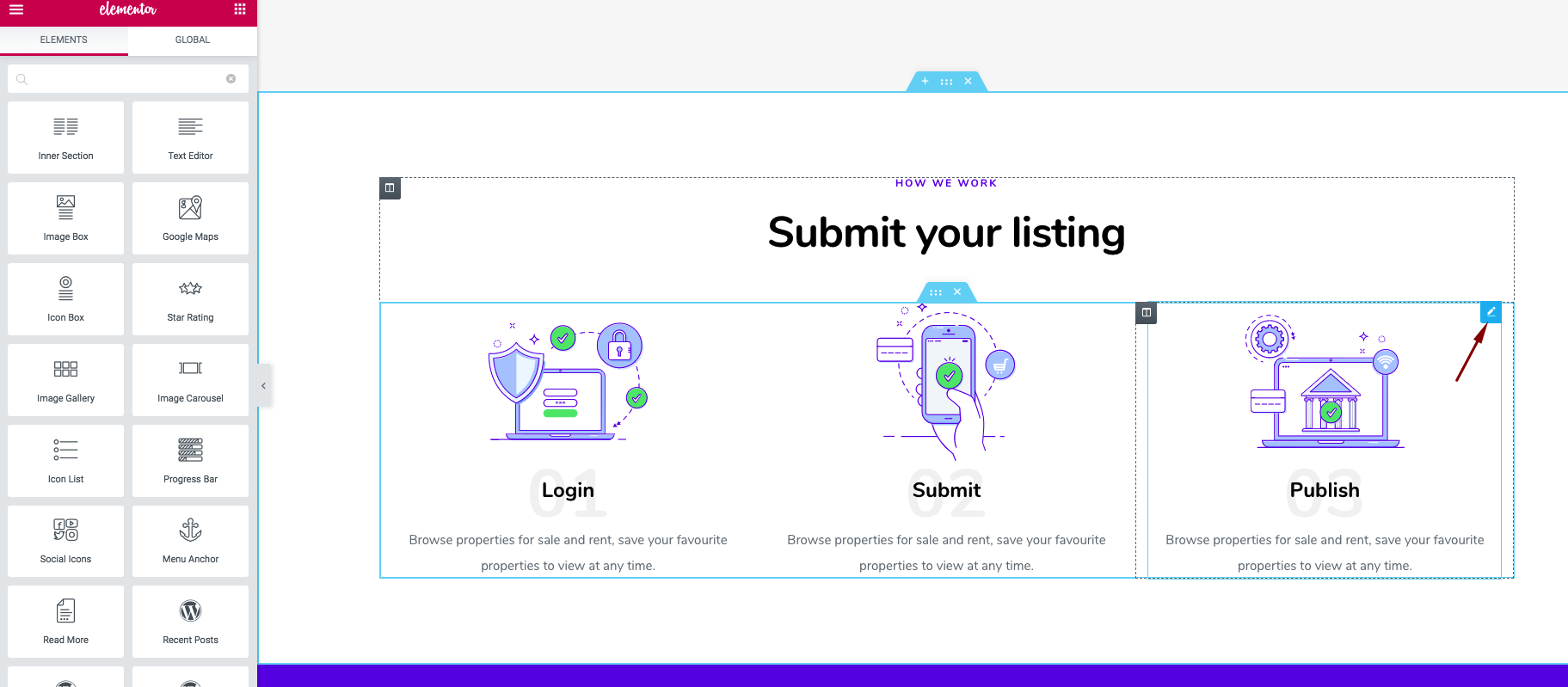
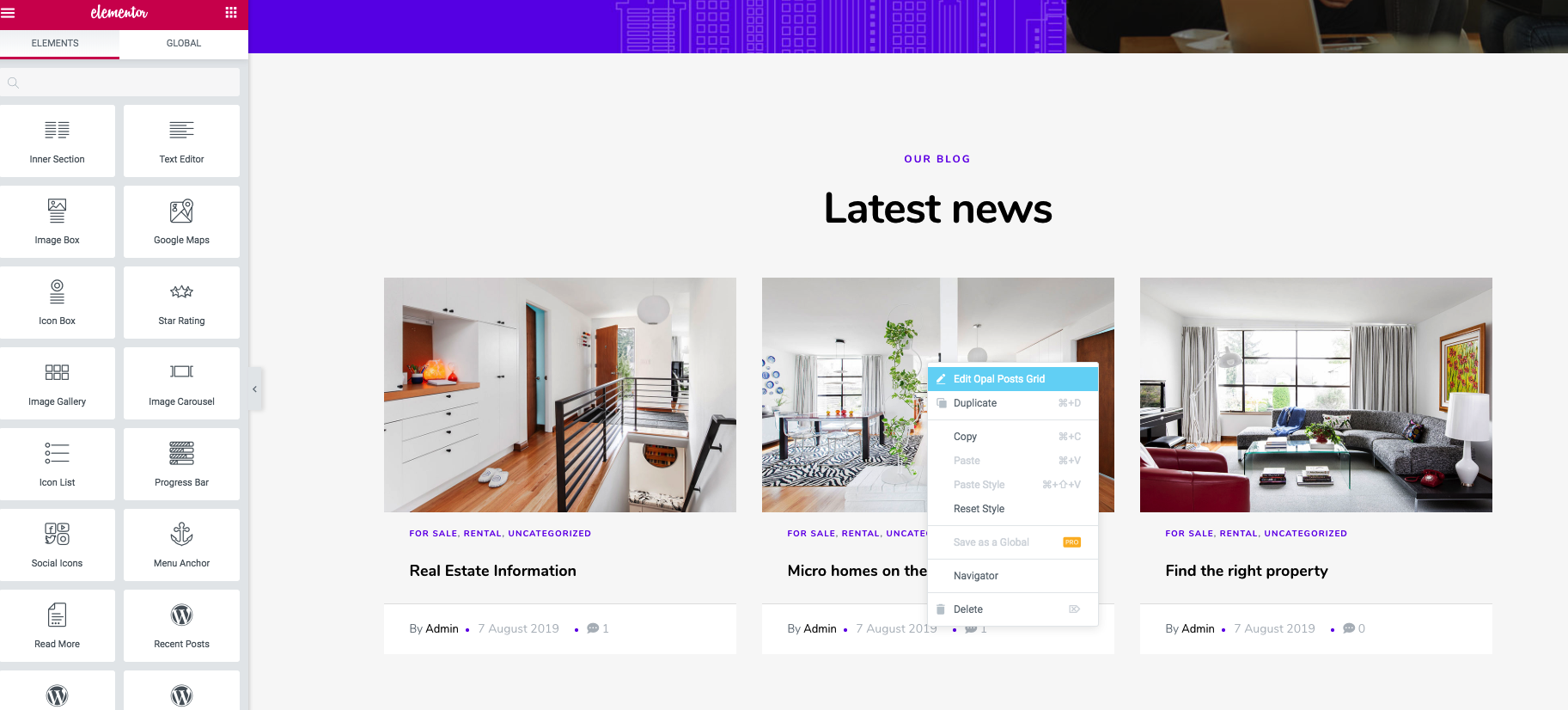
b. Edit Element
Click on the Edit This Element (pencil icon) to Edit the Row element , when you click to button all content will display in left sidebar follow you can change .

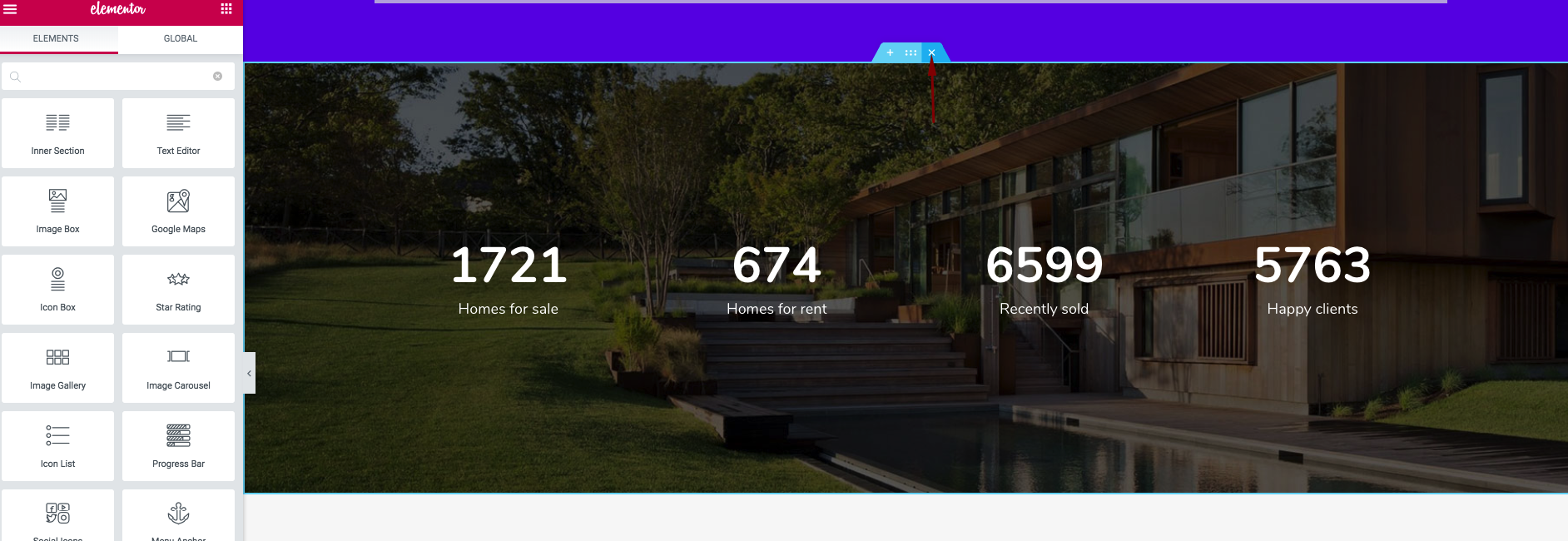
c. Remove Element
Trash Box Icon - To Remove Row, Column or Module you need to click the Trash Box icon.

d. Add Element
Trash Box Icon - To Add Row, Column , please click to add icon.

3. Page Options
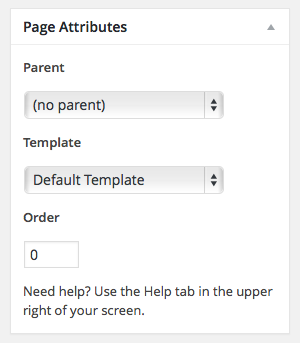
a. Page Attributes
You can select page attributes on right sidebar of page admin layout. Each Page templates have each styles .

b. Page configure default template
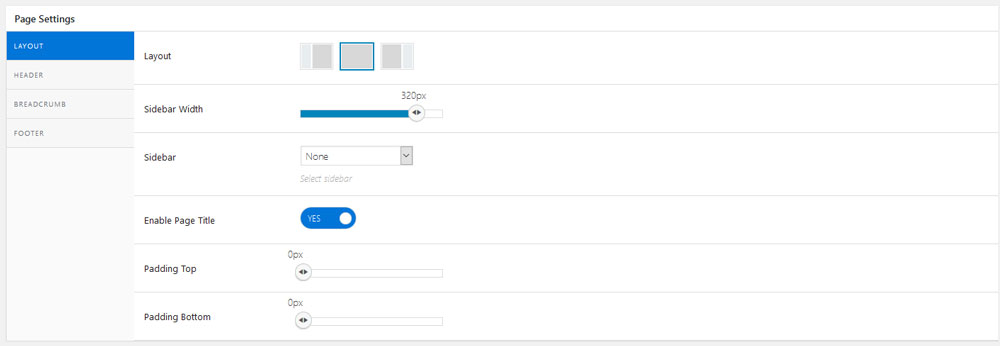
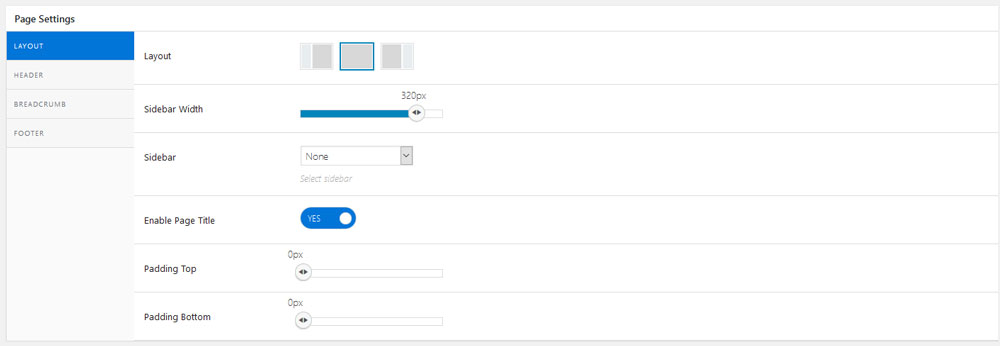
For each page you can change the page layout style, custom header , custom footer and much more! Check the screenshot and read the documentation to see how it works .

- Layout - Select if you want the page to have a Fullwidth layout and config sidebar.
- Header Layout - Select if you want to custom header in customize.
- Footer Layout - Select if you want to custom footer in customize.
- Breadcrumbs - Select if you want to custom breadcrumb in customize.
C. Set a page as Home Page
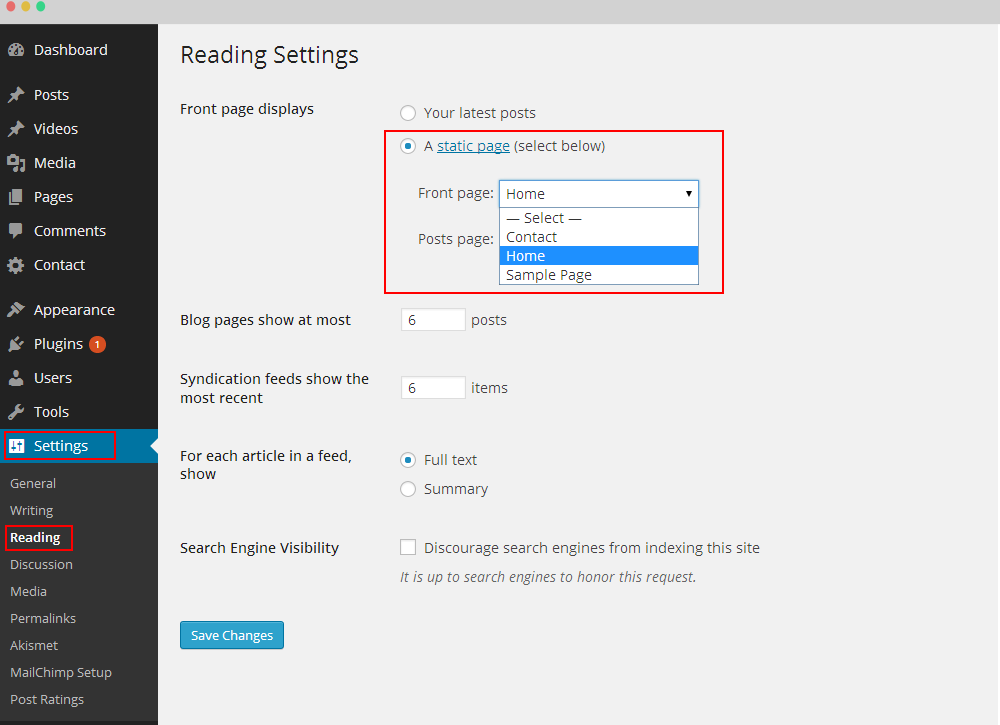
Step 1 - Go to Settings > Reading in your WordPress Dashboard panel.
Step 2 - Set "Front page displays" to a "Static Page".
Step 3 - In the drop down menu for "Front Page" choose a page which will be your home page.
Step 4 - Leave the drop down menu for "Posts page" empty, as this is not used by the theme.
Step 5 - Save changes.

Set Up Template
Set Up Template
Step 1 - From admin Dashboard, navigate to Elementor > My templates
Step 2 - Click to Add New popup to require add new template is display, please input name your template and click Create Template
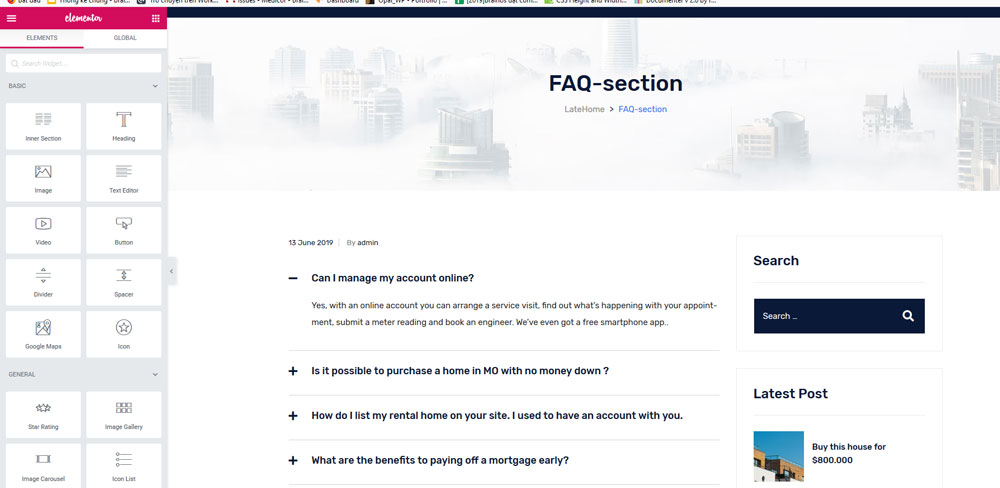
Step 3 - Using Elementor backend editor Housey then add element to your Template

Step 4 - Drag or drop element that you want to build your template style with unlimited layout

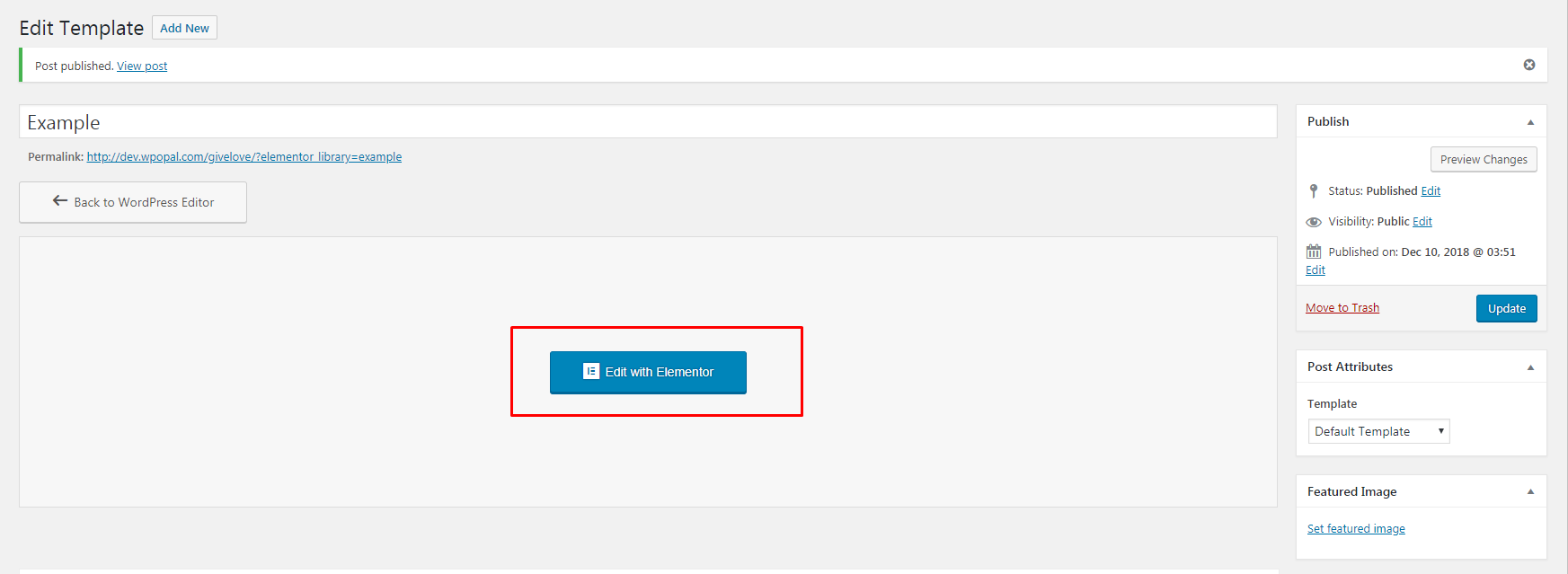
Step 5 - Go to page and please click button Add Template

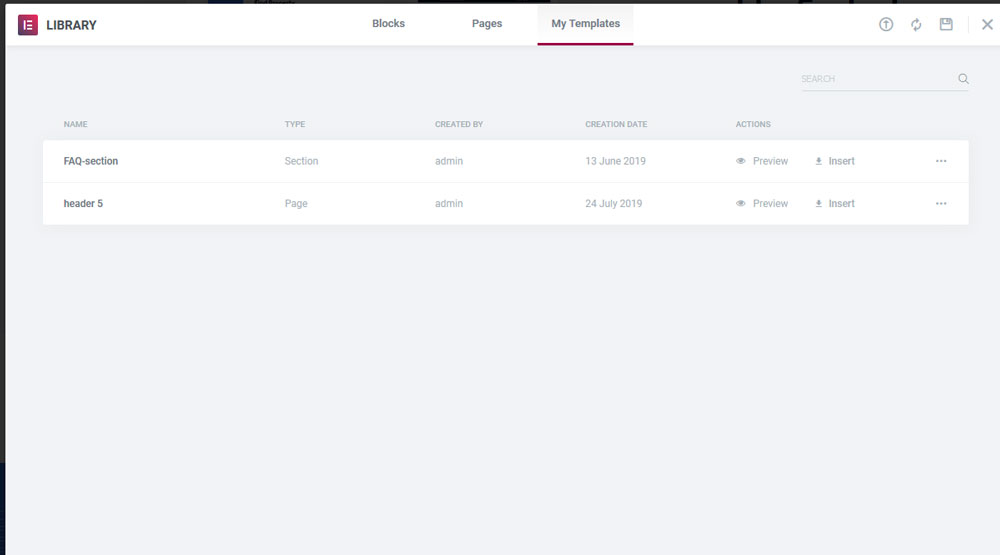
Step 6 - Choose tab My Template and you can add template that has created to page.

Set Up Blog Page
1. Create the blog post
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click the 'Posts' tab.
Step 3 - Click the 'Add New' sub-tab.
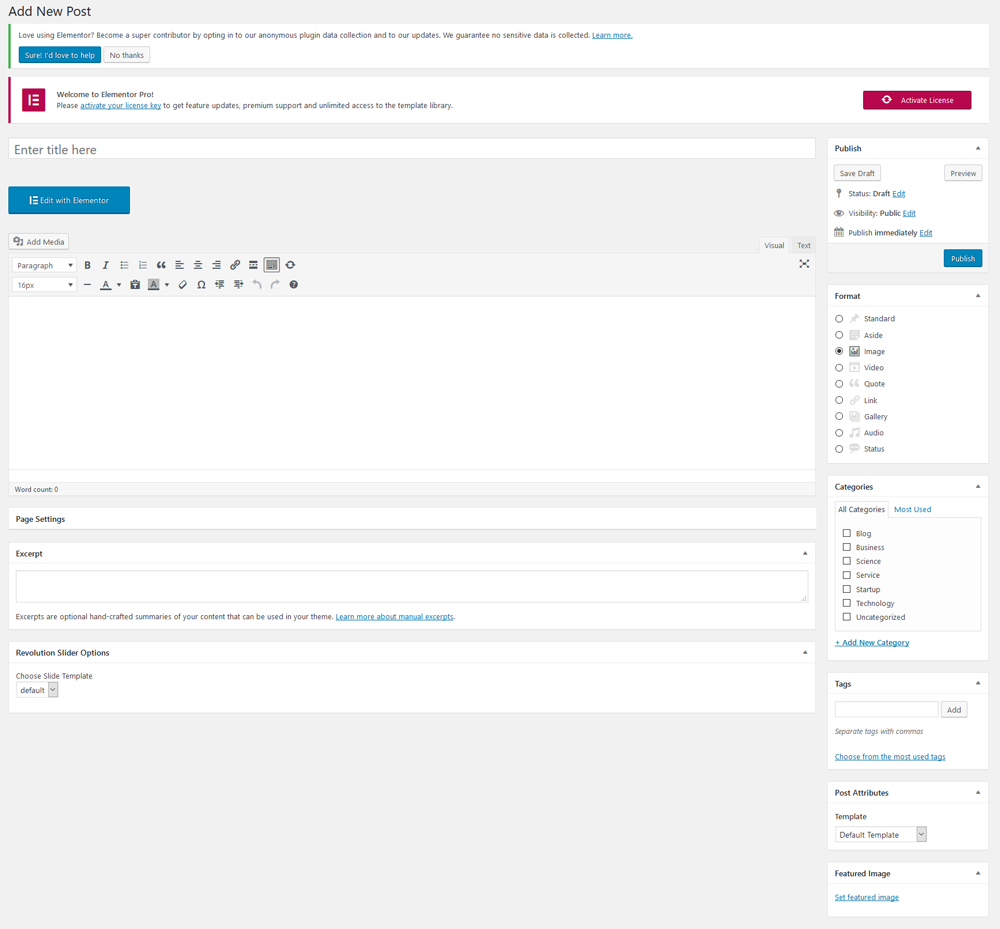
Step 4 - Start filling in the blanks: enter your post title in the upper field , you can add content of post by use elementor to create.
Step 5 - As needed, select a category, add tags, fill in the meta setings below the editor.
Step 6 - Upload a featured image for your Post.
Step 7 - Select Post Format. You can create blog post with a lot of Formats like link, gallery, image ..... Select format on Format box from in right sidebar .

Step 9 - When your post is ready, click Publish.
2. Manager current all blogs
Navigate to Posts → All Posts
You can see all informations of you blog post, add new, edit or delete them.
3. Create Blog Page
Option 1. Create Blog Page with Elementor
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click on Pages > Add New.
Step 3 - Give your page a name then Change the Editor to Backend Editor ( you need to have the Elementor plugin activated ).
Step 4 - Click on the Edit with Elementor button
Step 5 - Select the Wordpress widget.

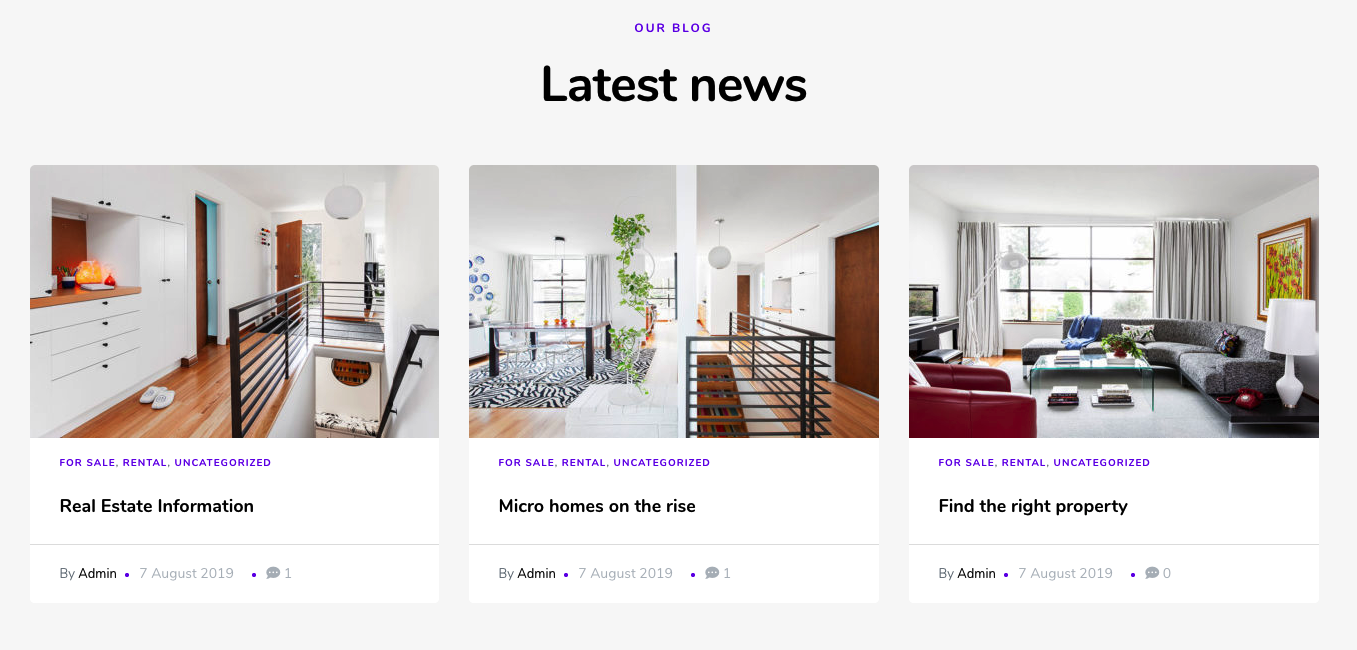
Front end look like :

Option 2. Create Blog page with Blog template
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click on Pages > Add New.
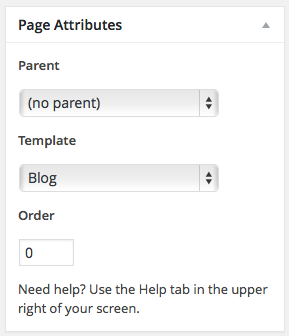
Step 3 - From Page Attribubtes -> Select Template : Blog.

Step 4 - Set up Page configuration

- Layout - Select if you want the page to have a Fullwidth layout and config sidebar.
- Header Layout - Select if you want to custom header in customize.
- Footer Layout - Select if you want to custom footer in customize.
- Breadcrumbs - Select if you want to custom breadcrumb in customize.
4. Blog Global Configure
Step 1 - From your admin Dashboard navigate to : Apperance > Customize > Blog

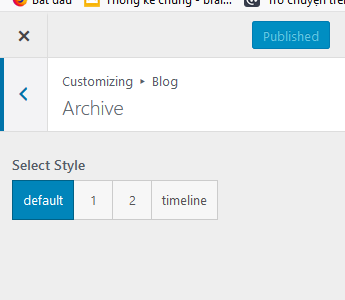
Step 2 - Set up Archive & Category Setting.
You can set style of blog

Follow our video guide to know more :
Set Up Footer
Set Up Footer
Step 1 - From admin Dashboard, navigate to Footer > Add Profile Footer
Step 2 - Using Elementor backend editor Housey then add element to your Footer

Step 3 - Build your footer style with unlimited layout
Footer layout for you.
Footer default.
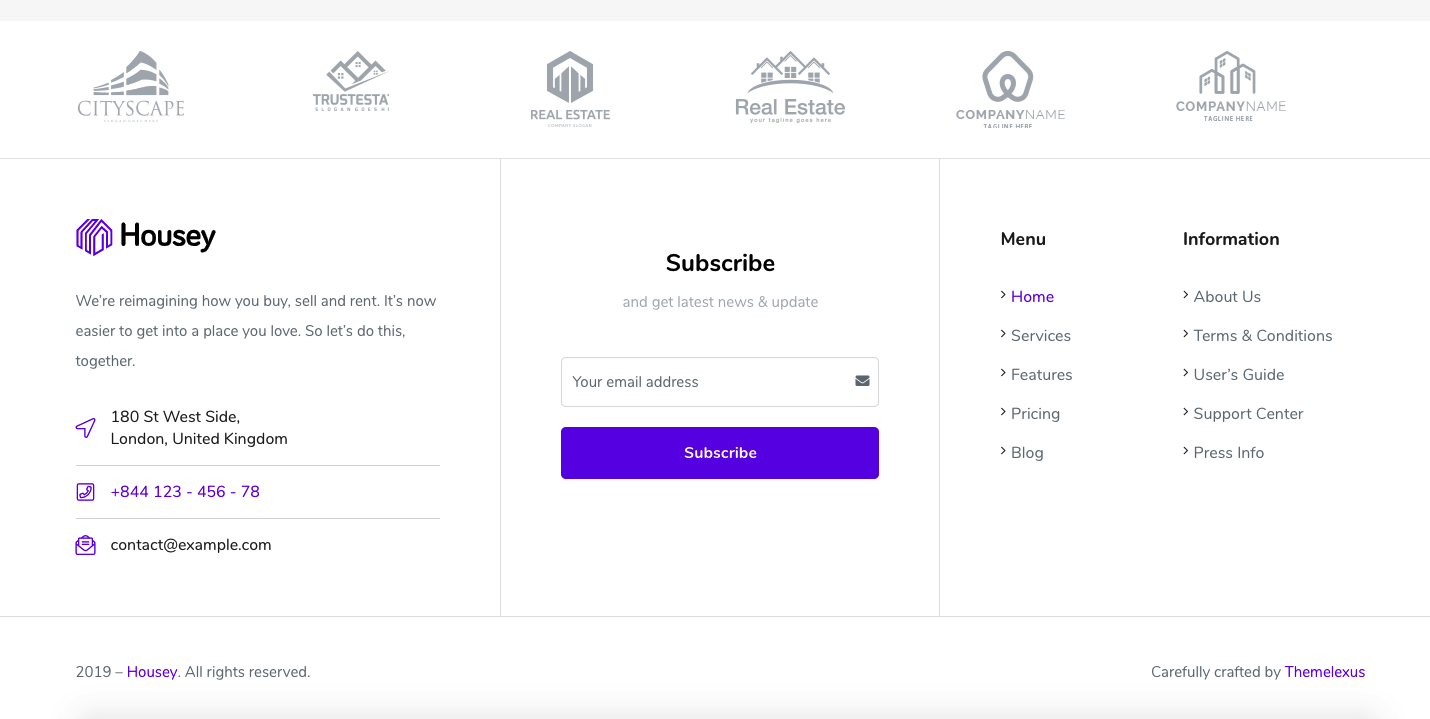
Front end look like :

Step 4 - After create your footer profile. Navigate to Dashboard->> Homepage and scrolldown until you see Page setting ->> choose Footer and choose footer that you want to use.

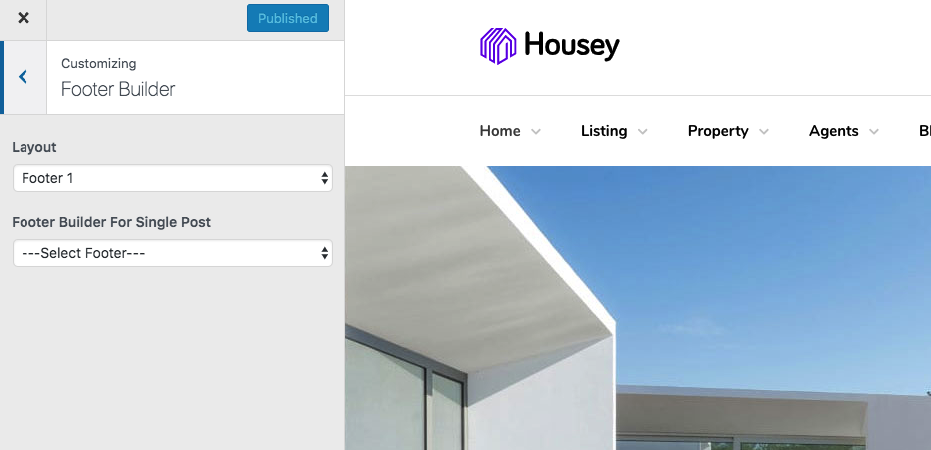
Or you can choose footer in Customizer. Navigate to : Apperance > Customize > Footer.
Choose your footer for page.

Follow our video guide to know more :
Memberships
Memberships allow you to accept payments, create membership and restrict content on your website.
a. Create Membership
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
Step 2 - Click the ' Memberships' tab
Step 3 - Click the 'All packages' sub-tab.
Step 4 - Click the 'Add New Package'
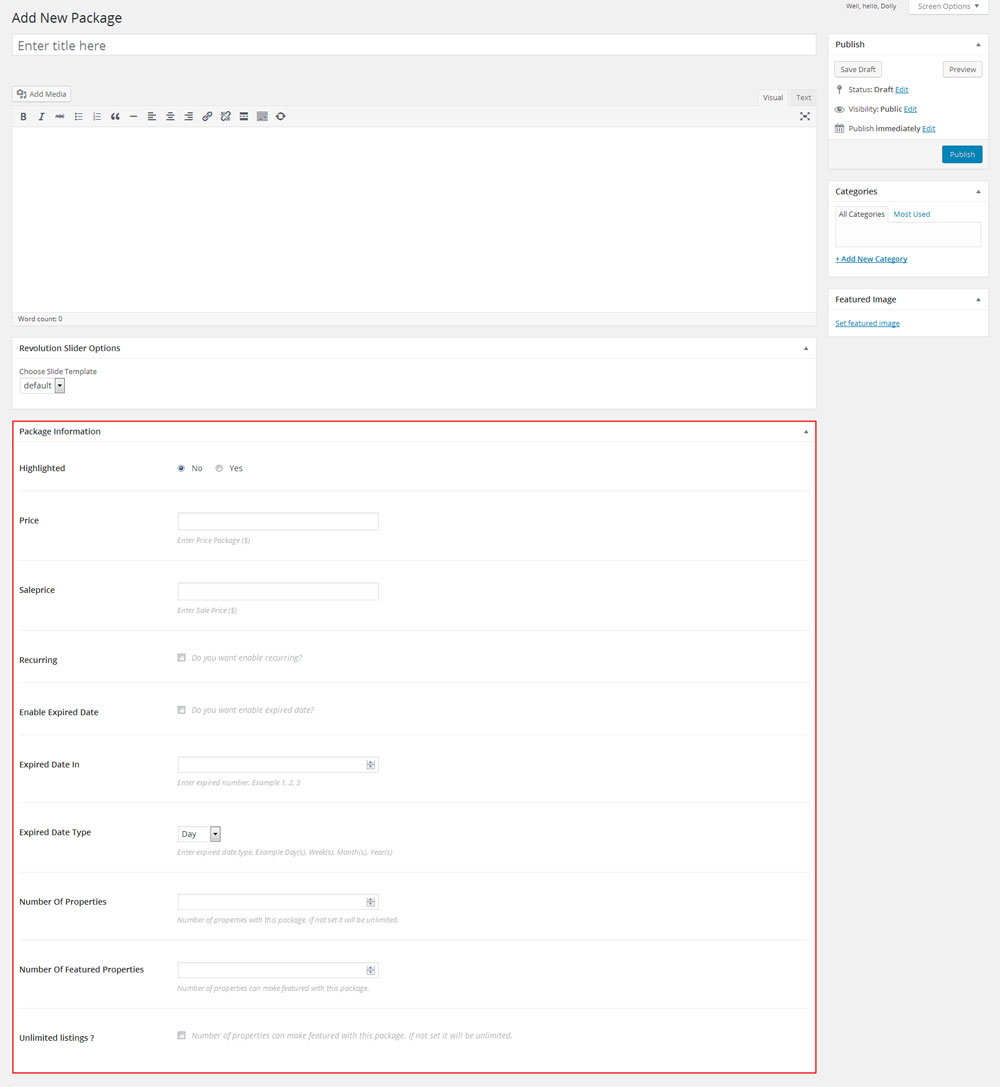
Step 5 - Start filling in the blanks: enter your membership title in the upper field, and enter your subcription plans body content in the main subcription plans editing box below it.
Step 6 - As needed, setting option in Package information.

Step 7 - When membership is readly, click button "Publish".
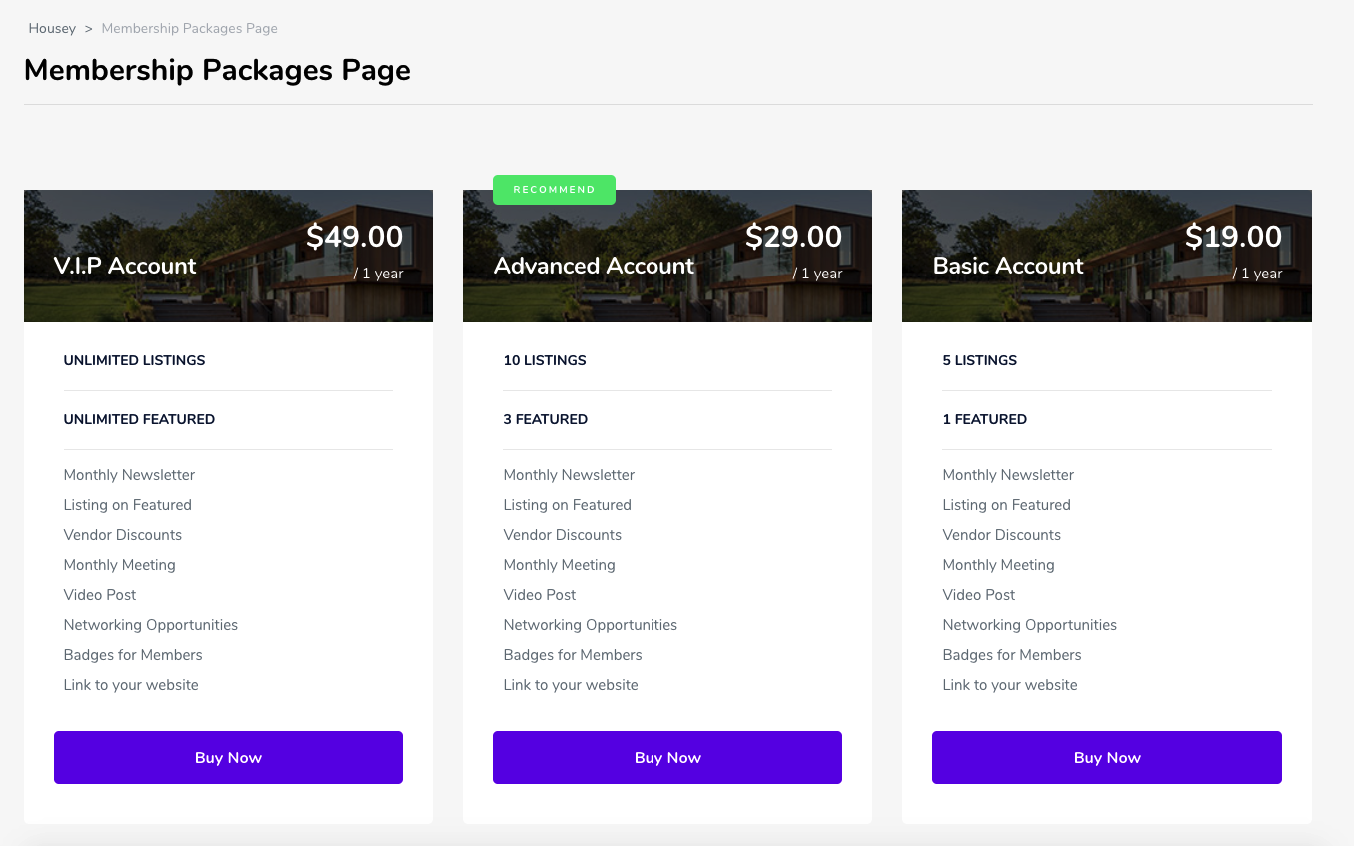
Subcription plans look like:

b. User buy a membership
Step 1 - Click to button Sign up
In header of housey has button Login and Create an Account, please login(if you has been account) or Create an Account (if you still not register account).

Then click to Membership tab in menu look like:

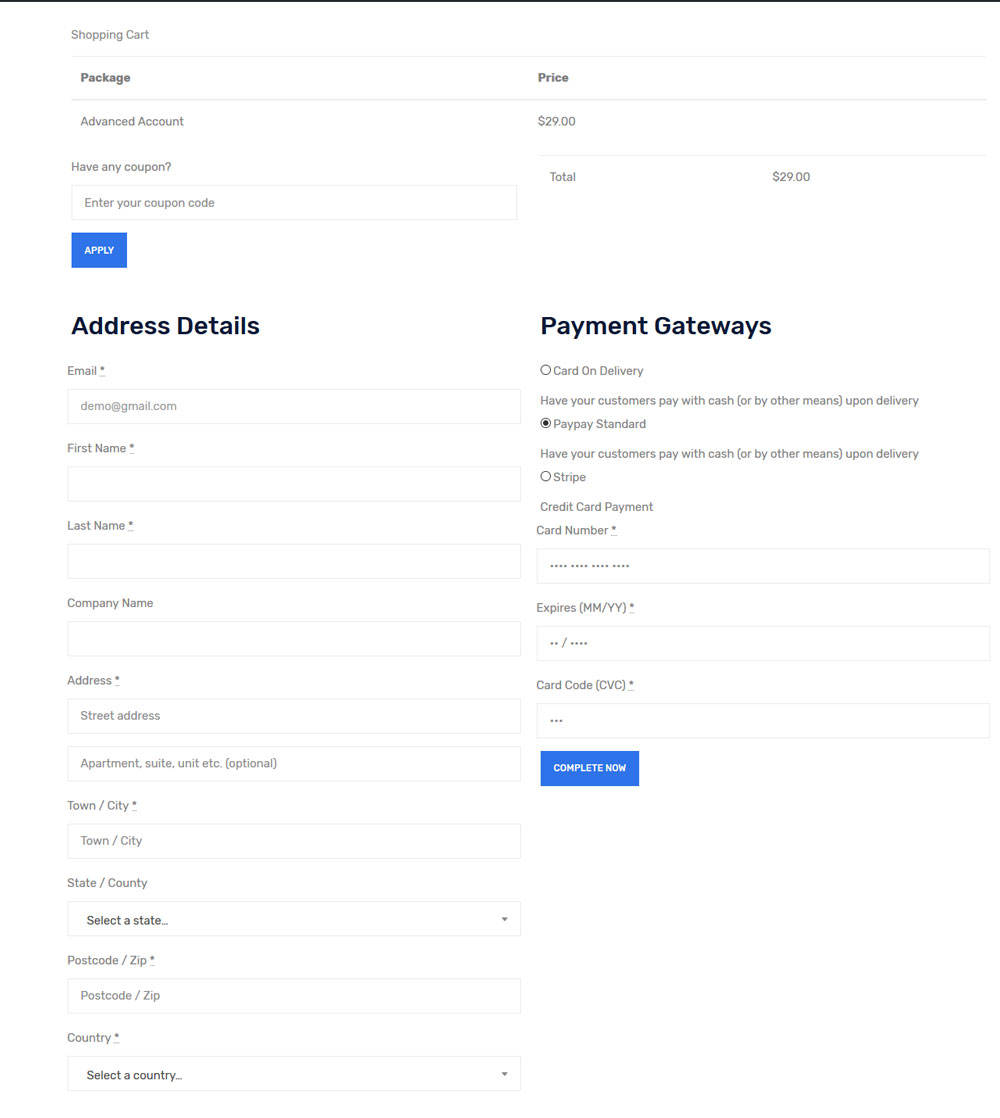
Step 2 - Click to button "Buy Now" to buy membership. It will go to page check out.

Step 3 - Paypal your account to accept membership(remember input all information about user).

Step 4 - Log in to your WordPress Administration Panel (Dashboard) (For Administrator).
Step 5 - Click the 'All payments' tab
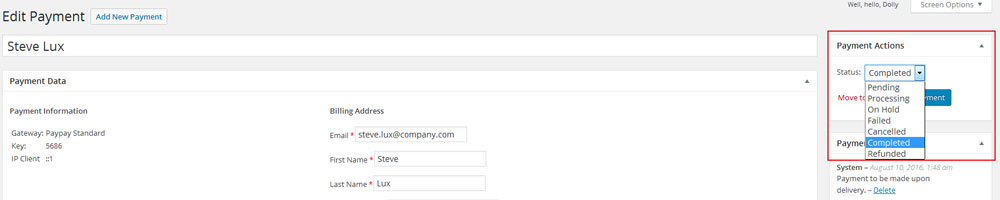
Step 6 - Select payment has been checkout and click "edit"
Step 7 - Choose status of member is completed.

Next, please log in and click to "My membership":

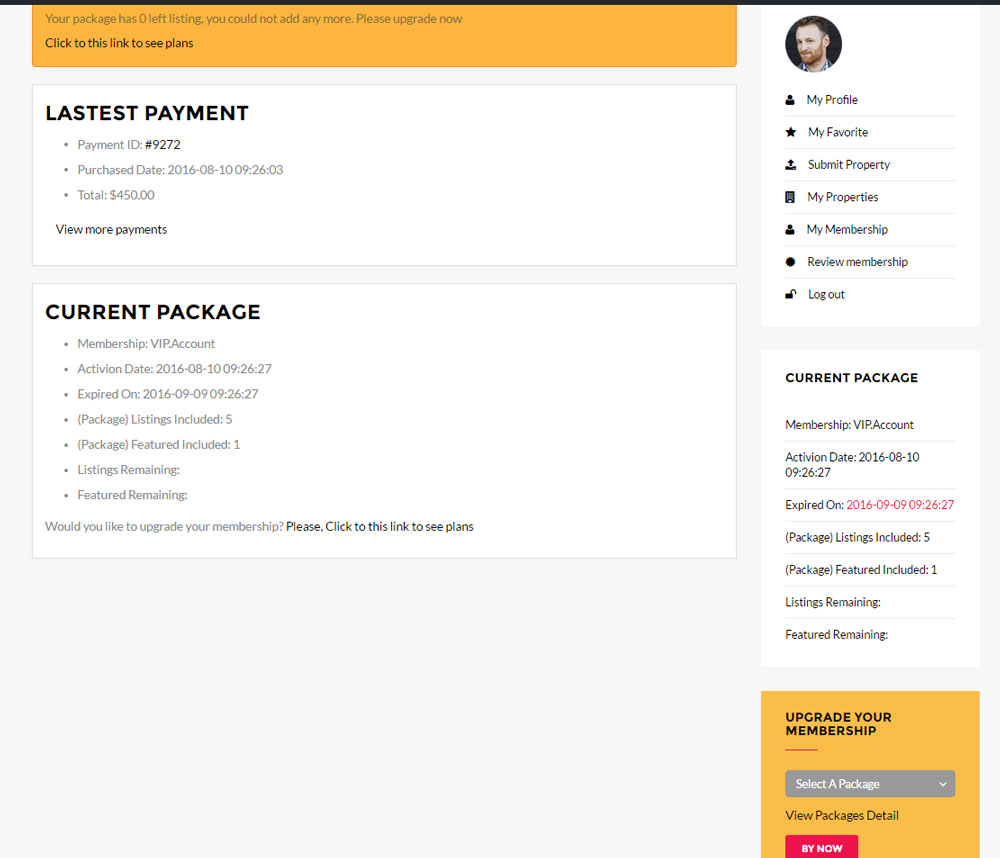
You will see all information about your membership:

2. Coupon
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click the 'All Coupons' tab
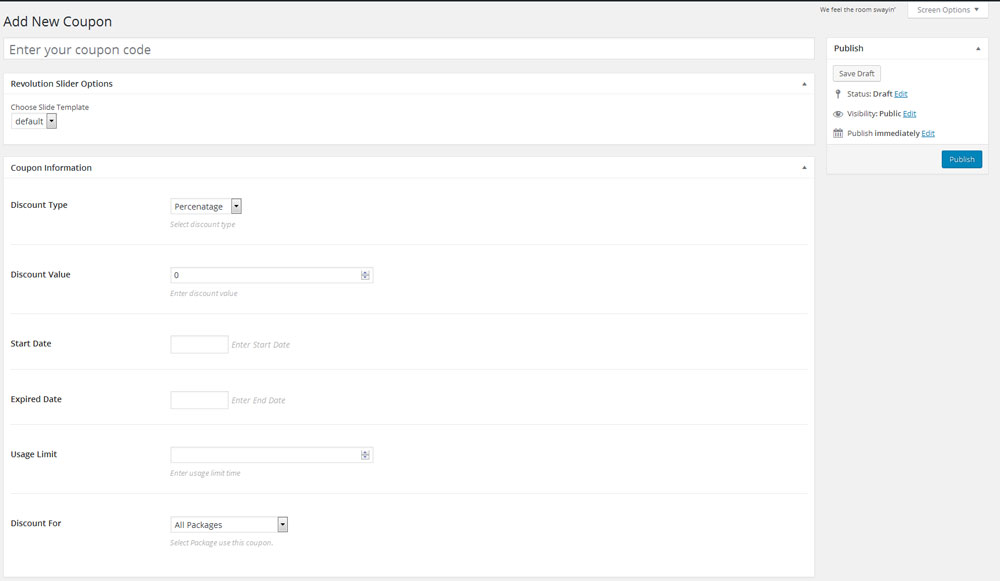
Step 3 - Click to "add new coupon".
Step 4 - Fill in all information about coupon.

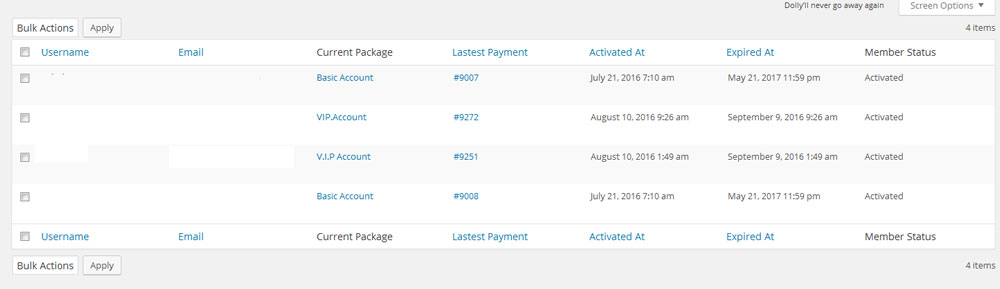
3. Member user
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click the 'Member Users' tab
It will display all users to buy membership.

4. Categories
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click the 'Categories' tab
Step 3 - Add to category for membership.
5. All Payments
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click the 'All Payments' tab
It will dislay all payments that user buy membership.
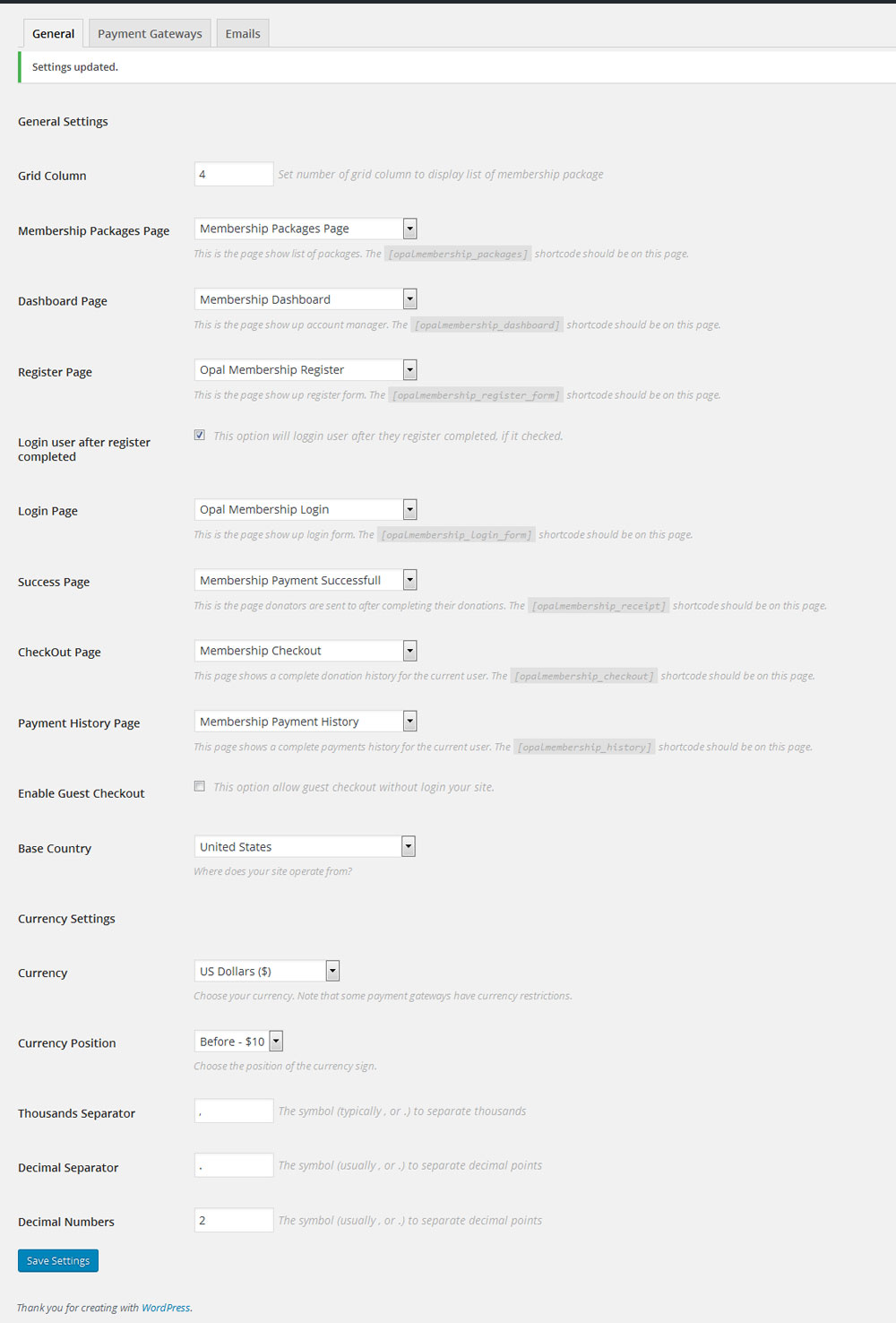
6. Setting
Step 1 - Log in to your WordPress Administration Panel (Dashboard).Step 2 - Click the 'Setting' tab
Step 3 - Click the 'General' sub tab
Setting all pages like image:

choose method of payment.
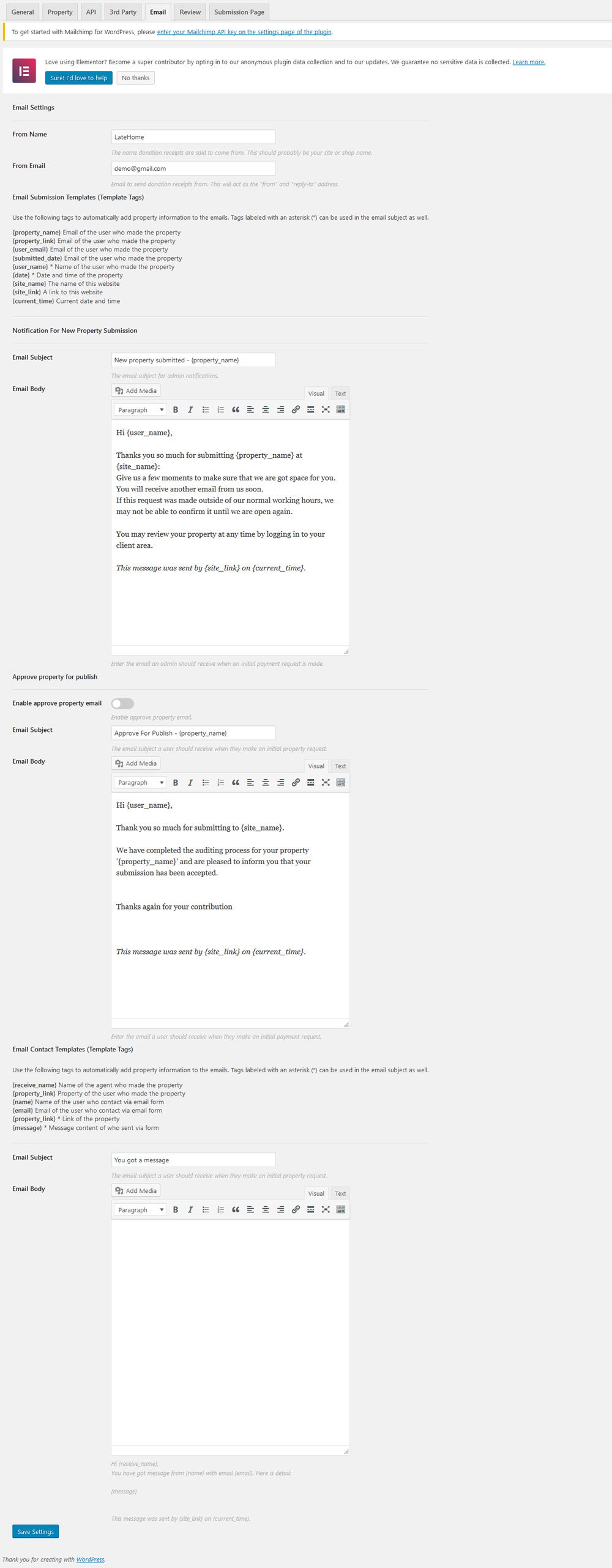
Step 5 - Click the 'E-mails' sub tabInput all box in emails tab.

properties
Properties allow An e-commerce toolkit that helps you sell anything. Beautifully.
If you want to know more about membership , please read guide " Membership"
a. Property
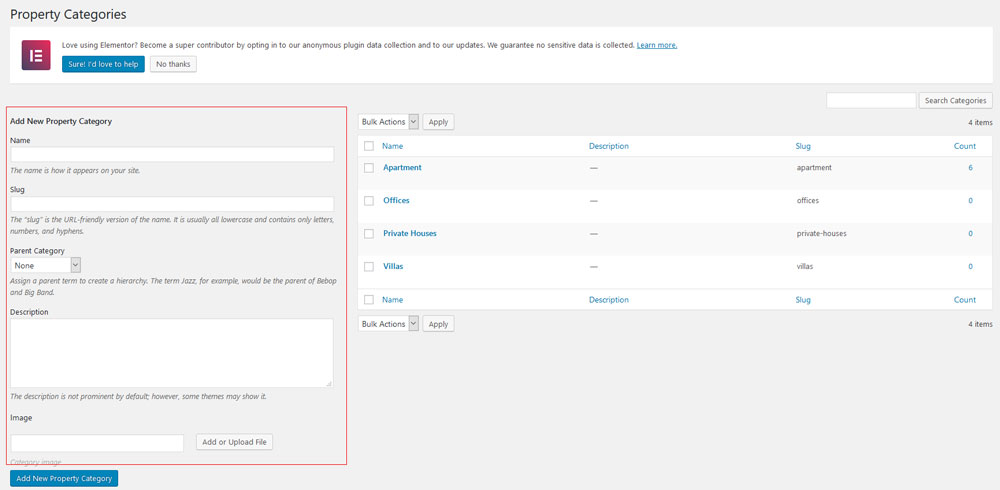
Property Categories
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Property Categories.
- Step 3: You will see a form to create property categories, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Property Categories".

b.Amenities
Amenities is provide all facilities of properties.
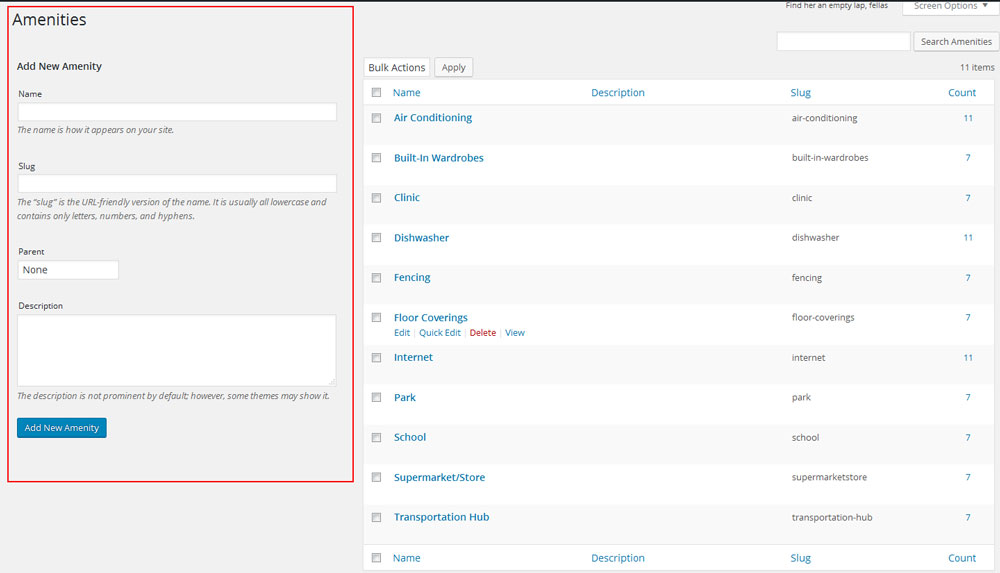
To create amenities, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Aminities.
- Step 3: You will see a form to create Amenity, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Amenity".

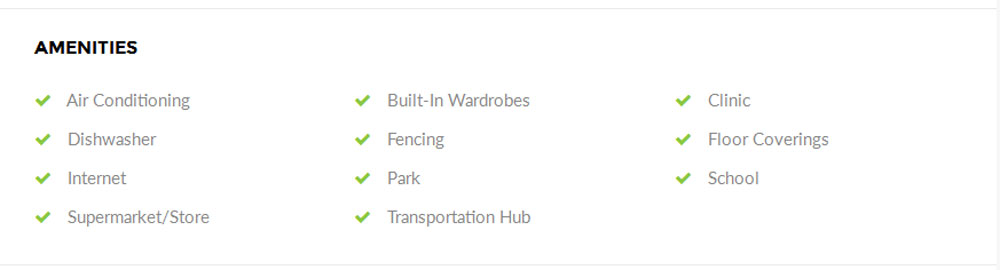
Front-end look like:

c. Label
Label allow member set up Label for property(Rent or Sale).
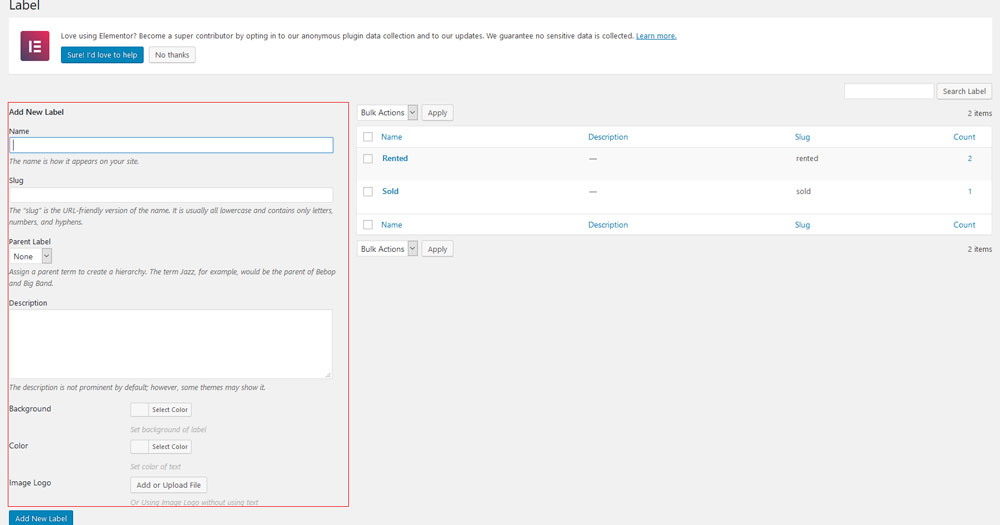
To create Label, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Label.
- Step 3: You will see a form to create Label, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Label".

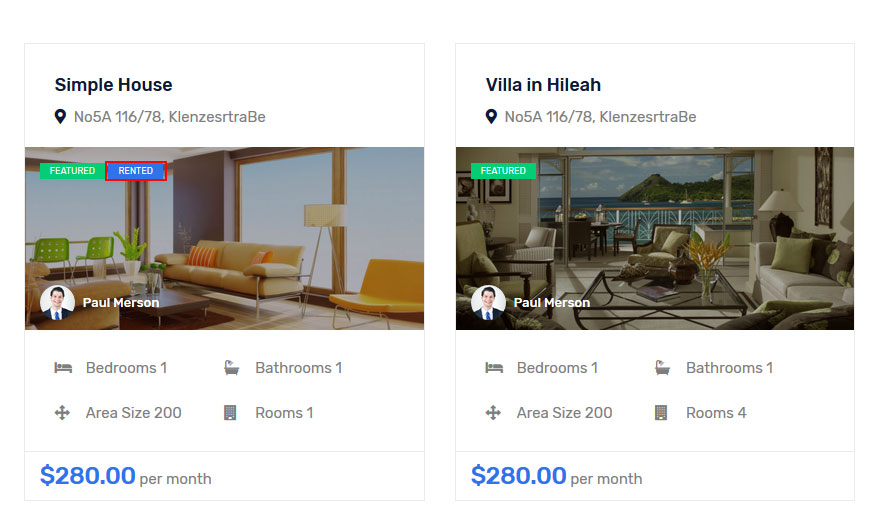
Front-end look like: when member select Label in your property.

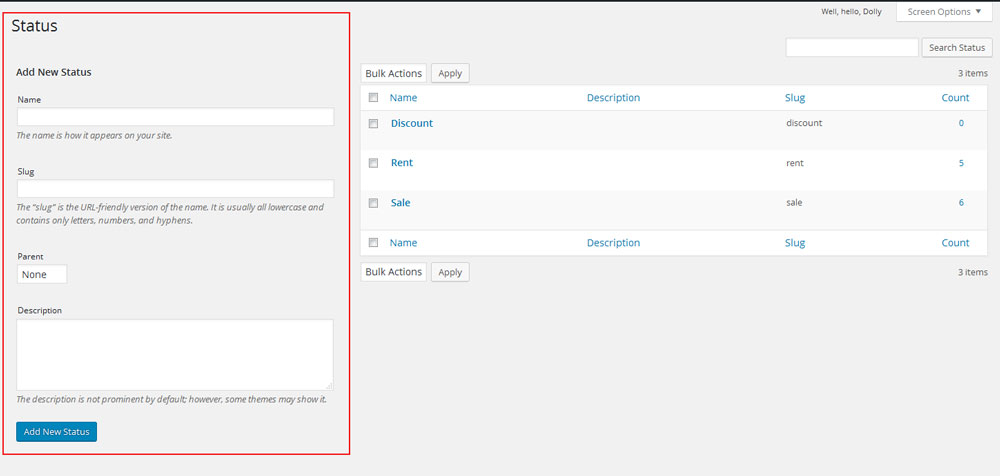
d. Status
Status allow member set up status for property(Rent or Sale).
To create status, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Status.
- Step 3: You will see a form to create status, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Status".

Front-end look like: when member select status in your property.

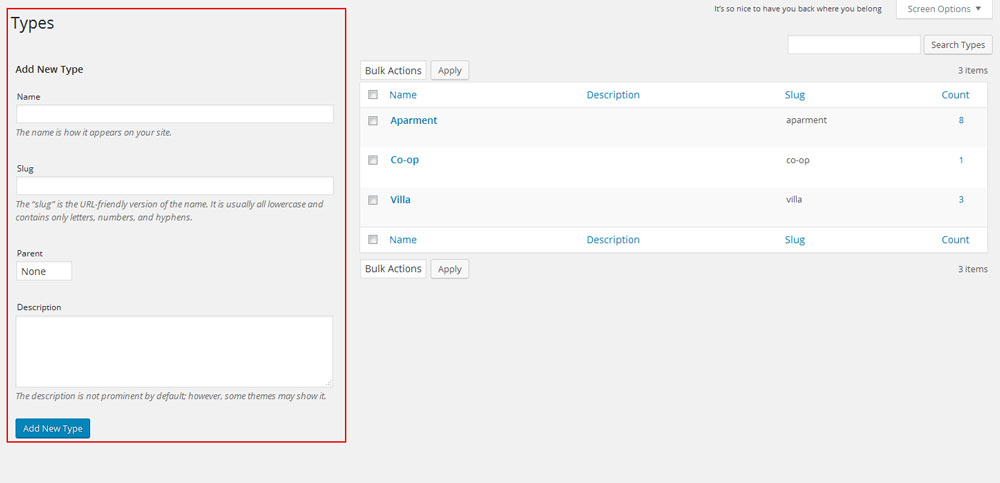
e. Type
Type is provide the place of properties.
To create Types of properties, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Types.
- Step 3: You will see a form to create Type, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Type".

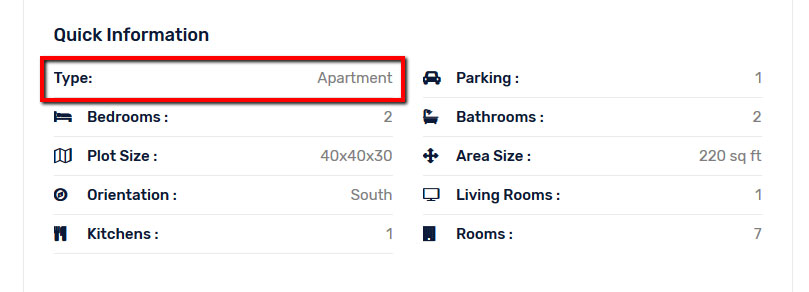
Front-end look like: when member select type in your property.

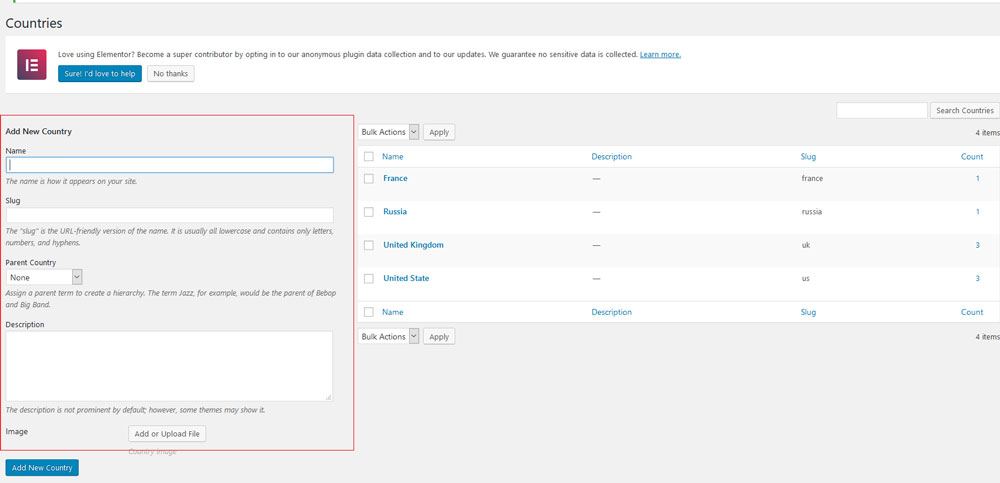
f. Country
Country is provide the place of properties.
To create Country of properties, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Countries.
- Step 3: You will see a form to create Countries, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Country".

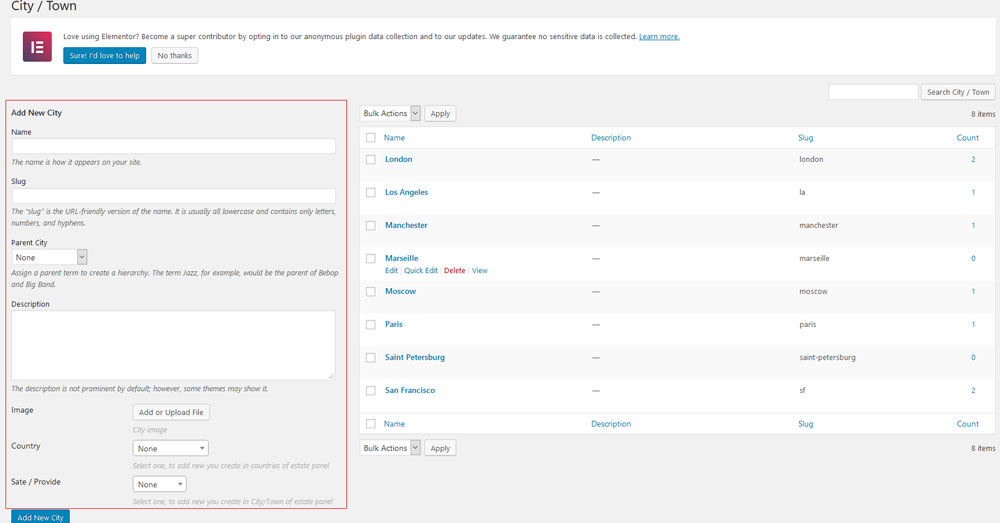
g. City/ Town
City/ Town is provide the place of properties.
To create City/ Town of properties, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the City/ Town.
- Step 3: You will see a form to create City/ Town, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Country".

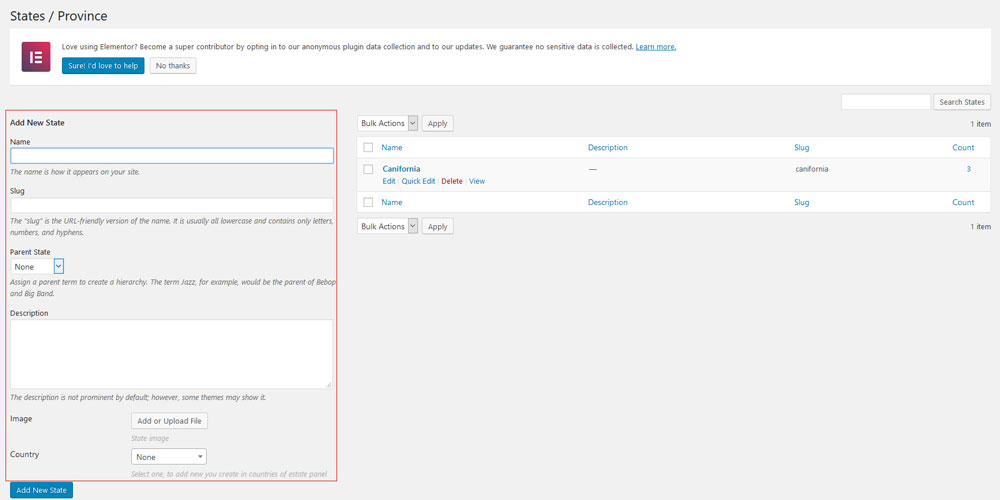
h. States/Province
States/Province is provide the place of properties.
To create States/Province of properties, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the States/Province.
- Step 3: You will see a form to create States/Province, please fill in all information to create.
- Step 4: When category is ready, please click to button "Add new Country".

Front-end look like

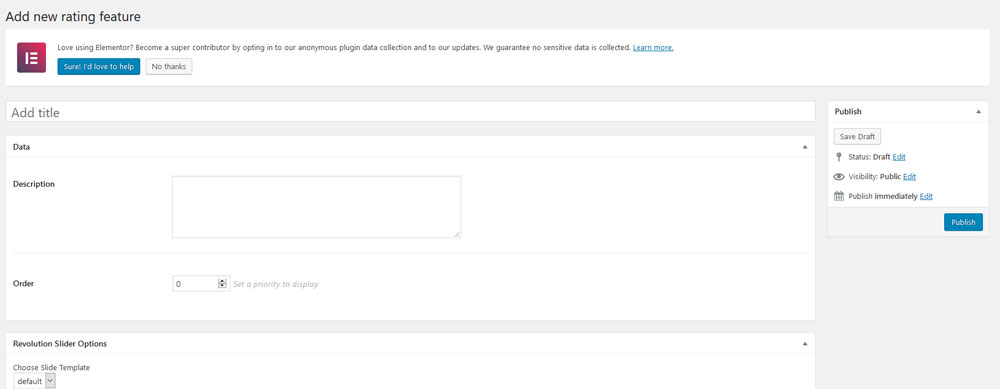
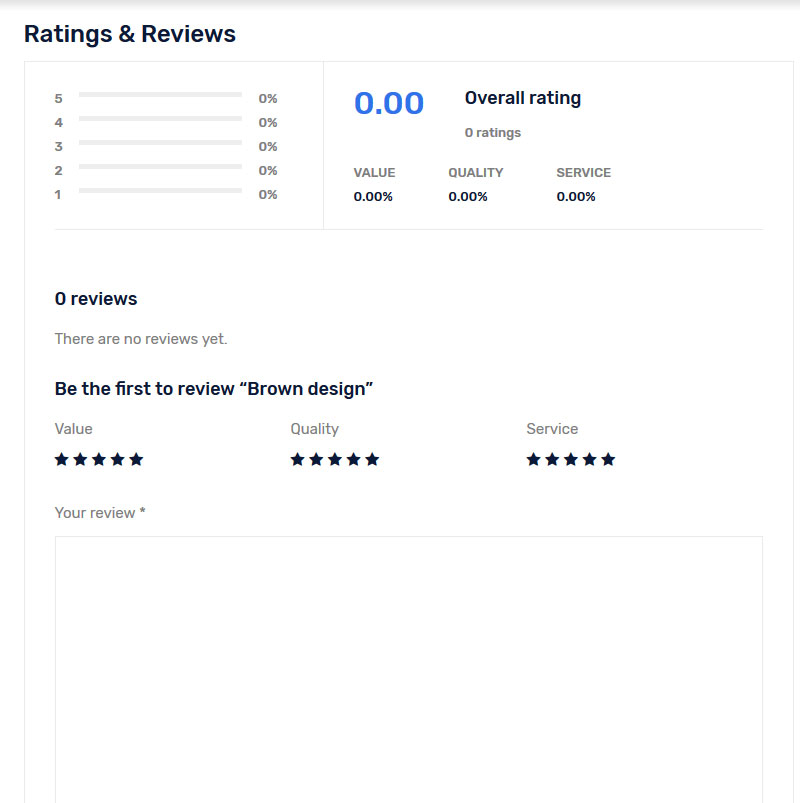
i. Rating Features
Rating Features is provide function rating properties for customer.
To create Rating Features of properties, please step by step:
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Rating Features.
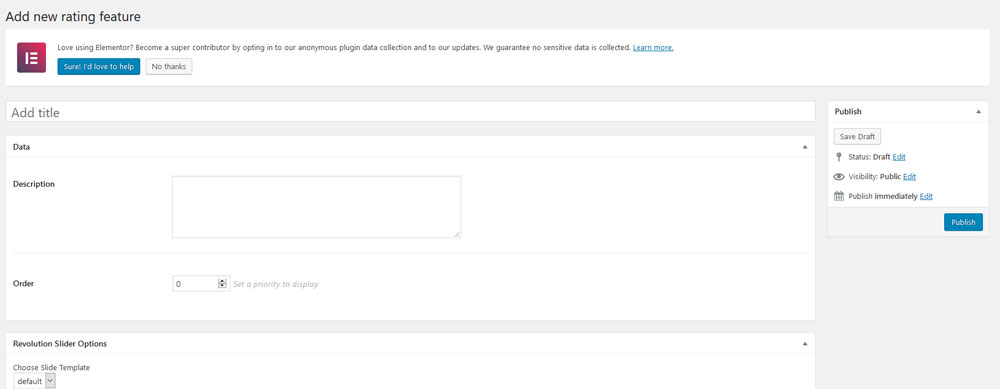
- Step 3: You will see option "Add rating feature". Click to button and you will see form to create.
- Step 4: Please fill all information in this form and then click to button "Publish".

Front-end look like: when member add rating in your property.

j. Create propreties
- Step 1: Navigate to Appearance → Properties in your WordPress admin dashboard.
- Step 2: Click the Add New Property.
- Step 3: Fill in name of detail, content and property categoris, amenities,label, status... Featured image to create information of property

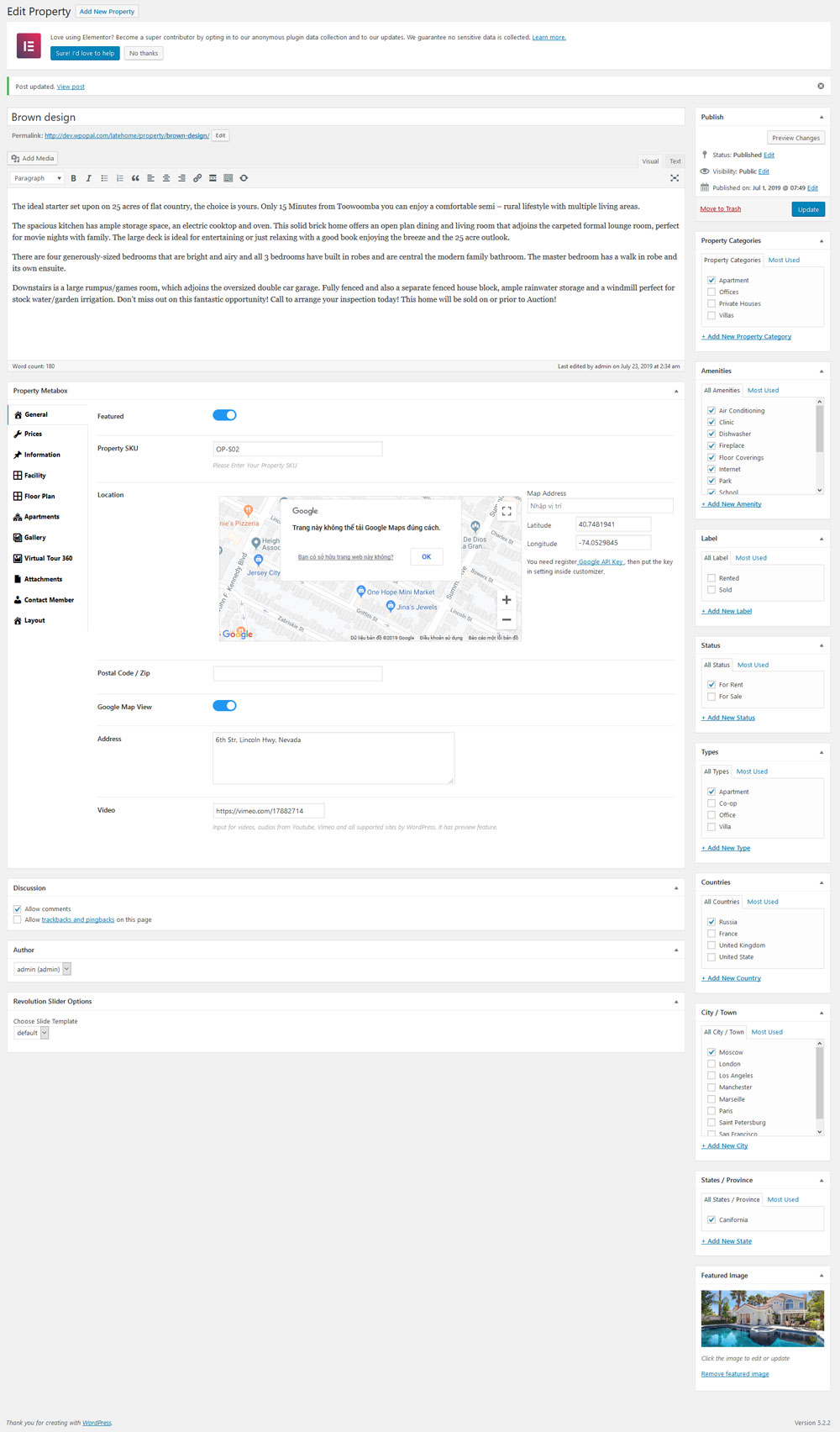
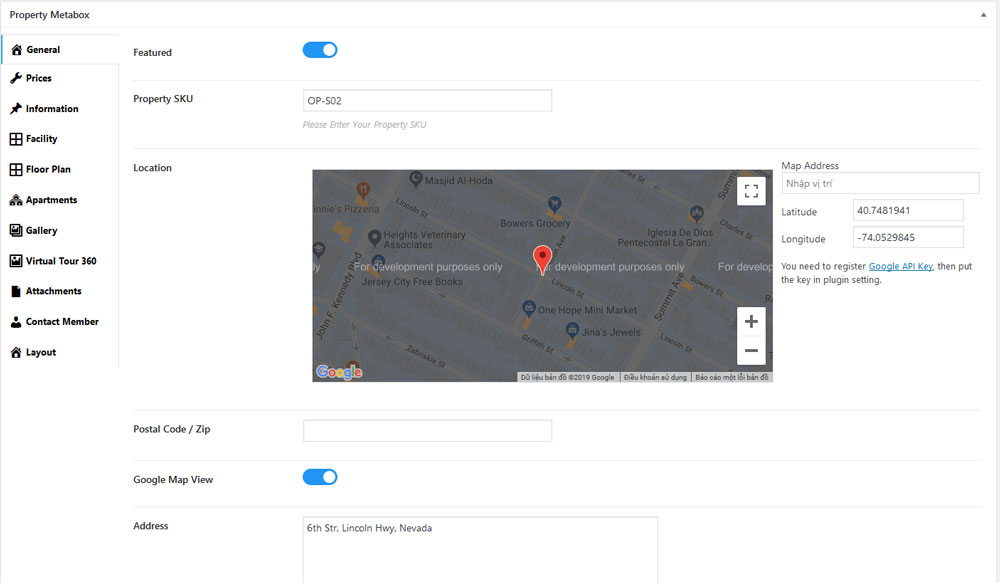
- Step 4: Scroll down you will see Property Metabox. You can config option in there.
1.In general: Please fill in all information with title in this box.
Featured: enable option
Property SKU: Please input your property SKU
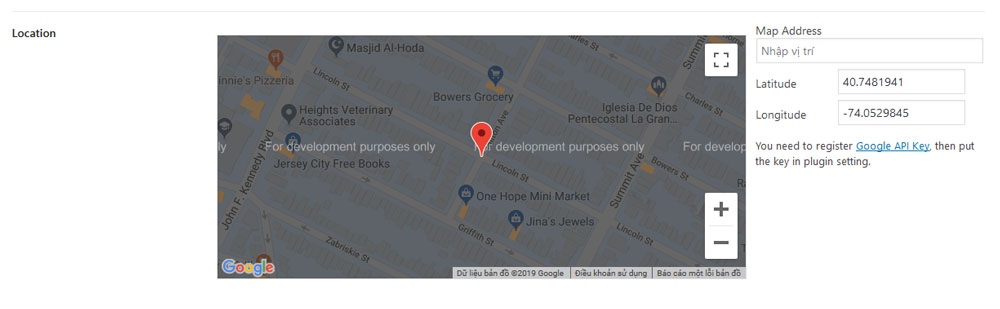
Location: Please use google api to input latitude and longtitude
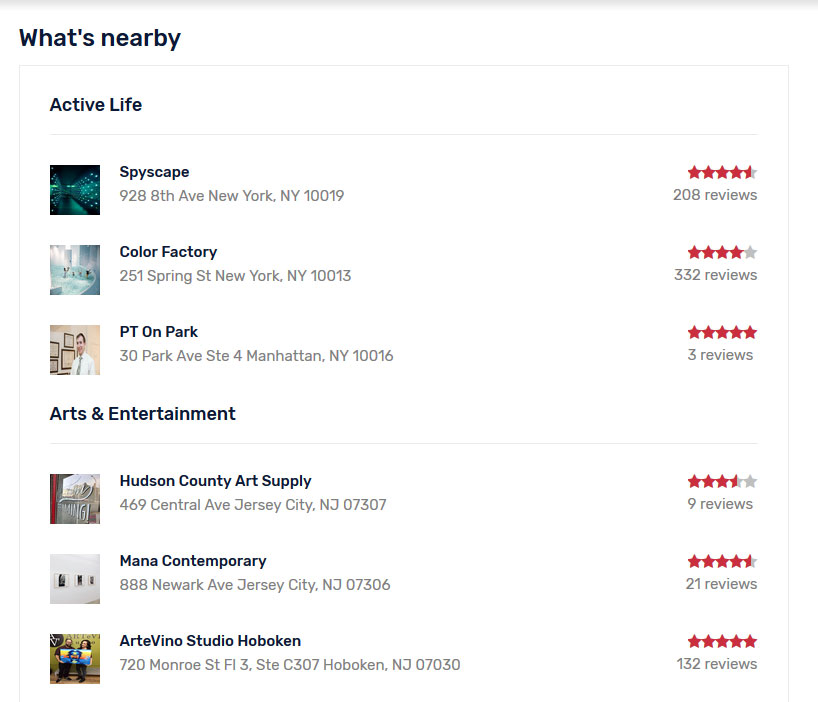
Special when you input location it will display via map and it also display location near by your property:

Frontend look like:

Postal code/zip: Please input number of code.
Address: Input address of your property
Video: Please input link of video about property.
2. In Prices tab: please input priced of your property in there.
3. In Information : it will display all information if you fill in.
4. Facility, Floor plan, Apartments, gallery : Fill in all information in this option.
5.In Virtual tour 360 : it will display 2 option for you choose add virtural..
6. In Attachments : Please upload attachment for your property.
7.In Contact member : Please choose member that customer can contact with.
8. In Layout : Display layout option for property .
Specially, in layout has 2 option : Layout display and Preview display
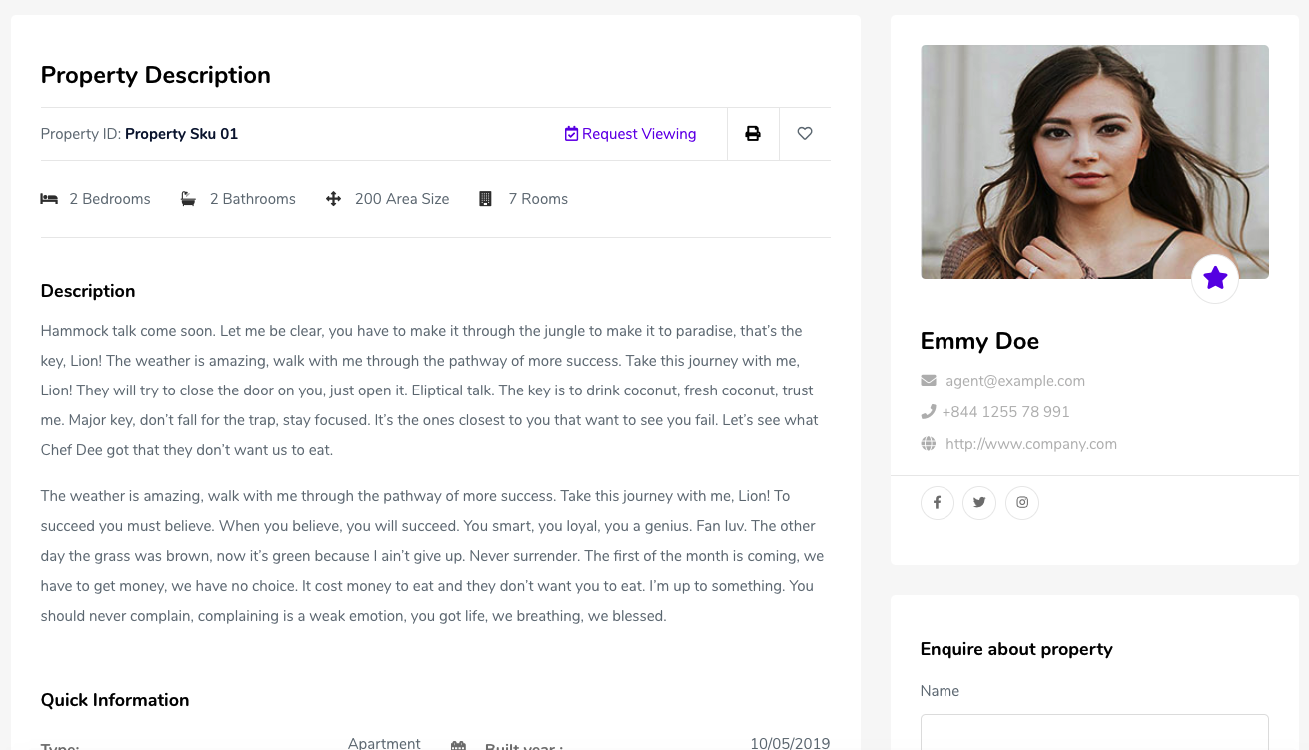
Layout display is display single property layout :

Frontend look like:

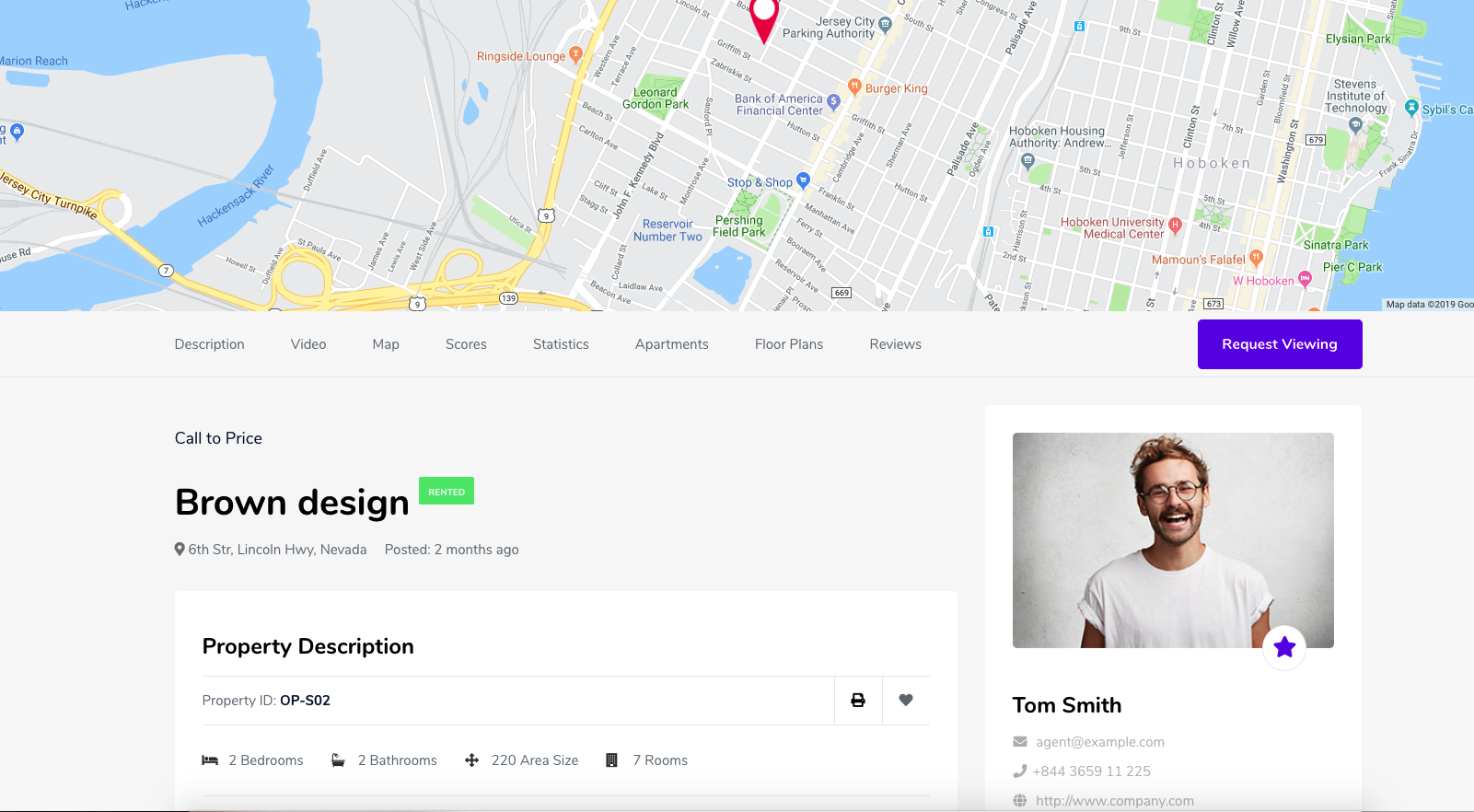
Preview display is display single preview property layout ,in this form has many options :

Frontend look like:

Property Meatbox setting:

- Step 5: Click to "Publish " when your property is finish .
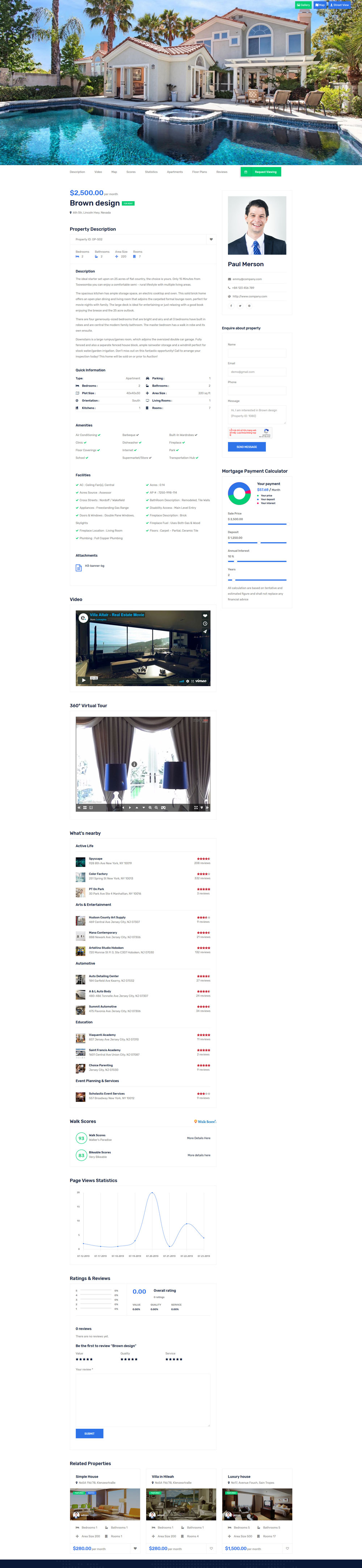
Front-end look like:

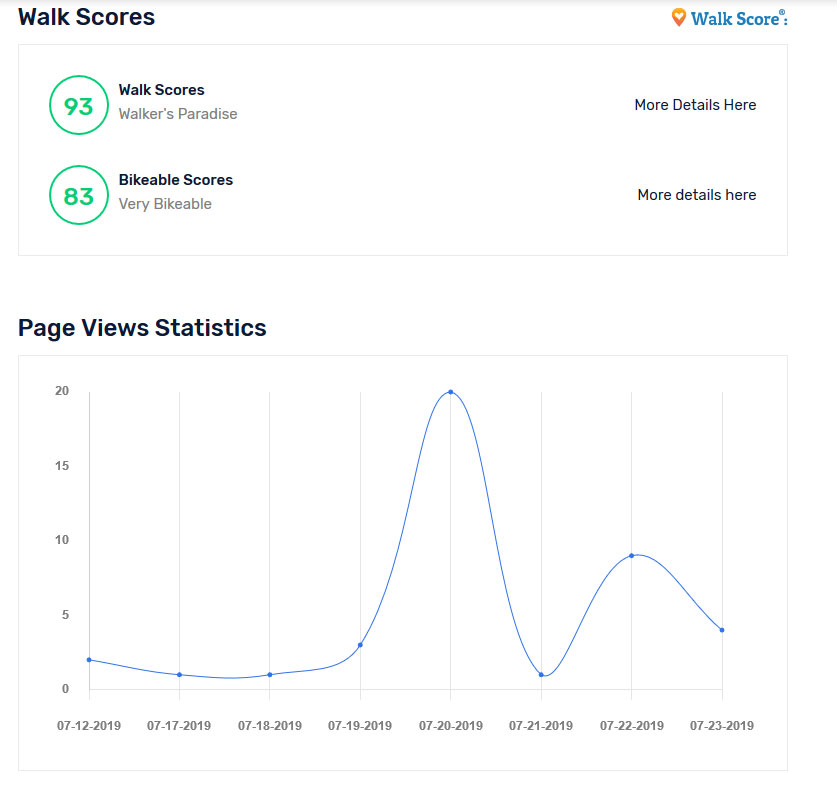
Specially, in Property has display "Walk Scores" to help customer can view location nearest with your property and "Page Views Statics" to help customer can see total views of property pages.

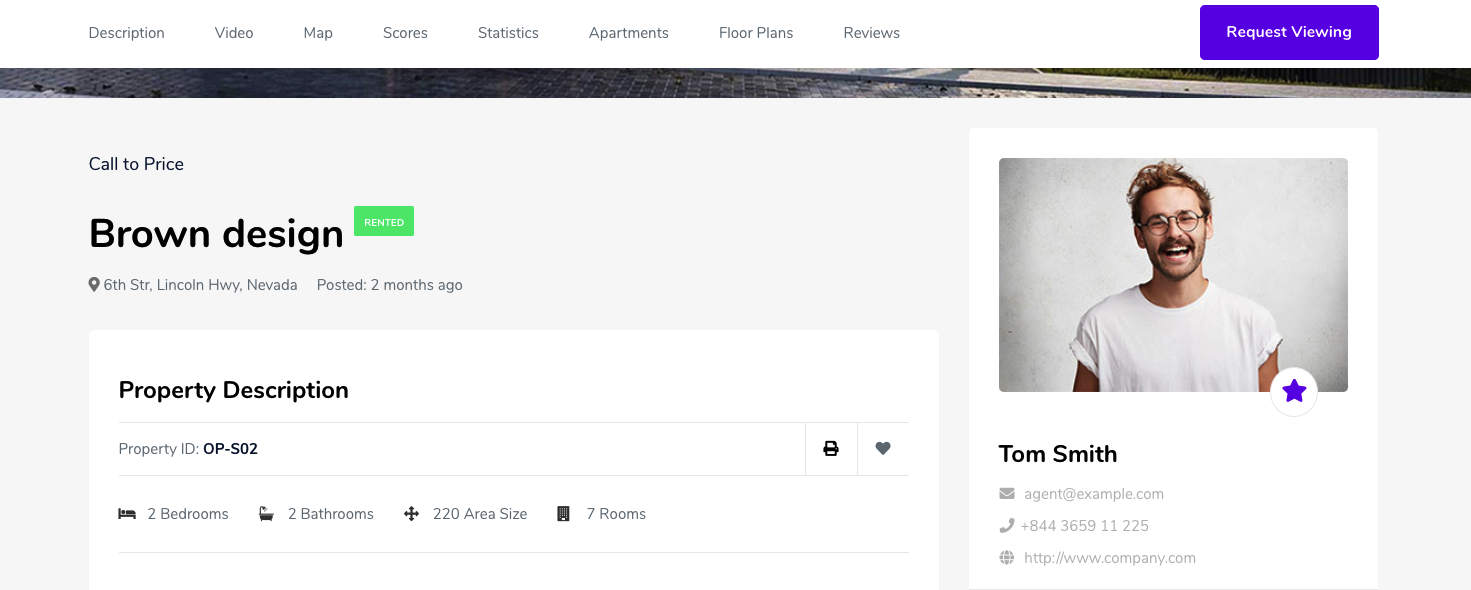
In property , we have "Request Review" to help customer can request to view property first to choose.
You can see button on single property:

Click to button and fill in form to request.

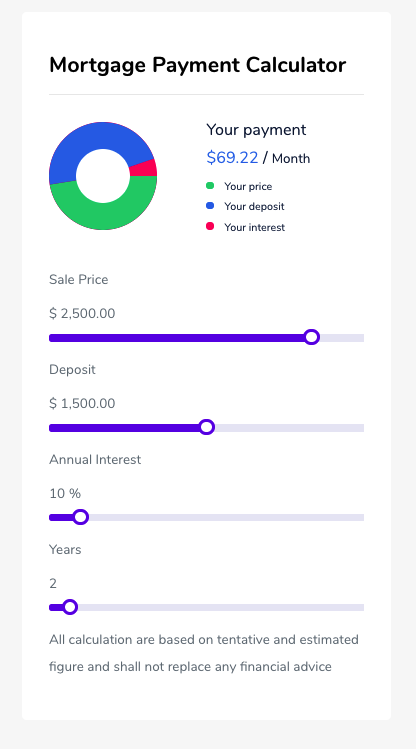
In property, we have option "Mortgage Payment Calculator" to help you view your Mortgage Payment

Agents
a. Create Agent
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click the 'Agents' tab.
Step 3 - Click the 'Add New Agent ' .
Step 4 - Start filling in the blanks: enter your agent title in the upper field, and enter your agent body content in the main agent editing box below it.
Step 5 - As needed, select featured image of agent and select level for agent.

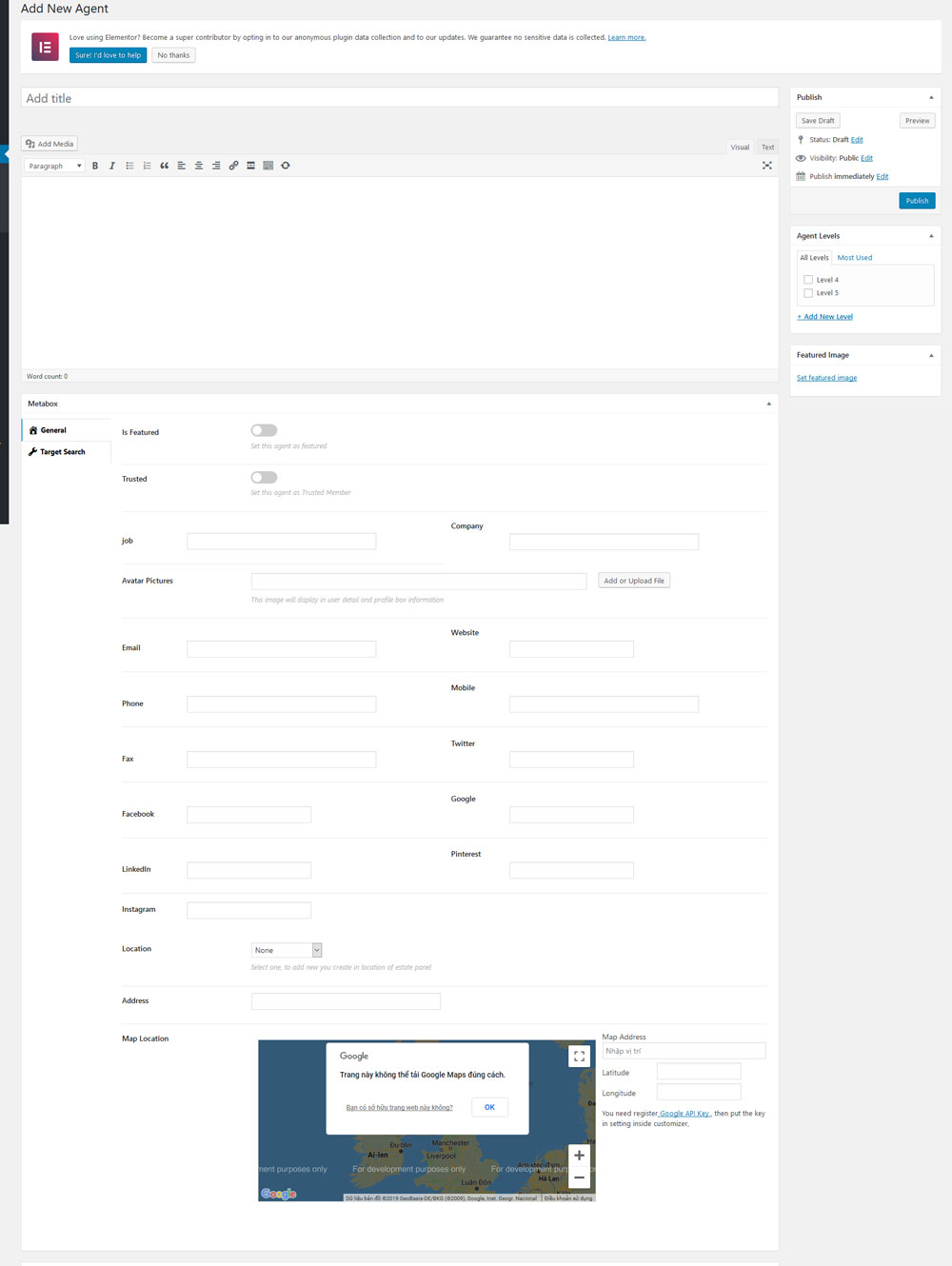
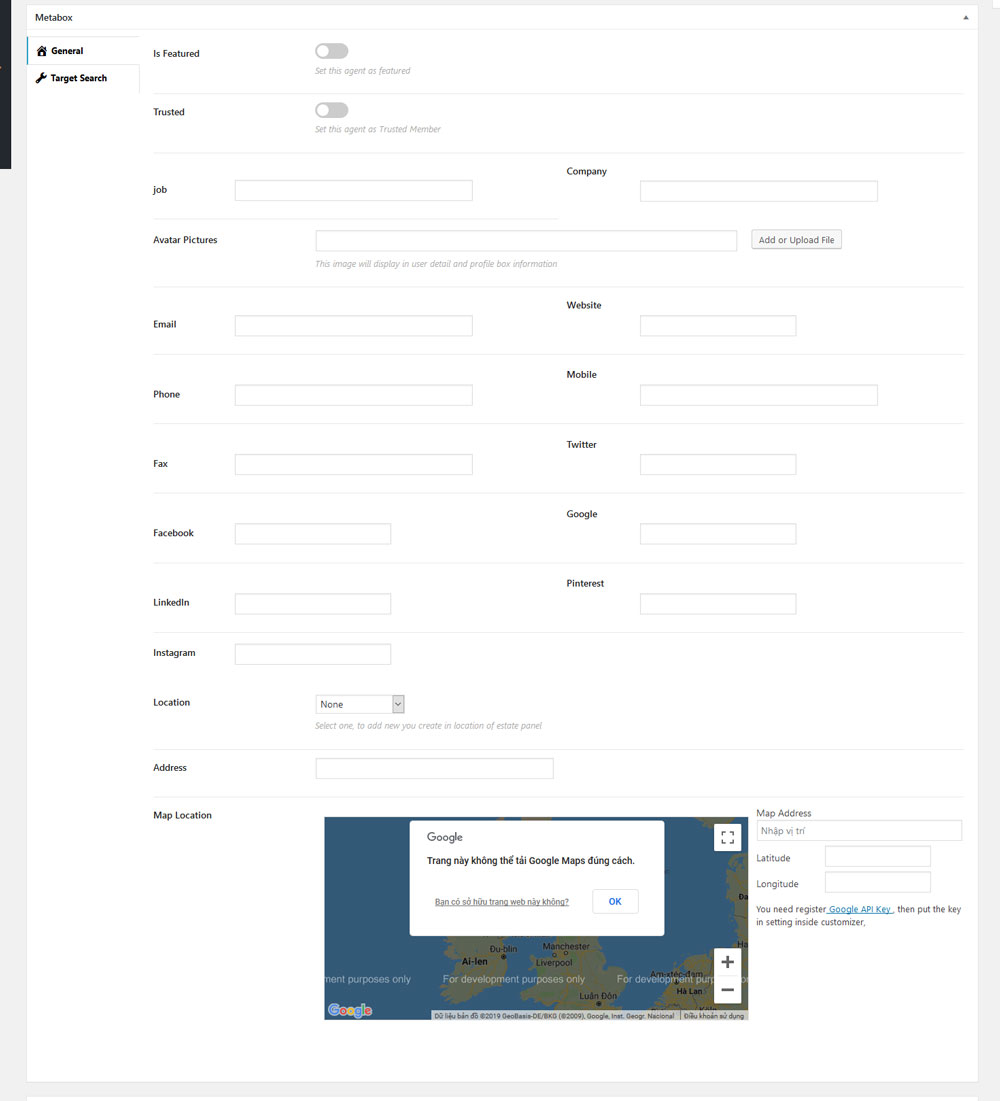
Step 6 - Scroll down until you see the "Metabox" there you will be able to customize the agent and fill in all information in there.
In General tab: Input all data of agent information
In Target search tab:Input all data of agent information

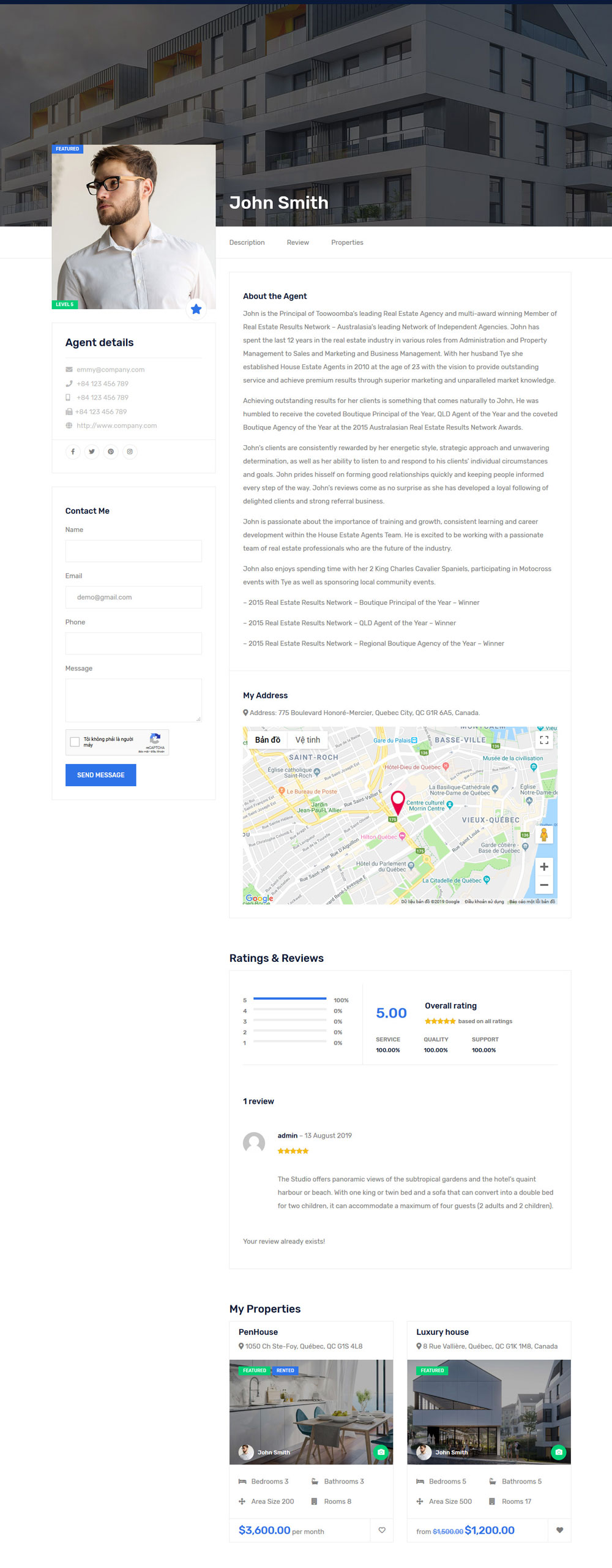
Agent look like:

All Agents
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
Step 2 - Click the 'Agents' tab
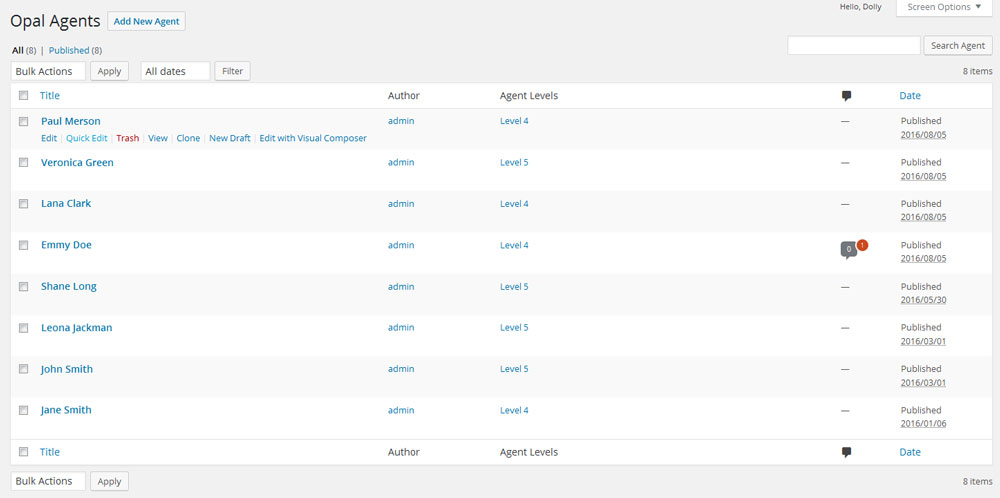
Step 3 - Click the 'All Agents'
You will see all agents in there, you can edit or trash... agents.

b. Agent Levels
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
Step 2 - Click the 'Agents' tab
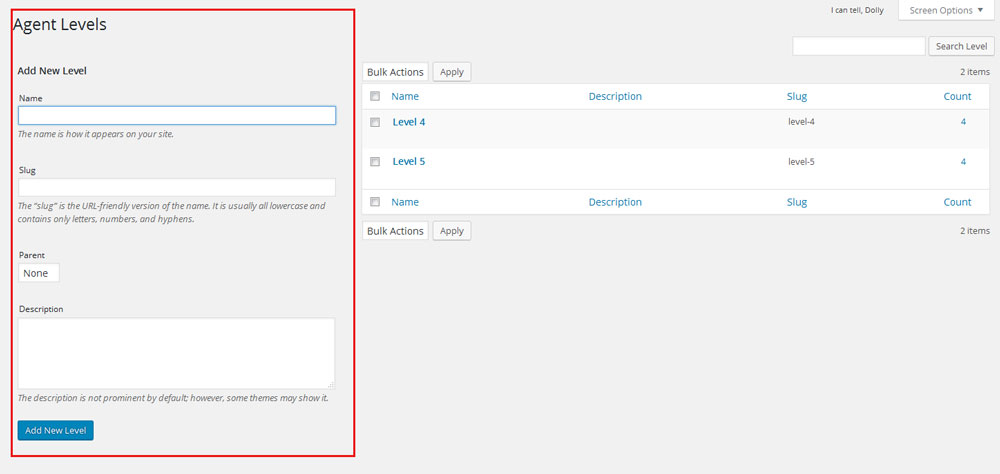
Step 3 - Click the 'Agent Levels'

Front-end look like:

If you want to know more please visit link guide estate: Guide Estate .
i. Rating Features
Rating Features is provide function rating agents for customer.
To create Rating Features of agents, please step by step:
- Step 1: Navigate to Appearance → Agents in your WordPress admin dashboard.
- Step 2: Click the Rating Features.
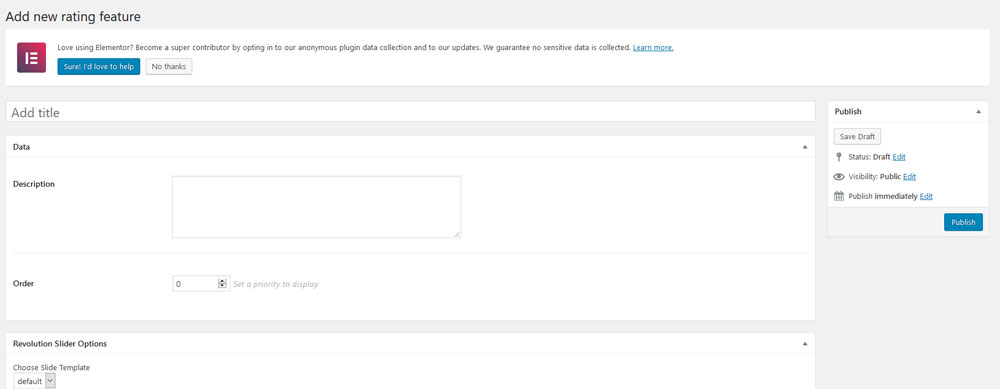
- Step 3: You will see option "Add rating feature". Click to button and you will see form to create.
- Step 4: Please fill all information in this form and then click to button "Publish".

Front-end look like: when member add rating in your property.

Agencies
a. Create Agency
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click the 'Agencies' tab.
Step 3 - Click the 'Add New Agency ' .
Step 4 - Start filling in the blanks: enter your agent title in the upper field, and enter your agent body content in the main agent editing box below it.
Step 5 - As needed, select featured image of agent .

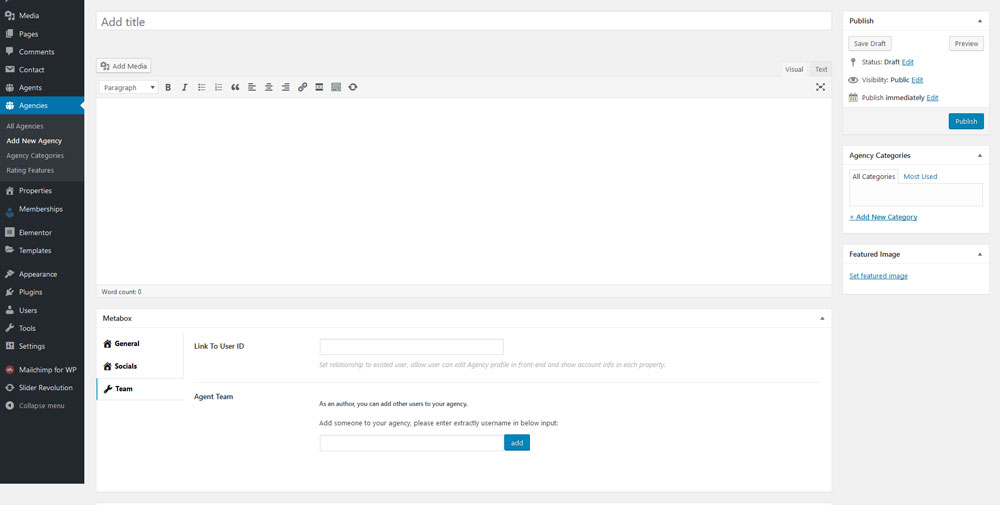
Step 6 - Scroll down until you see the "Metabox" there you will be able to customize the agency and fill in all information in there.
In General tab: Input all data of agency information
In Socials tab:Input all data of agency information
In Team tab:Input link of user id and agent team


b. Ageny Categories
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
Step 2 - Click the 'Agencies' tab
Step 3 - Click the 'Agency Categories'
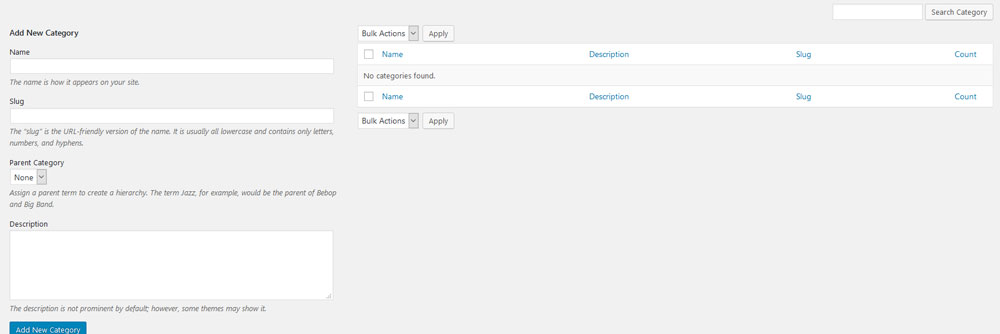
Step 4 - Start filling in the blanks: enter your agent title in the upper field, and enter your slug, parent category....

c. Rating Features
Rating Features is provide function rating agency for customer.
To create Rating Features of agency, please step by step:
- Step 1: Navigate to Appearance → Agencies in your WordPress admin dashboard.
- Step 2: Click the Rating Features.
- Step 3: You will see option "Add rating feature". Click to button and you will see form to create.
- Step 4: Please fill all information in this form and then click to button "Publish".

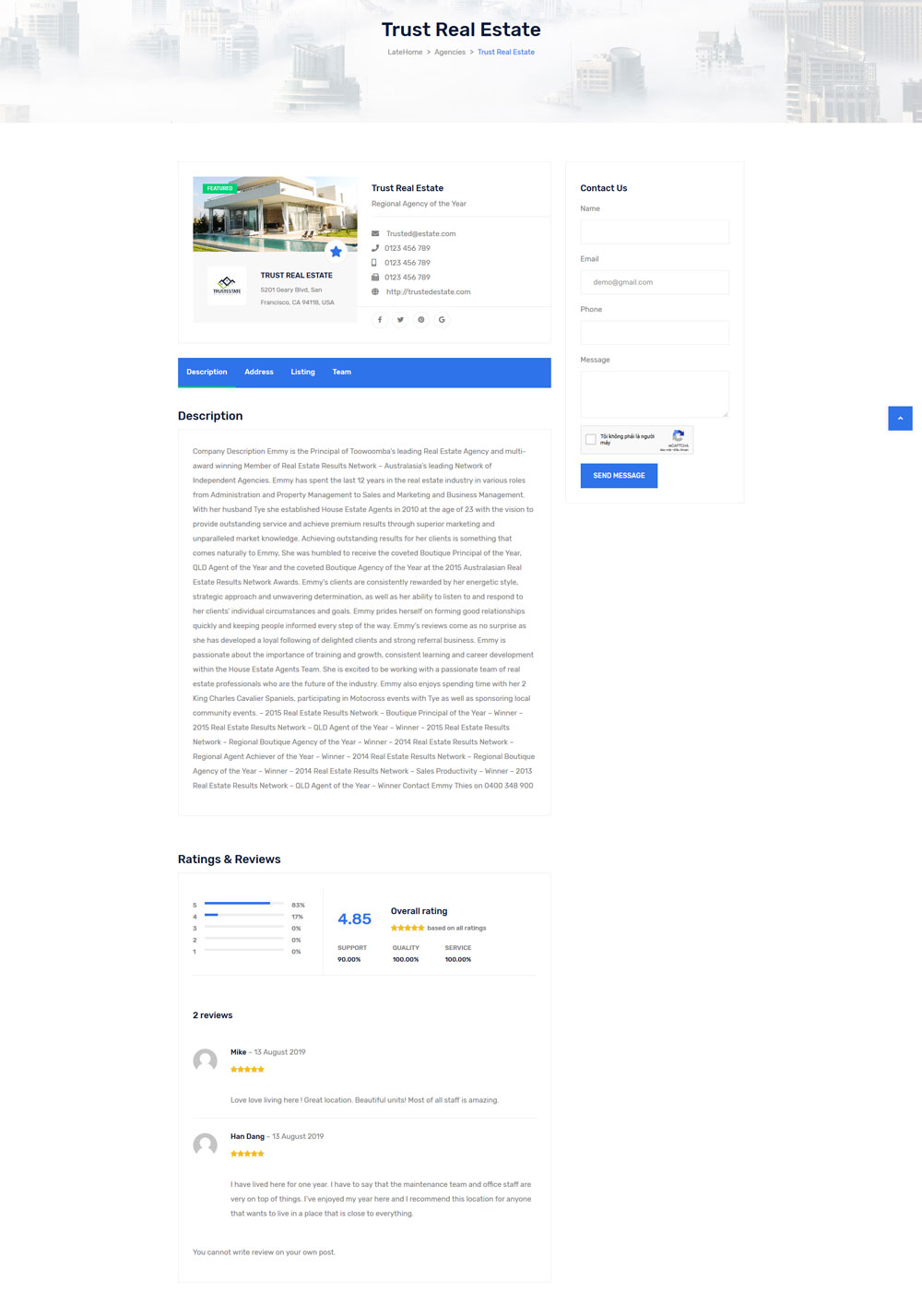
Front-end look like: when member add rating in your property.

Set Up Plugin Breabcrumb navXT
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
Step 2 - Click the ' Plugins' tab.
Step 3 - Click the 'Add New.

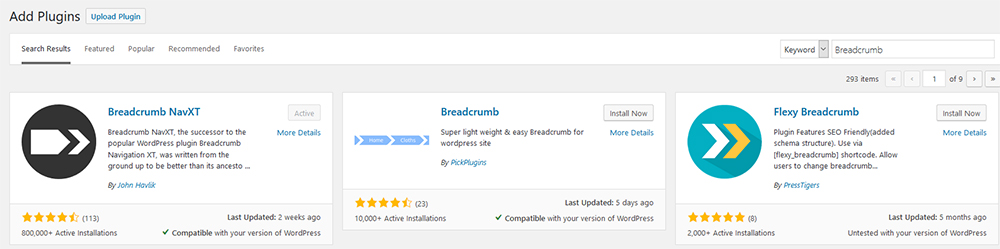
Step 4 - Search plugin with name Breabcrumb navXT and instal then active it.
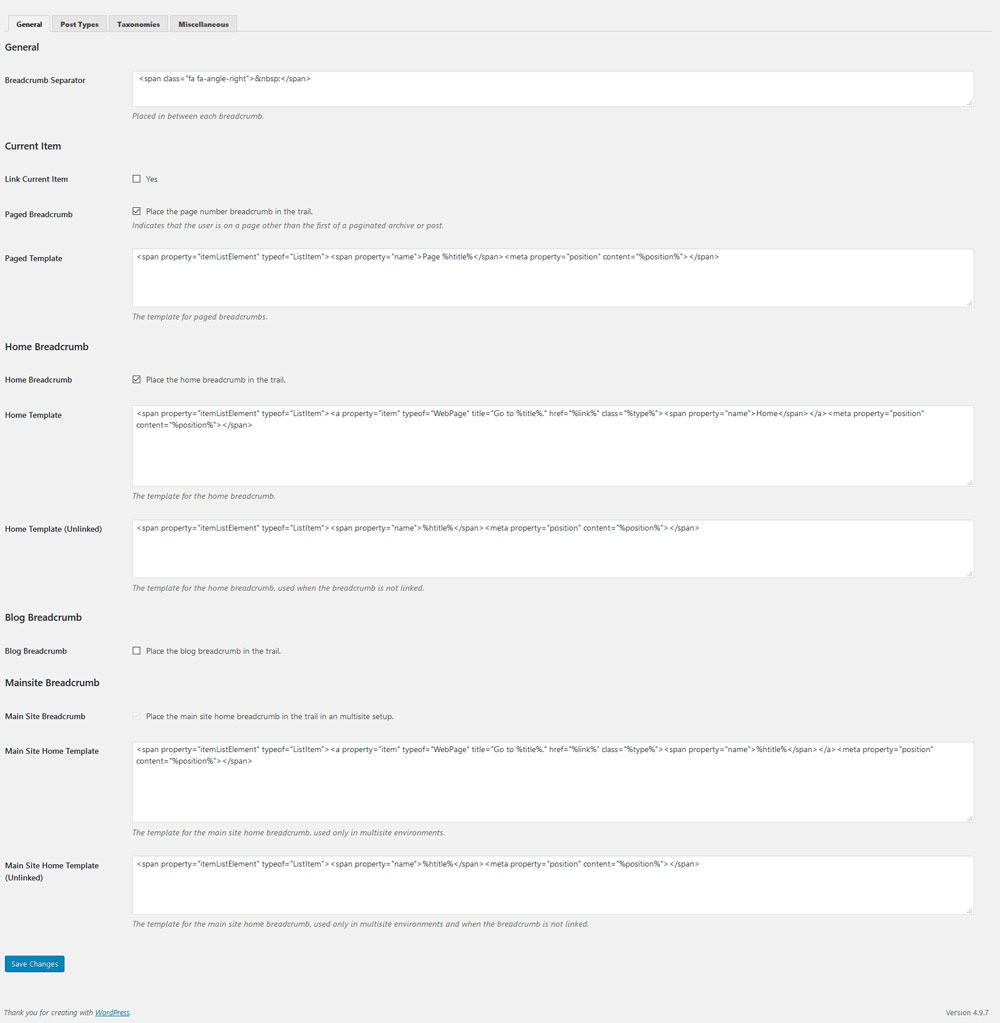
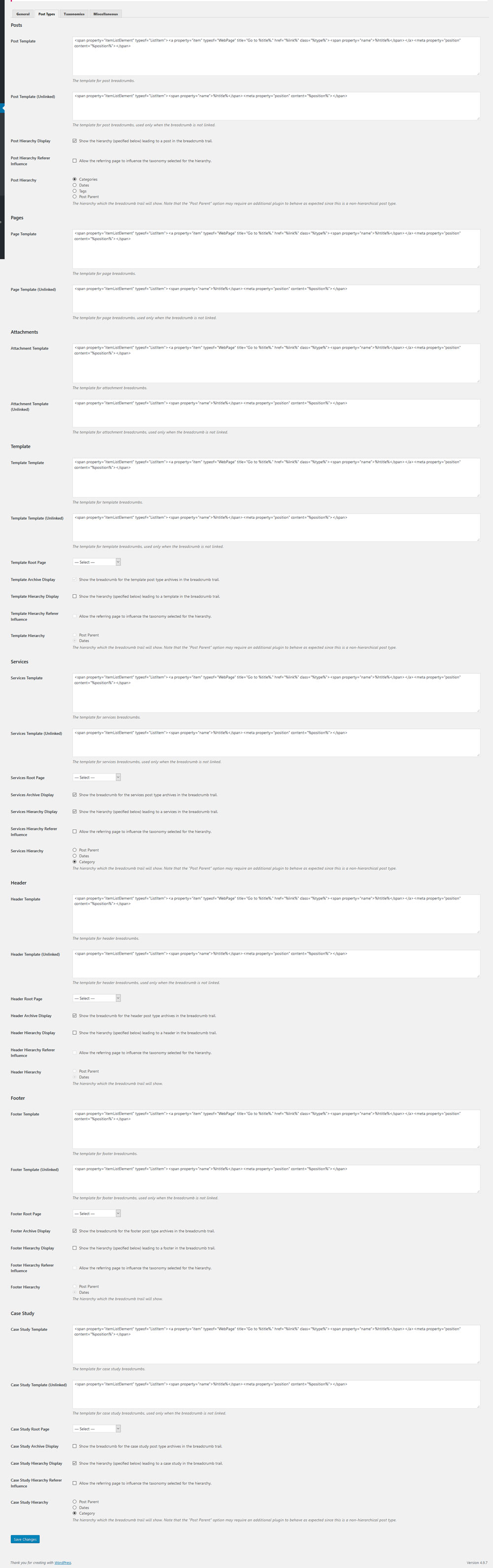
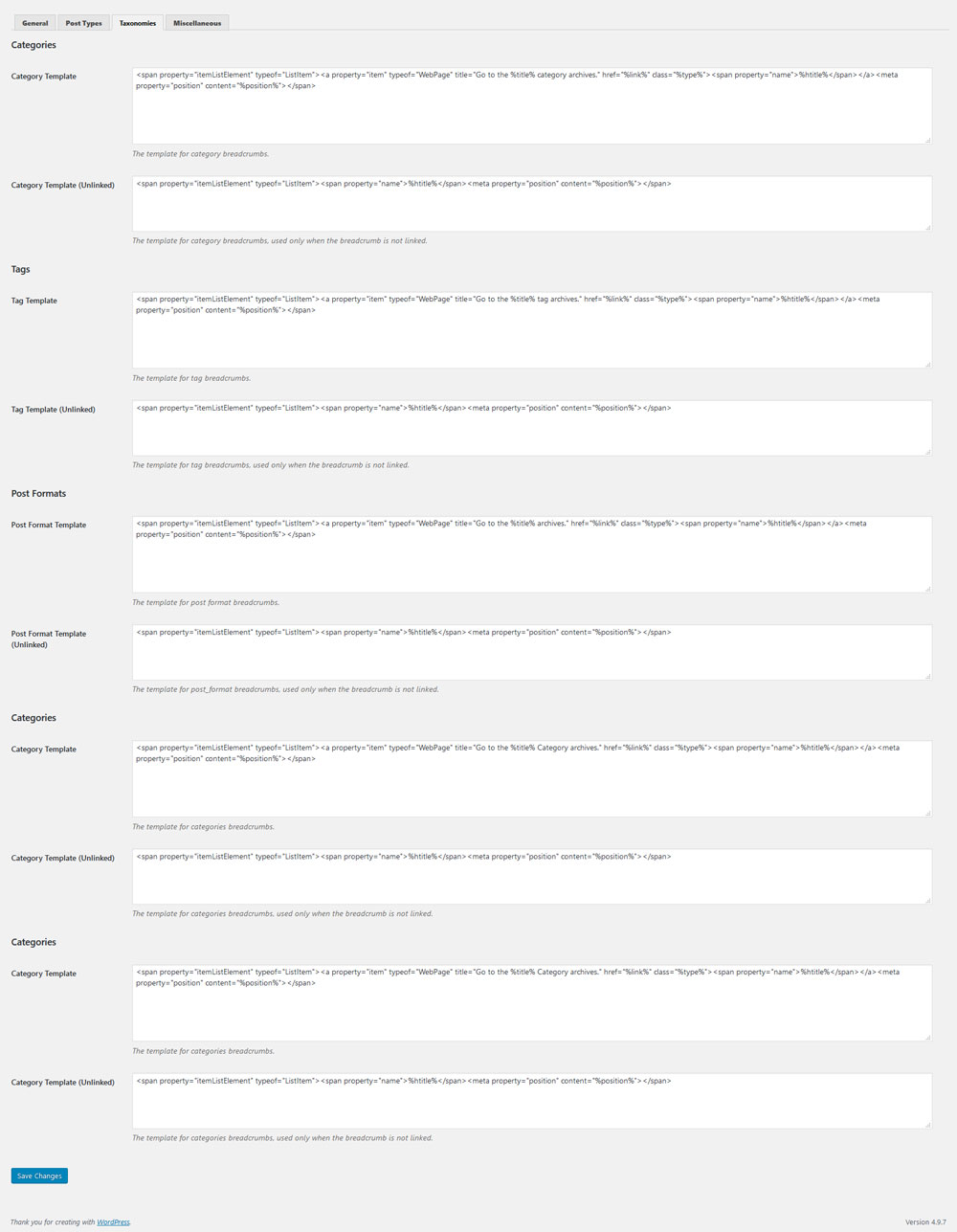
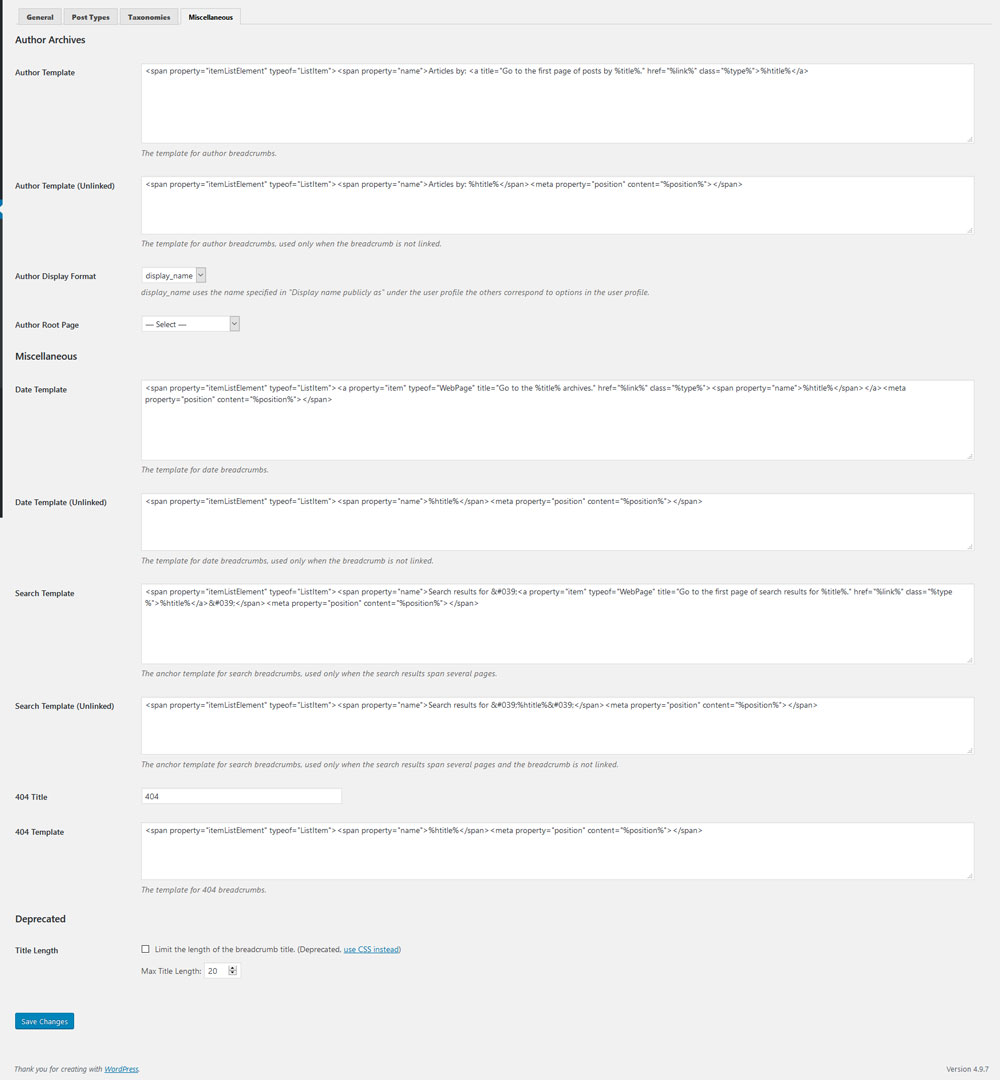
Step 5 - When finished plugin please go to Settings->>Breabcrumb navXT . you will see all configs for breadcrumb.




Set Up Elementor config
1. Settings
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
Step 2 - Click the ' Elementor.

Step 3 - Click the 'Settings'.
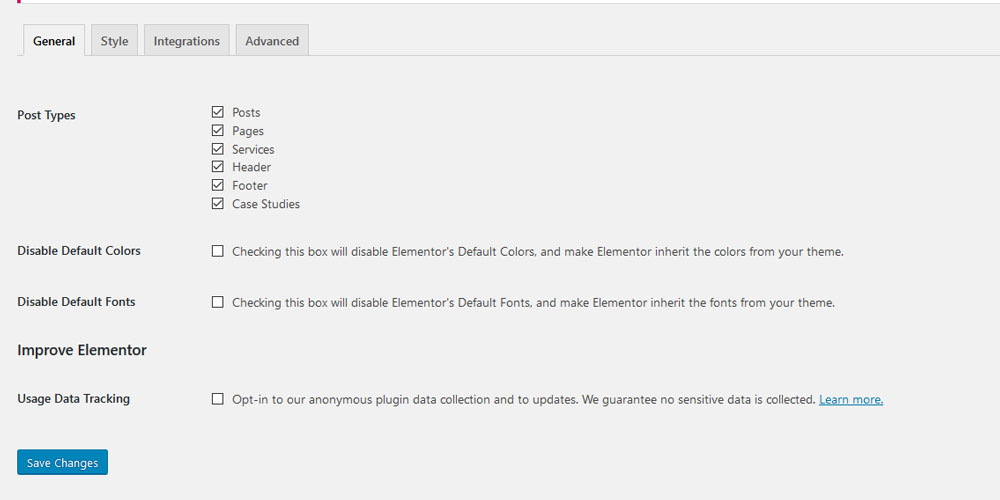
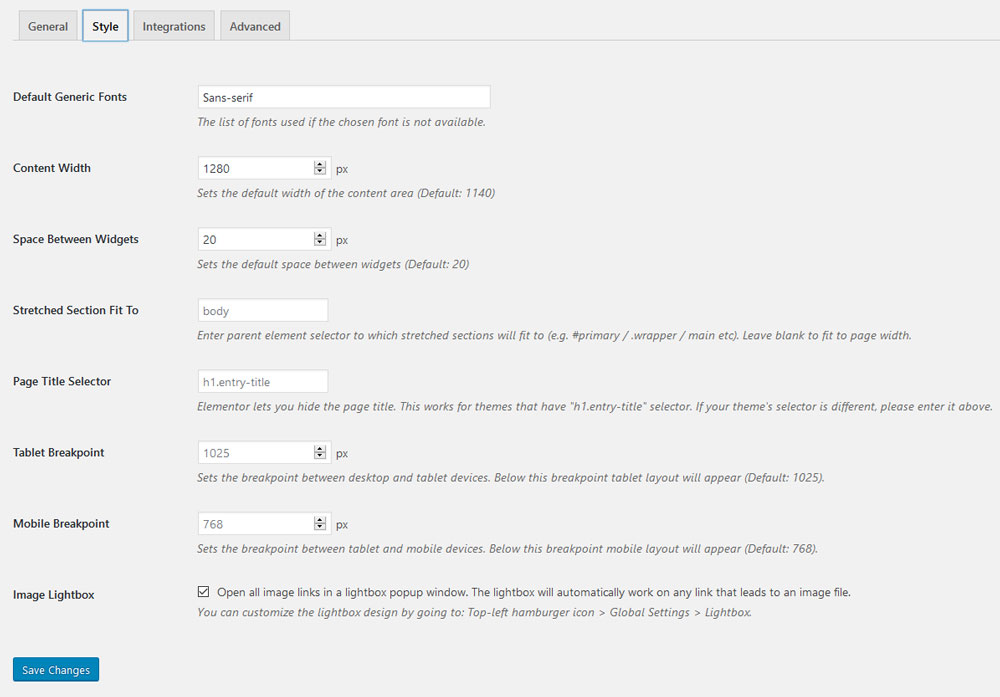
Step 4 - You will see all tabs for setting of elementor , in General tab


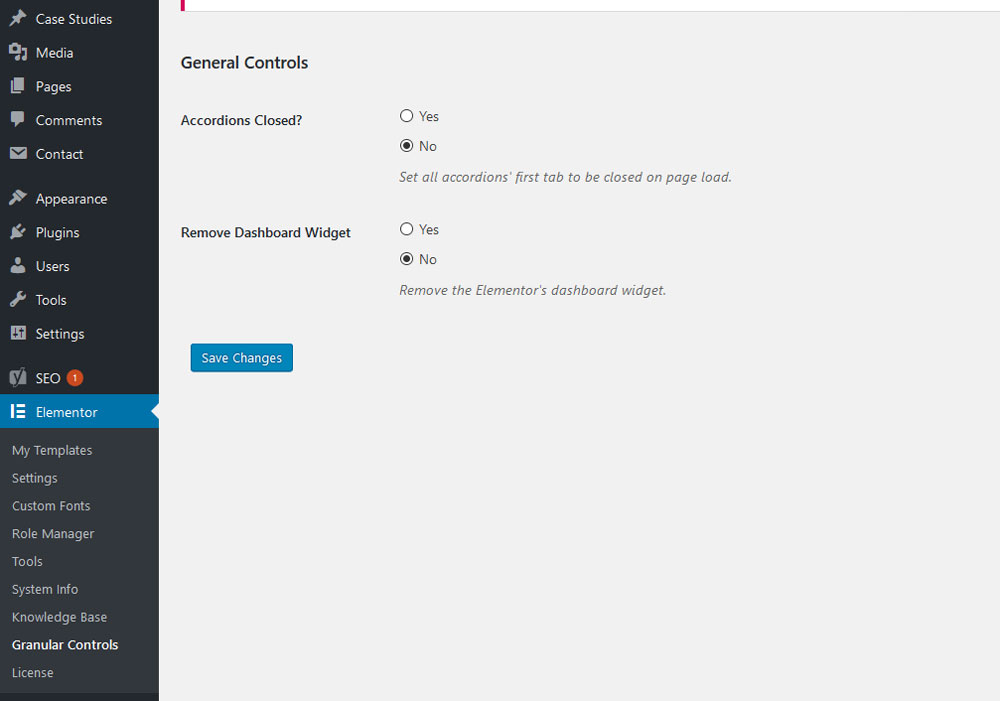
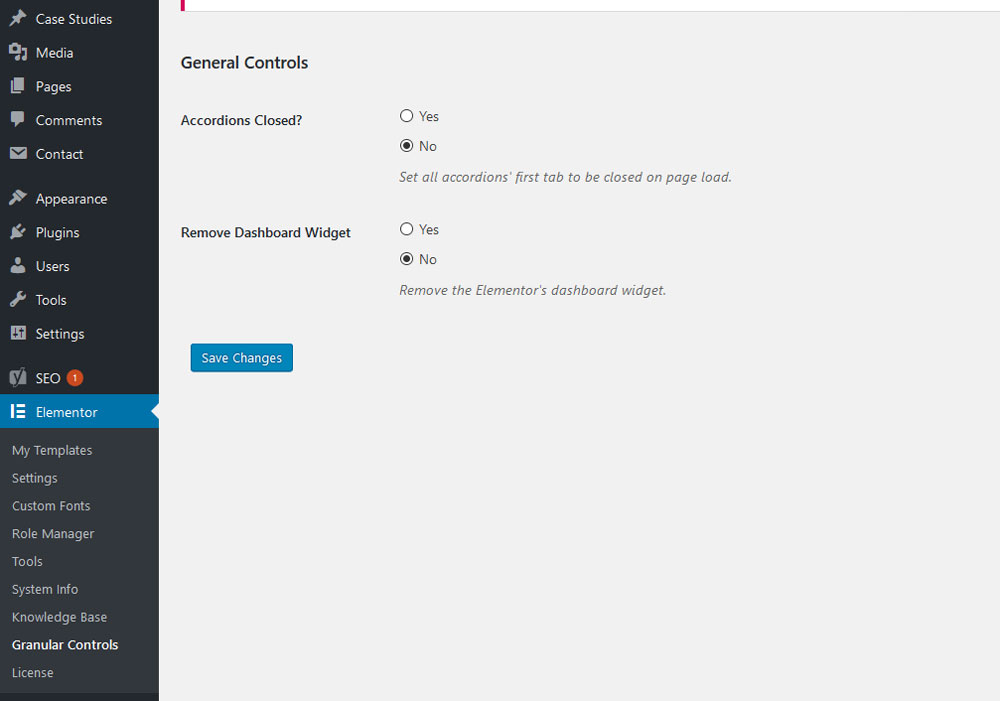
2. Granular controls
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
Step 2 - Click the ' Elementor' tab.
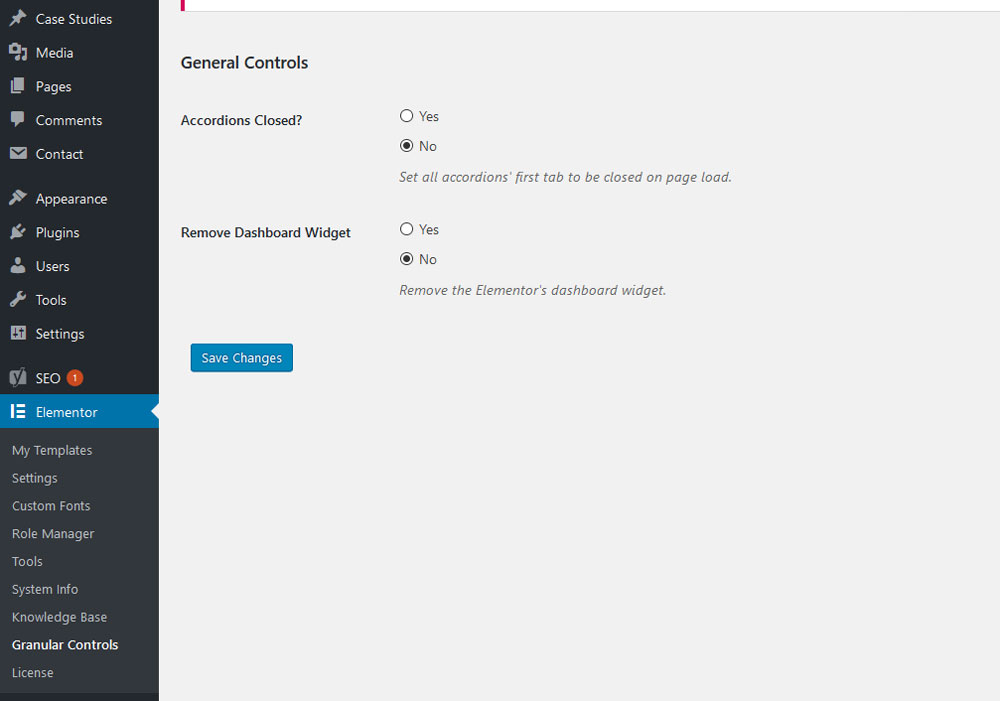
Step 3 - Click the 'Granular controls.
Step 4 - You will see config for set up control for elementor , with General controls tab.



Create Newsletter
We are using MailChimp for WP plugin for Newsletter subscribe. You can read more about MailChimp from here
Follow that step below to help you can collect email of subscribers.
Step 1 - Signup for Mailchimp account then create your lists to collect email .
Step 2 - Install and active plugin MailChimp for WP .
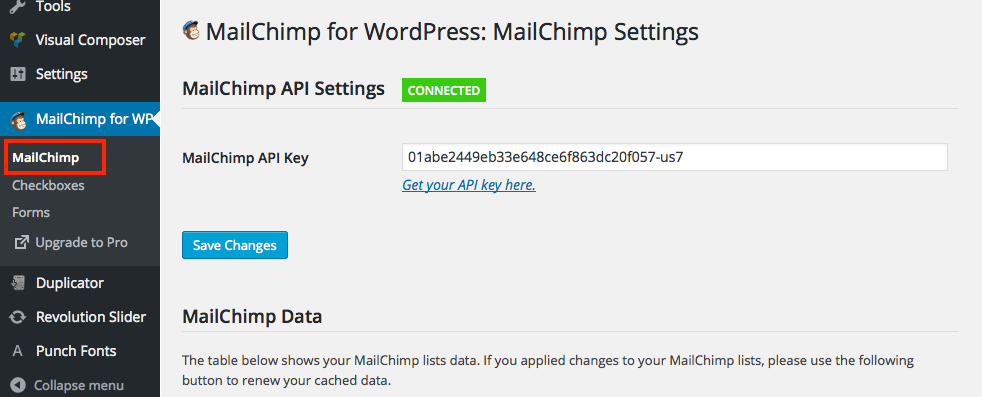
Step 3 - Navigate to MailChimp for WP > MailChimp then connect with your mailchimp account you created from step 1 .

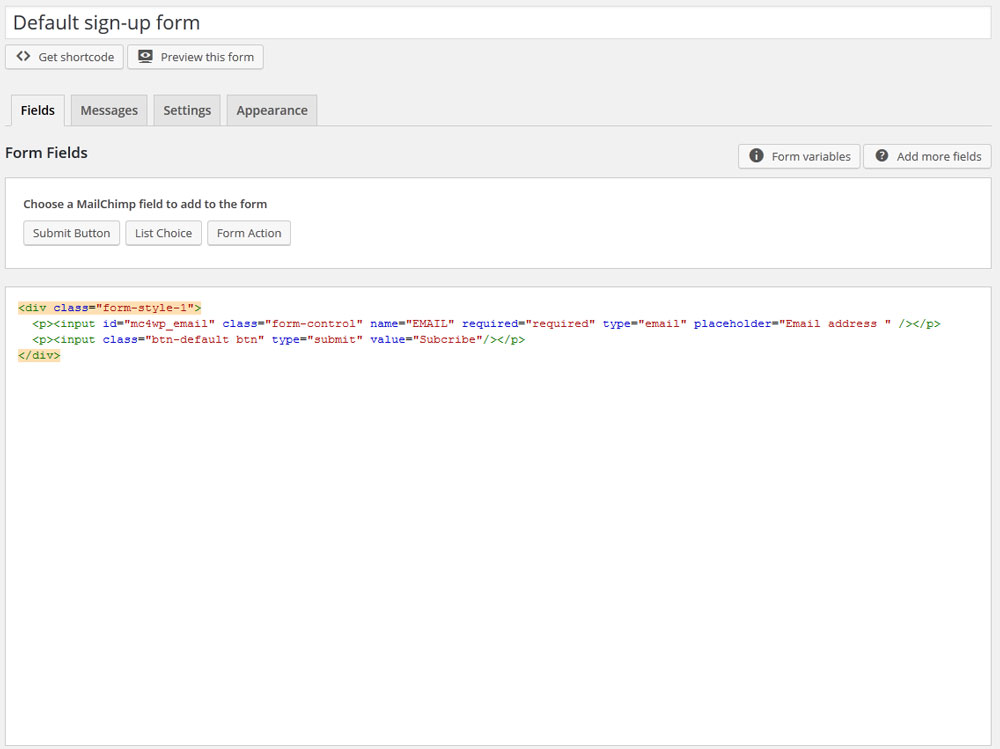
Step 4 - Create mailchimp form to collect email. Navigate to Forms
Import HTML Code below on section Form mark-up Source

Source :
<div class="form-style-1"> <div class="input-group"> <input id="mc4wp_email" class="form-control" name="EMAIL" required="required" type="email" placeholder="Enter your E-mail" /> <div> <button type="submit">SUBSCRIBE</button> </div> </div> </div>
Step 5 - After creating from of your plugin. You must set position where you want to display.
Going Appearance -> Widgets then drag mailchimp widget to Newsletter Sidebar. You can bring that sidebar to every position you want. ( You can drag to left, right sidebar for each page. You can drag to Footer position.... )
Create Contact Page
1. Create Contact Form.
Make sure you install and active Contact Form plugin to continue reading.
Step 1 - Log in to your WordPress Dashboard, go to Contact > Add New .

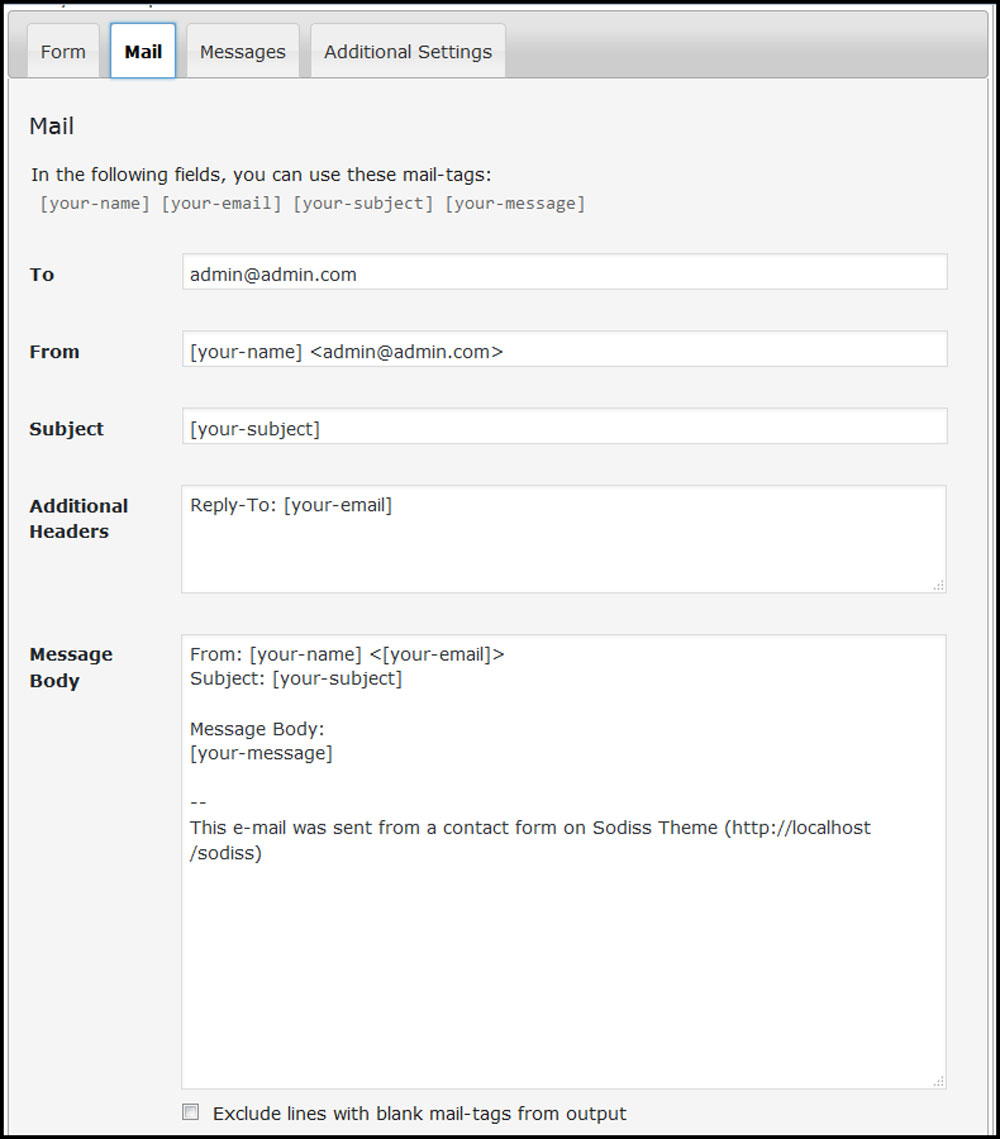
Step 2 - Give a Name to your form and change Mail Info.


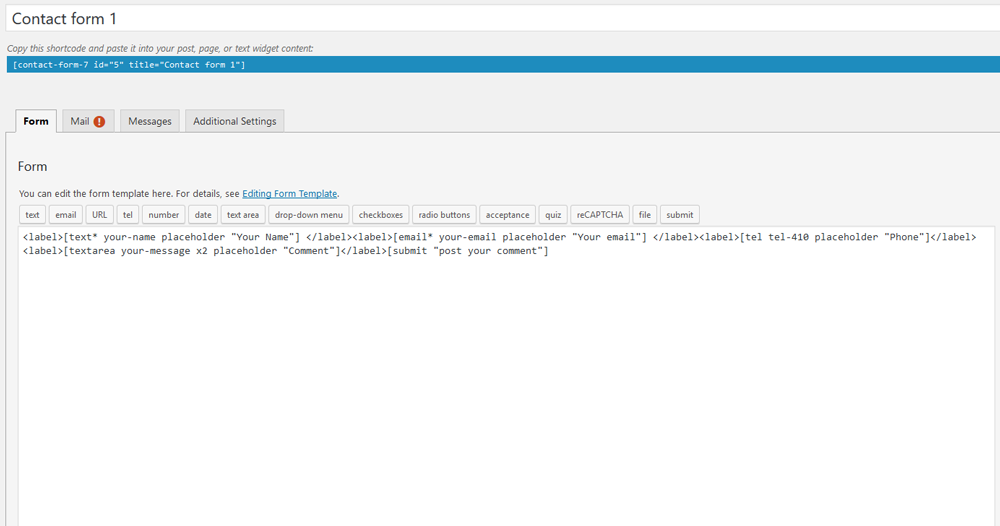
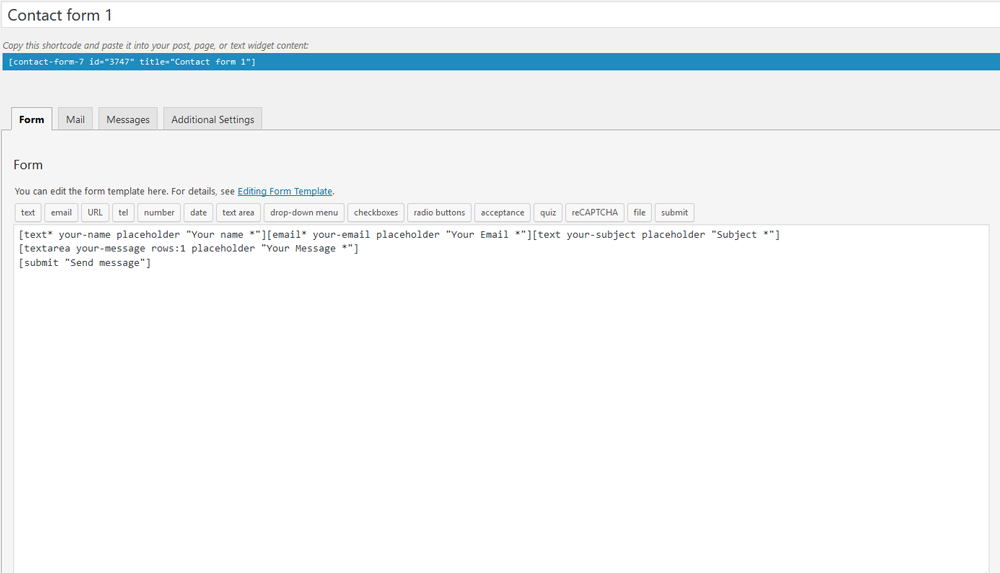
Step 3 - Edit the Form field to change the Form Layout.

2. Create Contact Page
Step 1 - Log in to your WordPress Administration Panel (Dashboard).
Step 2 - Click on Pages > Add New.
Step 3 - Give your page a name then Change the Editor to Backend Editor ( you need to have the Elementor plugin activated ).
Step 4 - Click on the Add Element button

Step 5 - Select the Contact Form element.

Step 6 - The Contact Form Settings should appear. Select the Form you want to use you can also customize the Color and change the fields layout and button design .
Step 7 - Update / Publish your page
Theme Customization
Housey Theme use Customizer provides an ultra effective and intuitive way to customize theme layout & setting with real-time preview. Bring all of settings to customizer, you do not need to using another theme option anymore
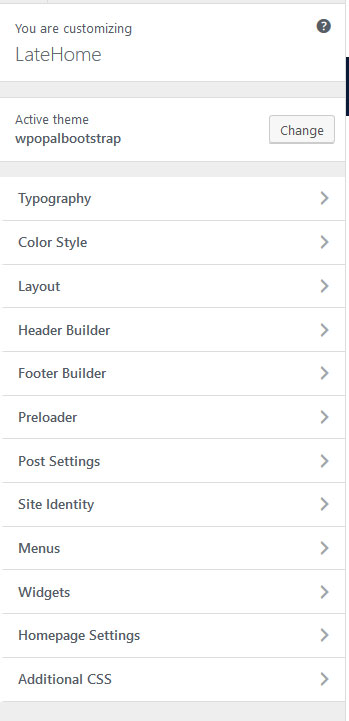
To access Customizer go to your admin Dashboard Navigate to Appearance >> Customize

1. Typography : Manage general setting like your font, font size, ....
2.Color: select your color for global.
3.Layout: Set up layout for global.
3. Header Setting : Set up social for header
4. Blog : manage global setting for Blog
5. Mobile :Set up config for mobile
6. Animation :Set up config for animation
7. Footer :Set up config for footer
8. Site Indentity :Set up logo and site icon
9. Menu: manage setting of Menu
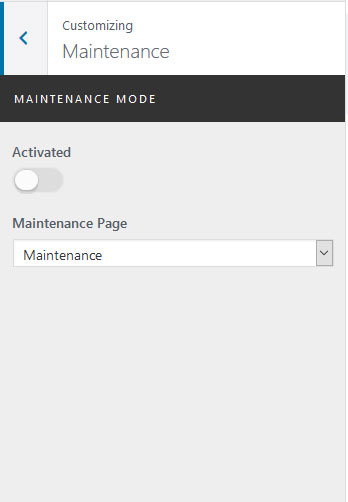
Specially, We have option for page maintenance
Open config and please choose option active and choose page maintenance

To create page Maintenance, please go to Page->> Add New and use elementor to create this page.

How to translate the theme
The easiest way to translate theme to the language of your choice is to use "WPML" plugin.
- To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
- To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.
- How to set and translate main features of the theme
- Using translation management http://wpml.org/documentation/translating-your-contents/using-the-translation-editor/
- Translation Management & Features – http://wpml.org/documentation/translating-your-contents/using-the-translation-editor/translation-management-features/
- Translating URL slugs – http://wpml.org/documentation/getting-started-guide/translating-page-slugs/
- How to scan strings coming from the theme
- http://wpml.org/documentation/getting-started-guide/theme-localization/
- How to translate strings using String Translation
- http://wpml.org/documentation/getting-started-guide/string-translation/
- If adjustment is needed for WPML language switcher please also add this
- http://wpml.org/documentation/getting-started-guide/language-setup/custom-language-switcher/
- If you need more help with WPML plugin. Please go WPML Forum
FAQs
1. How to update Theme
a. Update Theme via WordPress
Updating the theme via WordPress is very similar to the install process via WordPress. Make sure you had backup all of your customization in our theme.
Follow the steps below to update your theme via WordPress:
Step 1 - Download latest theme package on ThemeForest
Step 2 - Log into your WordPress Dashboard.
Step 3 - Go to Appearance > Themes.
Step 4 - Deactivate the Housey Theme by simply activating a different theme. Once you activate a different theme, you can delete the Housey theme.

Step 5 - Delete the Housey Theme. Do not worry, your content will not be lost!
Step 6 - Then simply upload the newest “housey_theme.zip” file in the Appearance > Themes section. Click on the Install Themes tab at the top and choose to upload the zip file. You have this step explained in section: Theme Installation via WordPress.
b. Update theme via FTP
Updating the theme via FTP is very similar to the install process via FTP.
Follow the steps below to update your theme via FTP:
Step 1 - Go to .../wp-content > themes location on your server using a FTP client and backup your "Housey" theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost.
Step 2 - Download the new version of Housey theme from your Themeforest and retrieve Housey folder by unpacking the zip that you download from Themeforest and housey_theme.zip.
Step 3 - Then simply drag and drop the new "Housey" theme folder into .../wp-content > themes location. Choose to “Replace” the current one if you did not delete it.
Step 4 - Log into your WordPress Dashboard, go to Appearance > Themes and activate the new Housey theme.
2. How to create Child Theme
What is a Child Theme?
A child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. A child theme is the best, safest, and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within.
Why use a Child Theme?
if you modify an existing theme and it is updated, your changes will be lost. With a child theme, you can update the parent theme (which might be important for security or functionality) and still keep your changes. It’s a great way to get started if you are just learning WordPress theme development.
How to create Create child ?
Follow that documentation to create Child Theme Child Themes - Codex
Using that plugin to create Child Theme : One Click Child Theme
3. How to Speed Optimization
If you think your website takes too much time to load maybe you should.
- Install a Cache Plugin for WordPress. We recommend W3 Total Cache.
- Install an Image Compress Plugin. We recommend WP Smush It.
- Install a Database Optimizer Plugin We recommend WP Optimize
- Reduce the number of posts on the page
- Reduce the number of unnecessary plugins.
- Use more icons and less images.
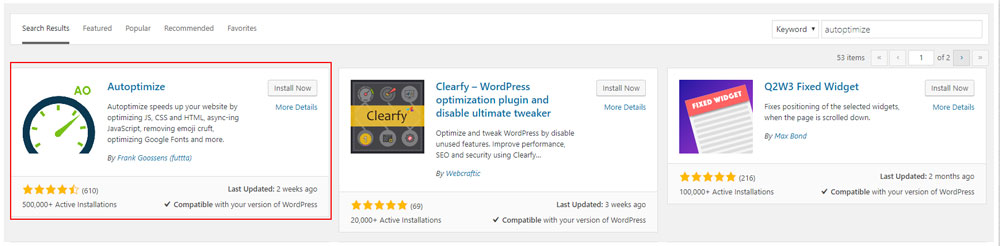
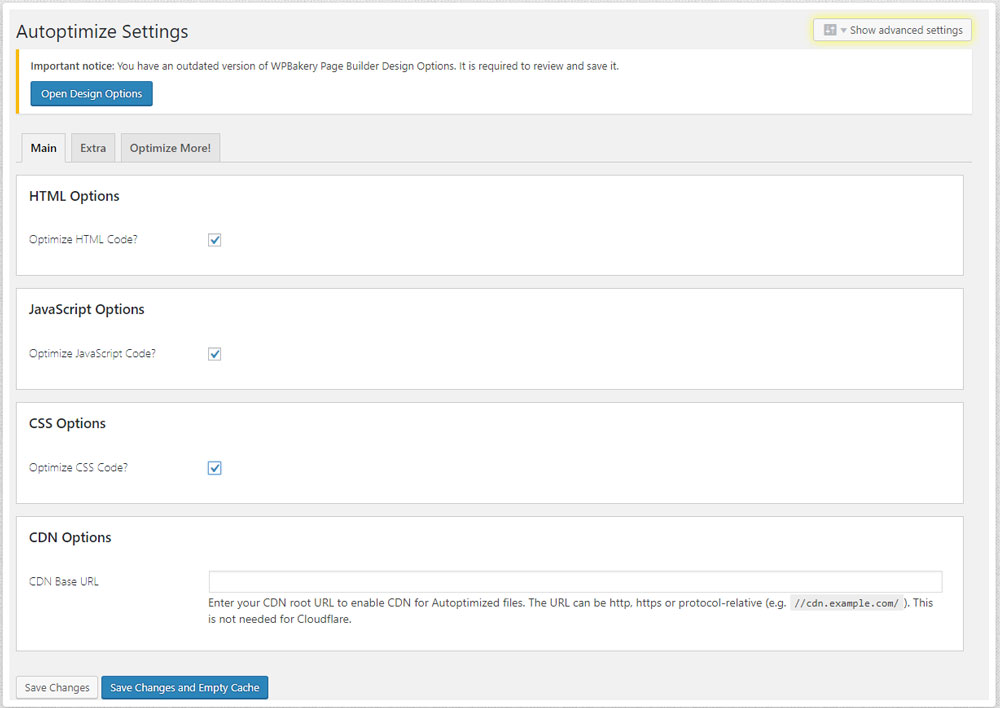
To install plugin Autoptimize , please go to plugin and find plugin "Autoptimize"

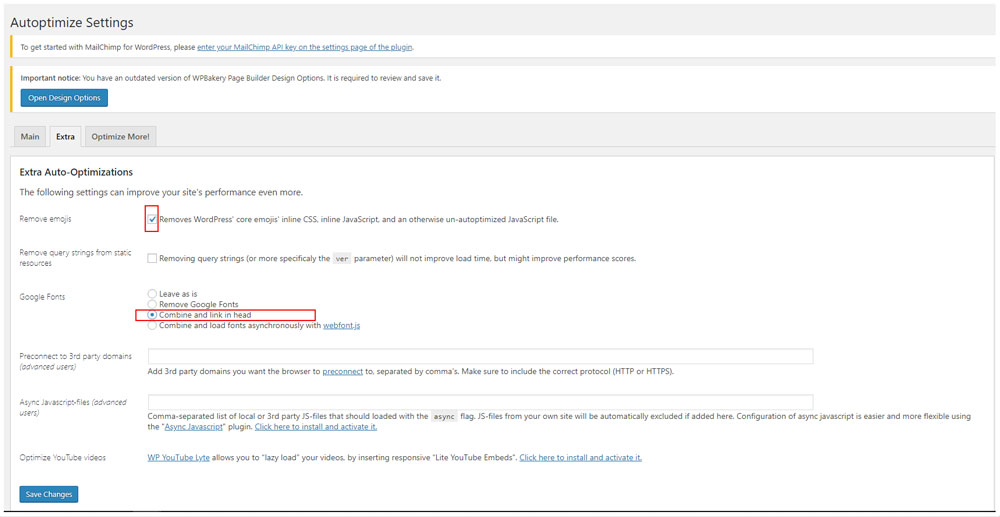
Next go to Dashboard ->> Settings ->> Autoptimize
Set up option main like :

Option Extra

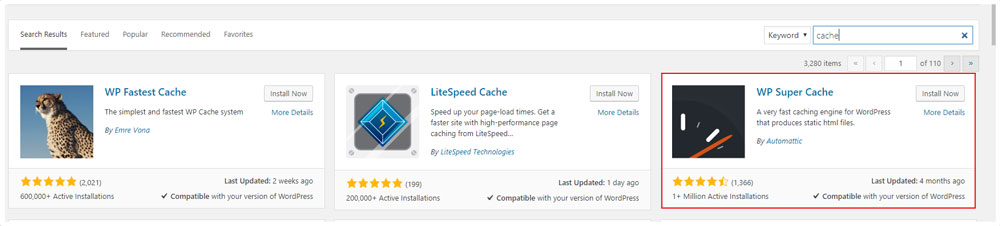
Plugin Cache to delete all caches of theme.
Then install plugin cache :

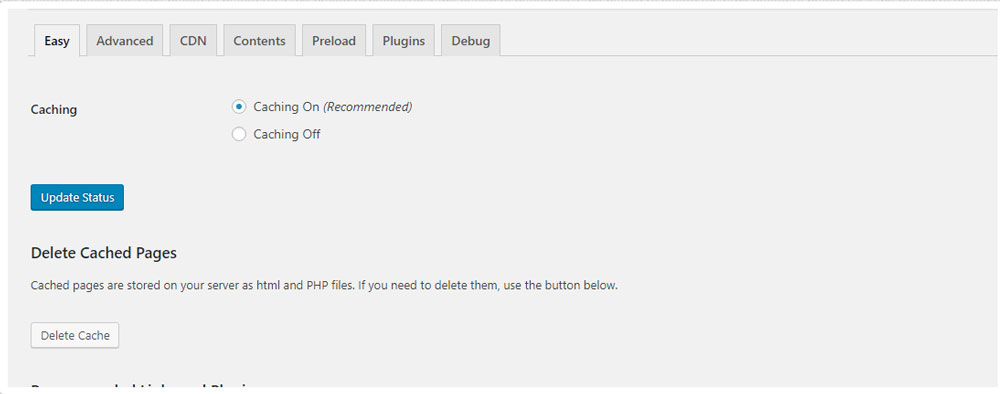
Next go to Dashboard ->> Settings ->> Cache
Choose option caching on to turn on plugin :

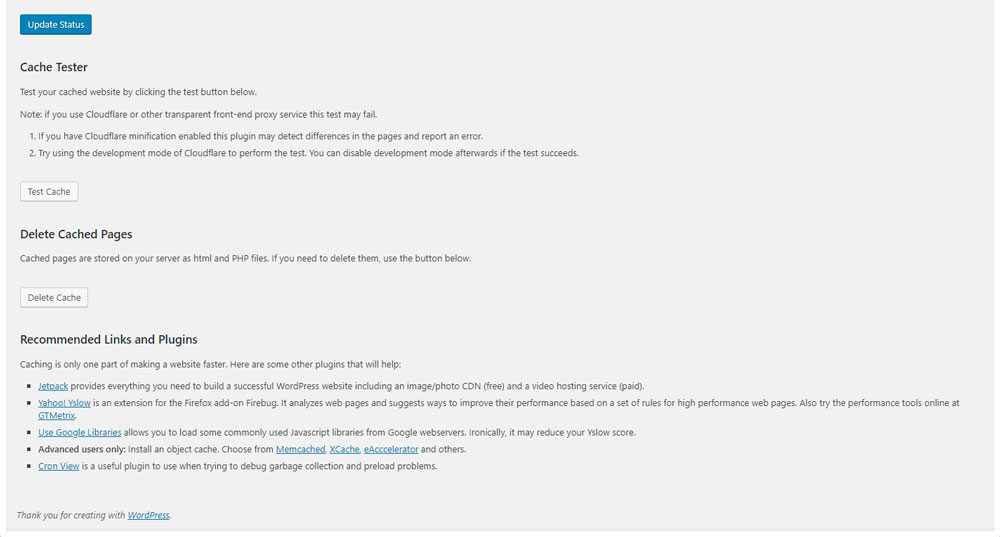
Then you can click button test cache to check it

Get Support
If you are unable to find your answer here in our documentation, please take a photo screenshot with description detail about your problem or idea. .
Our technical team will check and try their best to helpOur support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.
